本篇将通过示例介绍页面参数是如何传递到后台的。我们继续沿用之前搭好的程序结构,如果你不知道,请参照前两篇。
为方便跳转页面,我们在首页以及zoolist.html页面都加上彼此地址的链接:
首页:

zoolist页:

运行tomcat看看结果:


如果页面显示出来是乱码,请参照本文第二篇:springMVC与thymeleaf的整合中解决页面乱码的代码。
好,我们开始页面传值。
这之前请将unbescape-1.1.4.RELEASE.jar文件放入WEB-INF/lib目录下,thymeleaf解析页面的标签要用到,此文件在你之前下载thymeleaf-3.0.2.RELEASE-dist.zip里面。
一、修改zoolist.html页面
给页面添加form,text输入框,文件代码如下:
1 <!DOCTYPE html> 2 <html xmlns:th="http://www.thymeleaf.org"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>zoo list</title> 6 </head> 7 <body> 8 <a href='.'>首页</a>->动物列表 9 <br><br> 10 <form id="iform" th:action="@{/list.html?save}" th:method="post" th:object="${animalForm}"> 11 <table border="1"> 12 <tr> 13 <th>动物名称</th> 14 <th>数量</th> 15 <th>备注</th> 16 <th>Action</th> 17 </tr> 18 <tr> 19 <td><input type="text" name="oname" value="" th:value="*{oname}"/></td> 20 <td><input type="text" name="ocount" value="" th:value="*{ocount}"/></td> 21 <td><input type="text" name="memo" value="" th:value="*{memo}"/></td> 22 <td><input type="submit" value="添加"/></td> 23 </tr> 24 </table> 25 </form> 26 <hr> 27 <table border="1"> 28 <tr> 29 <th>序号</th> 30 <th>动物名称</th> 31 <th>数量</th> 32 <th>备注</th> 33 </tr> 34 <tr> 35 <td>1</td> 36 <td>大马猴</td> 37 <td>10</td> 38 <td>机灵古怪,俏皮活泼</td> 39 </tr> 40 <tr> 41 <td>2</td> 42 <td>大熊猫</td> 43 <td>80</td> 44 <td>体型笨重,喜欢吃竹子</td> 45 </tr> 46 <tr> 47 <td>3</td> 48 <td>澳洲羊驼</td> 49 <td>13</td> 50 <td>长相奇特,大国人俗称其草泥马</td> 51 </tr> 52 <tr> 53 <td>4</td> 54 <td>峨眉山猴</td> 55 <td>90</td> 56 <td>不怕人,有时候发贱抢游客面包吃</td> 57 </tr> 58 </table> 59 </body> 60 </html>
解释:
我们在<html>标签里加了个xmlns:th="http://www.thymeleaf.org"属性,如果没有这个声明属性,你的IDE可能会对th:*标签报告没有定义命名空间的错误,仅此而已,没有它页面照样正常解析。
th:action属性,其值为"@{/list.html?save}",意思是在thymeleaf解析时会将"@{/list.html?save}"代替静态页面的action的值;
th:method表示其值将代替静态页面的method的值;
@{/list.html?save}是thymeleaf的url链接表达式,其通用格式为@{...},举个栗子,假如我们的form标签是这样的:<form id="iform" action='abclist.html' method="get" th:action="@{/list.html?save}" th:method="post" >,那么在我们的环境中解析后的结果会是:<form id="iform" action=“/zoo/list.html?save" method="post">。
th:object="${animalForm}"属性,表示有一个属性名为"animalForm"的Java bean(其属性要有get set方法)会传递到页面上来,这个名字一定和下面ZooController里的属性名称对应起来,一般我们会把这个bean用于表示html中form里的字段,注意form里只能放一个th:object,否则会出现编译错误: org.attoparser.ParseException: (Line = 10, Column = 96) Malformed markup: Attribute "th:object" appears more than once in element。注意th:object的作用范围,这个属性仅在所在标签范围内有效,比如本例只在iform这个表单内有效,只有在这个form标签范围内,使用星号表达式*{fieldName}才能取得其值。
th:value="*{oname}"表示取得animalForm实例中的oname字段的值,也就是通过调用animalForm.getOname()获得,举个例子,假如后台传到页面的animalForm中的oname字段值为“大马猴”,那么运行结果将是<td><input type="text" name="oname" value="大马猴" /></td>。
