一.自定义对话框
1.不能直接实例化使用
2.使用内部构造器来生成对话框
3.new AlertDialog.Builder(context) 实例化构造器
1-setTitle (标题)
2-setMessage (消息)
3-按钮
1°确认按钮 setPositiveButton(“文字”,点击事件监听器)
2°否认按钮 setNegativeButton(“文字”,点击事件监听器)
3°中立按钮 setNeutralButton(“文字”,点击事件监听器)
4-show() 创建后显示对话框,并返回AlertDialog实例
5-create() 生成对话框并返回
6-setCancelable(true/false)
4.Builder方法
setView();
1-1.用加载器加载layout文件
1°第一种方式:LayoutInflater layoutInflater=getLayoutInflater();
layoutInflater.inflate();
2°第二种方式:View.inflate(context, layout文件的id, Viewl);
2-2.纯java代码定义View
5.获得Layout中的组件
调用容器的findViewById(id)
1-加载了Layout文件的View
2-当前自定义对话框实例,在按钮的OnClick回调方法里,AlertDialog a1 = (AlertDialog) dialog;
二.自定义对话框
1.用加载器加载layout文件方法

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity5" 11 android:orientation="vertical"> 12 13 14 <Button 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:text="自定义对话框" 18 android:onClick="bt4_OnClick" 19 /> 20 21 22 23 </LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <ImageView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:src="@drawable/car" 10 android:layout_gravity="center"/> 11 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.app.AlertDialog; 4 import android.app.DatePickerDialog; 5 import android.app.TimePickerDialog; 6 import android.content.DialogInterface; 7 import android.opengl.ETC1Util; 8 import android.support.v7.app.AppCompatActivity; 9 import android.os.Bundle; 10 import android.view.LayoutInflater; 11 import android.view.View; 12 import android.widget.DatePicker; 13 import android.widget.EditText; 14 import android.widget.ImageView; 15 import android.widget.TimePicker; 16 import android.widget.Toast; 17 18 import java.util.Calendar; 19 20 public class TestActivity5 extends AppCompatActivity { 21 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_test5); 26 27 } 28 29 //自定义对话框 30 public void bt4_OnClick(View v) 31 { 32 //1.layout文件加载器 33 LayoutInflater layoutInflater=getLayoutInflater(); 34 35 View view=layoutInflater.inflate(R.layout.dialoglayout, null); 36 37 //2.View的静态方法 38 // View view=View.inflate(this, R.layout.dialoglayout, null); 39 40 41 42 new AlertDialog.Builder(this) 43 .setTitle("自定义对话框") 44 45 //.setView(R.layout.dialoglayout) 46 .setView(view) 47 48 .setPositiveButton("确定", null) 49 50 .show(); 51 } 52 53 }

2.纯java代码定义View

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity5" 11 android:orientation="vertical"> 12 13 14 <Button 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:text="自定义对话框" 18 android:onClick="bt4_OnClick" 19 /> 20 21 22 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.app.AlertDialog; 4 import android.app.DatePickerDialog; 5 import android.app.TimePickerDialog; 6 import android.content.DialogInterface; 7 import android.opengl.ETC1Util; 8 import android.support.v7.app.AppCompatActivity; 9 import android.os.Bundle; 10 import android.view.LayoutInflater; 11 import android.view.View; 12 import android.widget.DatePicker; 13 import android.widget.EditText; 14 import android.widget.ImageView; 15 import android.widget.TimePicker; 16 import android.widget.Toast; 17 18 import java.util.Calendar; 19 20 public class TestActivity5 extends AppCompatActivity { 21 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_test5); 26 27 } 28 29 //自定义对话框 30 public void bt4_OnClick(View v) 31 { 32 33 //3.java代码 34 ImageView view=new ImageView(this); 35 36 view.setImageResource(R.drawable.ccc); 37 38 39 new AlertDialog.Builder(this) 40 .setTitle("自定义对话框") 41 42 //.setView(R.layout.dialoglayout) 43 .setView(view) 44 45 .setPositiveButton("确定", null) 46 47 .show(); 48 } 49 50 }

