prototype
每一个函数对象,都有一个prototype属性,这个属性指向函数对象的原型
funtion Person(name){ this.name = name } Person.prototype.age = 20; var per1 = new Person('ashen'); var per2 = new Person('xing'); per1.age //20 per2.age //20
在以上代码中,函数的prototype指向了一个对象,而这个对象就是调用构造函数创建的实例的原型。每一个实例对象创建的同时,就会与之关联另一个对象,这个对象就是原型,每个实例对象都会从原型中继承属性。
__proto__
每一个对象(除了null)都有一个__proto__属性,这个属性就指向该对象的原型。
per1.__proto__ === Person.prototype //true
constructor
每个原型对象都有一个constructor属性,指向其构造函数
Person.prototype.constructor === Person //true
而实例对象内部没有constructor属性,但是它继承了原型对象中的constructor,所以
per1.constructor === Person.prototype.constructor //true
Object.getPropertyOf()
获得对象原型的方法
Object.getPropertyOf(per1) === Person.prototype
原型的原型
原型实际上也是一个对象,也可以通过它的构造函数创建,也是该构造函数的实例。原型就也有原型属性。实例的__proto__指向原型的prototype,而原型对象其实就是通过Object构造函数创建的,所以
Person.prototype.__proto__ === Object.prototype // true
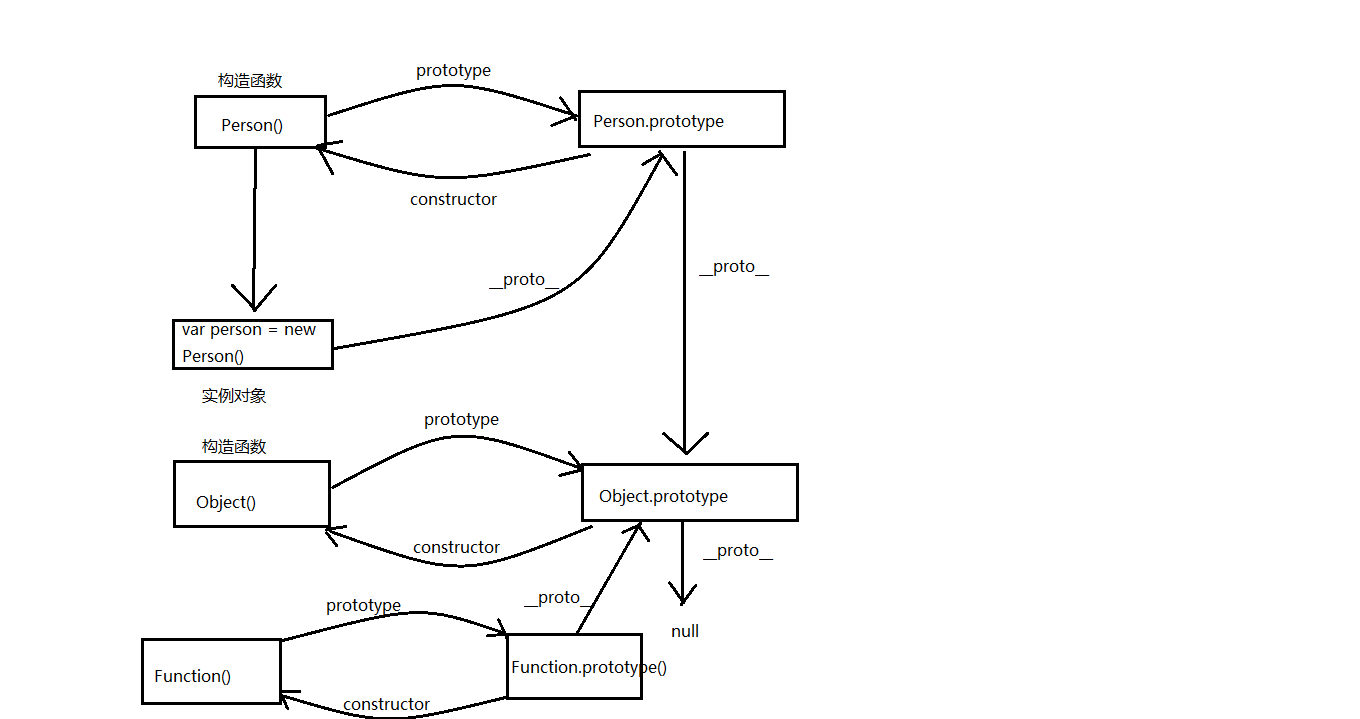
原型链
实例对象的__proto__属性指向该原型对象的prototype,而如果该原型对象也有自己的原型,那么该原型对象的__proto__指向自己的原型。因此,一层层嵌套,就形成了原型链
需要注意的是,Object.prototype没有原型
Object.prototype.__proto__ === null //true

以上图中的,person.__proto__ -> Person.prototype Person.prototype.__proto__ -> Object.prototype就是一条原型链