二、在src下添加package:com.zoo.web.form,并在此包下新建类:AnimalForm.java,代码如下:
1 package com.zoo.web.form; 2 3 public class AnimalForm { 4 5 private long id; 6 7 private String oname; 8 9 private int ocount; 10 11 private String memo; 12 13 //省略 getters setters 14 }
三、修改ZooController.java里的showZooList()方法,文件代码:
1 package com.zoo.web.controller; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestMapping; 5 import org.springframework.web.bind.annotation.RequestMethod; 6 import org.springframework.web.servlet.ModelAndView; 7 8 import com.zoo.web.form.AnimalForm; 9 10 @Controller 11 public class ZooController { 12 13 @RequestMapping(path = "/list", method = RequestMethod.GET) 14 public ModelAndView showZooList(){ 15 ModelAndView mav = new ModelAndView(); 16 mav.setViewName("zoolist"); 17 mav.addObject("animalForm", new AnimalForm()); 18 return mav; 19 } 20 21 }
解释:
之前的代码我们做了以上修改,用到了springMVC里的ModelAndView,为的是将animalForm这个bean传递到页面上去;之前这个方法返回的是"zoolist"字符串,现在修改为返回一个ModelAndView类型,并把viewname设置为"zoolist",其实它对应的就是WEB-INF/pages下的zoolist.html页面,所有这些操作都会由springMVC框架完成,非常方便,在这里非常感谢为spring开源社区做出贡献的每一个人。
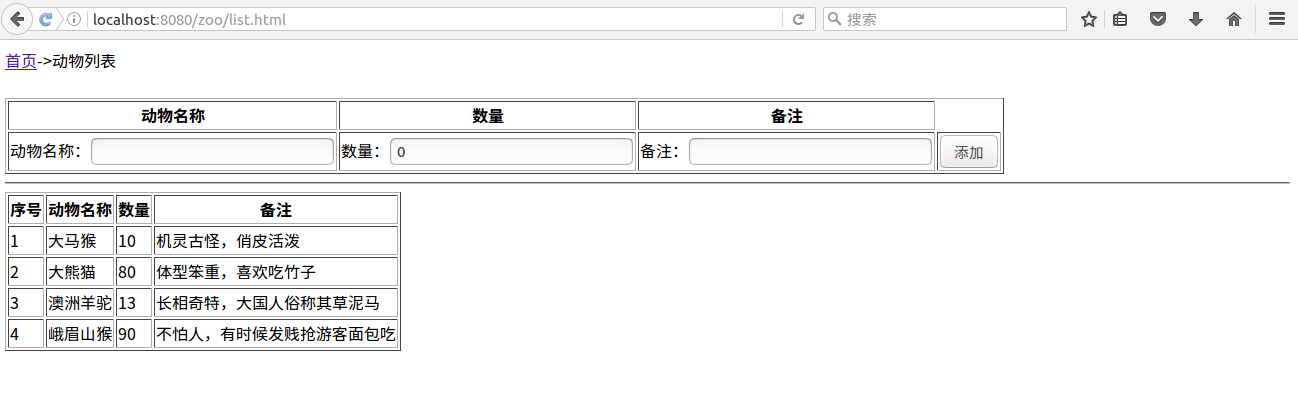
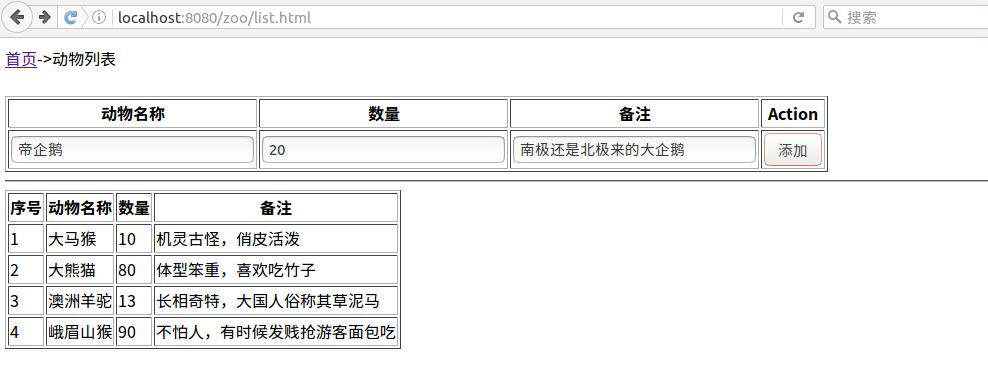
重新启动tomcat,进入动物列表页面看看: 
OK!
四、在ZooController里添加一个方法来响应按钮【添加】这个动作:
1 @RequestMapping(path = "/list", params = {"save"}, method = RequestMethod.POST) 2 public String doAdd(AnimalForm form){ 3 System.out.println("动物名:" + form.getOname()); 4 System.out.println("数量:" + form.getOcount()); 5 System.out.println("备注:" + form.getMemo()); 6 return "zoolist"; 7 }
解释:
注意这个注解里多了一个值为"save"的params参数,它表示只对含有save这个参数的url请求起作用,如果发现客户端传递来的参数里没有“save”这个参数则不与应答,对于doAdd方法来说,http://localhost:8080/zoo/list.html?save或者http://localhost:8080/zoo/list.html?save=123或者http://localhost:8080/zoo/list.html?save&age=9等都可以响应,不过前提必须是form的method为post。
AnimalForm参数,页面提交后form中的字段能够传递到后台的秘密就在这里,粗心的你有没有注意到AnimalForm这个bean里的字段名称和zoolist.html页面里form中的字段名称一模一样一字不差,也就是和input text框的name属性值是一样的。这期间你什么都没做页面的数据怎会填充进这个bean的呢?对了,还是伟大的spring frame work给我们做了无缝连接,无论你定义什么名称以及什么类型的bean,只要bean里的字段名称在页面上也有(字段必须有get set方法),那么spring就会给你赋值进来;你也可以这样:doAdd(AnimalForm form, AnotherAnimalForm1 form1, AnotherAnimalForm2 form2......),只要form bean里有和页面form对应的字段,这些bean都会被填充。
眼尖的同学已经发现了doAdd和showZooList这两个方法响应的都是"/list",没错,是这样的,但是别忘了注解RequestMapping的参数是不一样的,首先method的不一样,不同的method会调用不同的方法,再就是params不一样,你可以通过这些参数对请求做范围限制。RequestMapping的可选元素有 consumes,headers,method,name,params,path,produces,value,详细解释请参照 springAPI文档http://docs.spring.io/spring/docs/current/javadoc-api/
接下来我们重启tomcat,浏览动物列表页面,并在text框内输入一些文字:

