
- static: HTML元素的默认定位方式
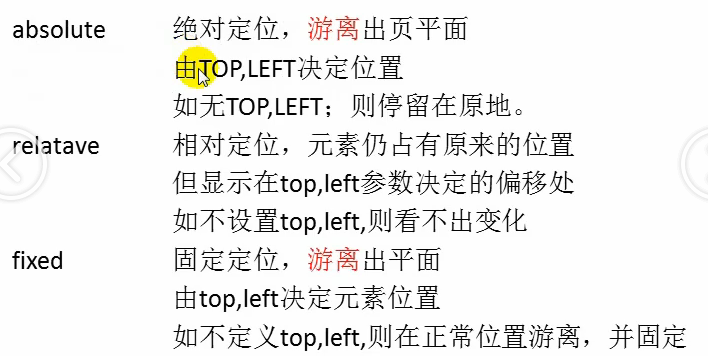
- absolute: 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过z-index属性定义。绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
- relative: 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
- fixed: 元素的位置相对于浏览器窗口是固定位置, 即使窗口是滚动的它也不会移动
记住如下的口诀
- 绝对定位(absolute)位置是相对最近已经定位的父元素,如果父元素本身没有使用position定位,则相对于文档(html)定位
- 绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位
在绝对定位时候我们可以使用css z-index定义css层重叠顺序。同时left、right、bottom、top的数