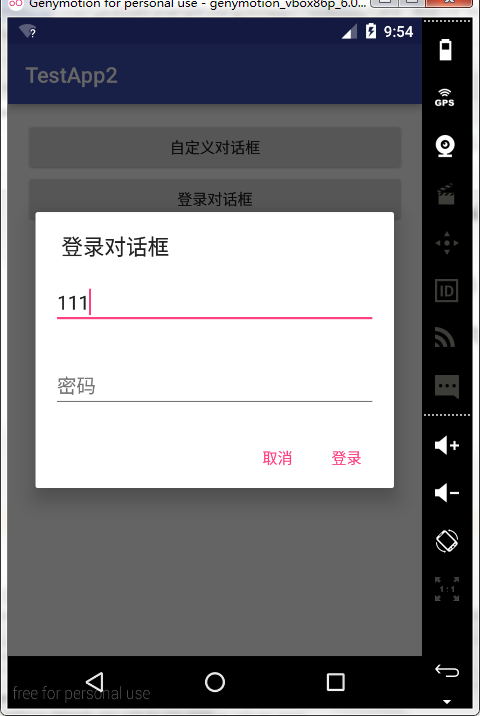
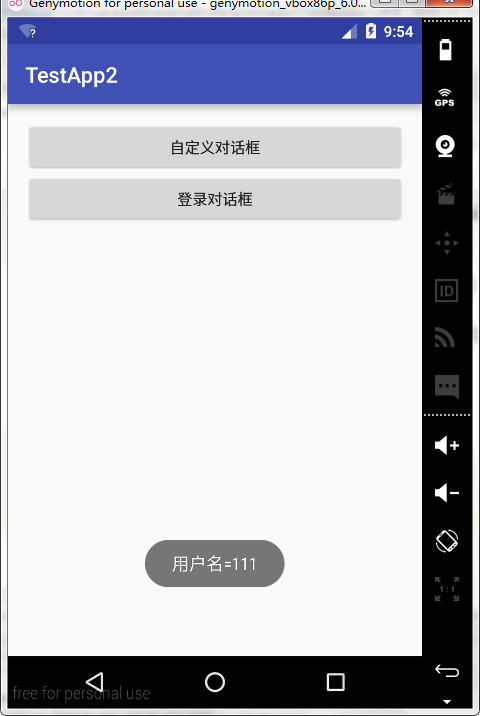
三.登录对话框

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingBottom="@dimen/activity_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin" 10 tools:context="com.example.wang.testapp2.TestActivity5" 11 android:orientation="vertical"> 12 13 14 <Button 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:text="登录对话框" 18 android:onClick="bt5_OnClick" 19 /> 20 21 22 </LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:layout_margin="16dp"> 7 8 <EditText 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:hint="用户名" 12 android:id="@+id/et_1" 13 android:layout_margin="16dp"/> 14 15 <EditText 16 android:layout_width="match_parent" 17 android:layout_height="wrap_content" 18 android:hint="密码" 19 android:inputType="textPassword" 20 android:id="@+id/et_2" 21 android:layout_margin="16dp"/> 22 </LinearLayout>

1 package com.example.wang.testapp2; 2 3 import android.app.AlertDialog; 4 import android.app.DatePickerDialog; 5 import android.app.TimePickerDialog; 6 import android.content.DialogInterface; 7 import android.opengl.ETC1Util; 8 import android.support.v7.app.AppCompatActivity; 9 import android.os.Bundle; 10 import android.view.LayoutInflater; 11 import android.view.View; 12 import android.widget.DatePicker; 13 import android.widget.EditText; 14 import android.widget.ImageView; 15 import android.widget.TimePicker; 16 import android.widget.Toast; 17 18 import java.util.Calendar; 19 20 public class TestActivity5 extends AppCompatActivity { 21 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_test5); 26 27 } 28 29 //登录对话框 30 public void bt5_OnClick(View v) 31 { 32 final View view=View.inflate(this,R.layout.dialog_login,null); 33 34 new AlertDialog.Builder(this) 35 .setTitle("登录对话框") 36 .setView(view) 37 .setPositiveButton("登录", new DialogInterface.OnClickListener() { 38 @Override 39 public void onClick(DialogInterface dialog, int which) { 40 41 //转换 42 AlertDialog a1 = (AlertDialog) dialog; 43 44 //获取输入信息 45 EditText et_1 = (EditText) view.findViewById(R.id.et_1); 46 47 Toast.makeText(TestActivity5.this, "用户名=" + et_1.getText(), Toast.LENGTH_SHORT).show(); 48 49 //验证并提示 50 51 } 52 }) 53 .setNegativeButton("取消", null) 54 .show(); 55 56 } 57 58 }