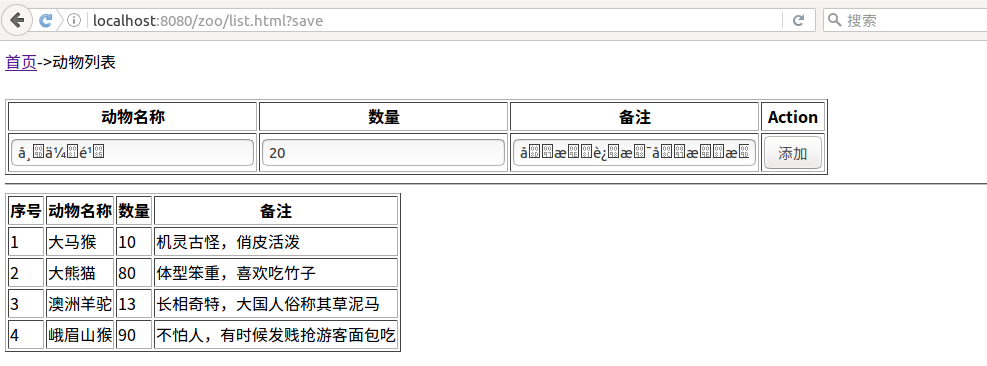
点击【添加】按钮:

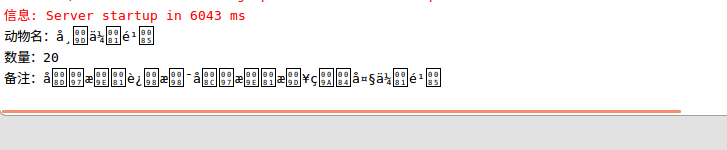
唉吆威!怎么页面form传到后台的数据是乱码,再看看控制台,果真:

也是乱码,哪里缺少了设置呢,让我喝杯绝对零度的红茶压压惊!
编辑web.xml,加入这段代码:
1 <!-- 从页面过来的数据都转为UTF-8 --> 2 <filter> 3 <filter-name>encodingFilter</filter-name> 4 <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> 5 <init-param> 6 <param-name>encoding</param-name> 7 <param-value>UTF-8</param-value> 8 </init-param> 9 </filter> 10 <filter-mapping> 11 <filter-name>encodingFilter</filter-name> 12 <url-pattern>/*</url-pattern> 13 </filter-mapping>
整个web.xml内容如下:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" 3 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 4 http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> 5 <display-name>zoo</display-name> 6 <display-name>springMVC-test</display-name> 7 8 <!-- 从页面过来的数据都转为UTF-8 --> 9 <filter> 10 <filter-name>encodingFilter</filter-name> 11 <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> 12 <init-param> 13 <param-name>encoding</param-name> 14 <param-value>UTF-8</param-value> 15 </init-param> 16 </filter> 17 <filter-mapping> 18 <filter-name>encodingFilter</filter-name> 19 <url-pattern>/*</url-pattern> 20 </filter-mapping> 21 22 <servlet> 23 <servlet-name>springMVC</servlet-name> 24 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> 25 <init-param> 26 <param-name>contextConfigLocation</param-name> 27 <param-value>classpath:com/xmlconfig/spring-mvc.xml</param-value> 28 </init-param> 29 <load-on-startup>1</load-on-startup> 30 </servlet> 31 32 <servlet-mapping> 33 <servlet-name>springMVC</servlet-name> 34 <url-pattern>*.html</url-pattern> 35 </servlet-mapping> 36 37 <welcome-file-list> 38 <welcome-file>index.html</welcome-file> 39 <welcome-file>index.htm</welcome-file> 40 <welcome-file>index.jsp</welcome-file> 41 <welcome-file>default.html</welcome-file> 42 <welcome-file>default.htm</welcome-file> 43 <welcome-file>default.jsp</welcome-file> 44 </welcome-file-list> 45 </web-app>
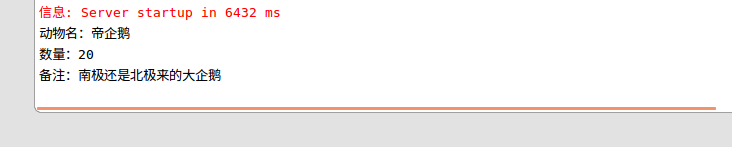
再次重启小猫米,这下完美了吧!看看console:

好了,解决了!
本篇结束,下一篇将是form数据验证。
篇末语:当你用thymeleaf模板时,在eclipse中修改了html页面,并在浏览器中刷新想看看效果,却发现页面没有变化,只有重启tomcat才有反应,这个时候只需把<property name="cacheable" value="false" />属性添加到配置文件spring-mvc.xm中的 <bean id="templateResolver" class="org.thymeleaf.spring4.templateresolver.SpringResourceTemplateResolver">里面即可,而不再要重启web server啦。
有关thymeleaf语法的详细介绍请参照thymeleaf文档:http://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
以及thymeleaf+spring文档:http://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html
END.