常用语法
只需要记两种特殊符号就行了
跟变量相关{{}}
跟逻辑相关{%%}
Django模板语法取值时都是通过点方法取值
{{ author_obj.pk }}
如果后端传入一个列表过来,我们也可以通过点方法取出列表中的值
{% for book_all in book_all_list %} <tr> <td>{{book_all.0.title}}</td> <td>{{ book_all.0.price }}</td> <td>{{ book_all.1 }}</td> <td>{{ book_all.2 }}</td> <td> <a href="{% url 'delete_book' book_all.0.pk %}" class="btn btn-danger">删除</a> <a href="{% url 'update_book' book_all.0.pk %}" class="btn btn-primary">编辑</a> </td> </tr> {% endfor %}
过滤器(Filters)
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
{{ index }}
如果把函数作为变量,前端会打印函数的返回值,但是函数无法传值
length
{{ l|length }}
可以统计容器类型长度,但不能统计数字类型
default
{{ f|default:'你是真的蠢' }}
如果f变量值为False,或者为空,f的值为default后面的值
filesizeformat
{{ n|filesizeformat }}
在前端打印的是文件大小形式

truncatechars
{{ s|truncatechars:3 }}
truncatechars后面跟的是3的话,只会打印3个小数点,
比如truncatechars:x会在前端x个字符,但是会打印三个小数点,所以打印的真正文本就x-3
truncatewords
{{ s|truncatewords:3 }}

truncatewords与truncatechars不同
truncatewords后面的3,表示的是以文本中三个空格隔开数据,但是后面也会跟三个小数点
date
格式化时间,我们先从后端传一个时间对象过来
{{ ctime|date:'Y-m-d' }}

一般情况用到年月日就可以了
{{ ctime|date:'Y-m-d H-i-s' }}
显示年月日时分秒

safe
如果我们后端写了前端代码,反到前端,只会是一串字符串,不会是html代码,这是为了脚本攻击,我们也可以通过safe方法和mark_safe解决
使用这两个方法,就可以让前端使用后端传来的html代码

后端使用mark_safe标记这段html代码是安全的,作为一个全栈开发工程师,这个还是要了解的


我们也可以像这样使用safe,从后端返回一个html代码的字符串,在html文件中使用safe方法
cut
移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}
如果value为'i love you',那么将输出'iloveyou'.
join
使用字符串连接列表,例如Python的str.join(list)
timesince
将日期格式设为自该日期起的时间(例如,“4天,6小时”)。
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{ blog_date|timesince:comment_date }}
分钟是所使用的最小单位,对于相对于比较点的未来的任何日期,将返回“0分钟”。
timeuntil
似于timesince,除了它测量从现在开始直到给定日期或日期时间的时间。 例如,如果今天是2006年6月1日,而conference_date是保留2006年6月29日的日期实例,则{{ conference_date | timeuntil }}将返回“4周”。
使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量。 如果from_date包含2006年6月22日,则以下内容将返回“1周”:
{{ conference_date|timeuntil:from_date }}
slice
切片
{{value|slice:"2:-1"}}
可以支持步长
标签
{#{% for foo in l %}#} {# <p>{{ forloop }}</p>#} {#{% endfor %}#} {##} {##} {#{% if 'xxx' %}#} {#<p>xxx条件为true</p>#} {# {% else %}#} {# <p>xxx条件为false</p>#} {#{% endif %}#} {##} {#{% for foo in l %}#} {# {% if forloop.first %}#} {# <p>这是我的第一次</p>#} {# {% elif forloop.last %}#} {# <p>这是最后一次了啊</p>#} {# {% else %}#} {# <p>来啊来啊!!!</p>#} {# {% endif %}#} {# {% empty %}#} {# <p>当for循环的对象为空的时候 会走empty</p>#} {#{% endfor %}#} {##} {#<p>#} {# django模板语法在取值的时候 统一使用句点符(大白话就是 点号 .)#} {# {% with l.6.3.name as ttt %} 可以给一个比较复杂的取值操作取一个别名 之后在with语句中 就可以使用该别名#} {# {{ ttt }}#} {# {{ l.6.3.name }}#} {# {% endwith %}#} {#</p>#} {% for foo in d.keys %} <p>{{ foo }}</p> {% endfor %} {% for foo in d.values %} <p>{{ foo }}</p> {% endfor %} {% for foo in d.items %} <p>{{ foo }}</p> {% endfor %} for循环里面的forloop对象 if判断
自定义标签 过滤器 inclusion_tag
自定义固定的三步走战略:
1.必须在你的应用下新建一个名为templatetags文件夹
2.在该文件夹内新建一个任意名称的py文件
3.在该py文件中固定先写下面两句代码
from django import template register = template.Library()
# 自定义一个简易版本|add过滤器 @register.filter(name='add') def index(a, b): try: return int(a) + int(b) except BaseException: return str(a) + str(b)
在模板层如何使用自定义过滤器呢?

在模板层加载templatetags文件夹下的自定义py文件
就可以使用自定义过滤器了
自定义标签
simple_tag
# 自定义标签 @register.simple_tag(name='tank') def index(a, s, d, f, year): return a+s+d+f+year
在模板层使用
{% load mybaby %}
{%tank 1 2 3 4 year=5 %}
支持关键字传参
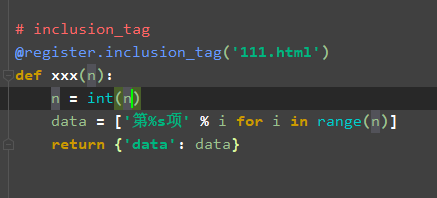
inclusion_tag
app01/templatetags/mybaby.py

template/111.html

template/test.html

inclusion_tag就是我们先在mybaby中定义inclusion_tag,然后在test.html文件调用的时候,我们去111.html文件中产生一小块html代码,然后直接拿到test.html中使用
""" 接收用户传入的参数 然后作用于一个html页面 在该页面上渲染数据 之后将渲染好的页面 放到用户调用inclusion_tag的地方 """
模板的继承
当多个页面整体的样式都大差不差的情况下 可以设置一个模板文件
在该模板文件中 使用block块划分多个预期
之后子版在使用模板的时候 可以通过block块的名字 来选定到底需要修改哪一部分区域
模板一般情况下 应该至少有三个可以被修改的区域
{% block css %}
子页面自己的css代码
{% endblock %}
{% block content %}
子页面自己的html代码
{% endblock %}
{% block js %}
子页面自己的js代码
{% endblock %}
# 模板的继承 使用方式
{% extends 'home.html' %}
{% block css %}
<style>
h1 {
color: red;
}
</style>
{% endblock %}
{% block content %}
<h1>登陆页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-danger">
</form>
{% endblock %}
{% block js %}
{% endblock %}
# 一般情况下 模板上的block越多 页面的可扩展性就越强
模板的导入
{% include 'beautiful.html' %}
当你写了一个特别好看的form表单/列表标签等
可以将它当成一个模块 哪个地方需要 就直接导入使用即可