UI妹子的设计图有很多好看的图标,总不能让人家全部抠出来,然后当成图片一个一个的放上去吧!
有一些三方字体库中是可以找到的,比较相似的,那就和UI协商叫她换下啦。。。
那么,css如何引入第三方字体?
我用的阿里巴巴矢量图库,比较方便,想要哪个图标就下载哪个,不用把整个库全部拉下来。
1、百度搜索:阿里巴巴矢量图标库,或直接输入网址:www.iconfont.cn
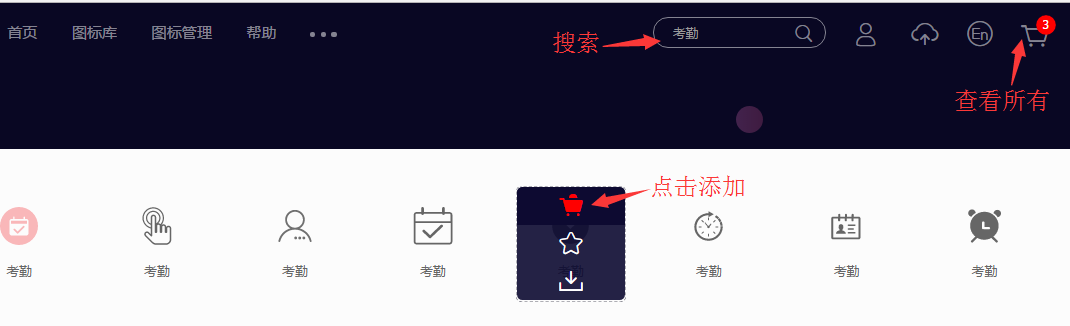
2、搜索自己想要的图标,“添加入库”

3、登录并下载,选择“下载代码”

4、在css中定义字体,在需要的地方使用
@font-face {
src:url("../font/iconfont.woff");
font-family: "myfont";
}
.searchbtn span{
font-family: myfont;
font-size:20px;
line-height: 30px;
color:white;
25px;
display: block;
}
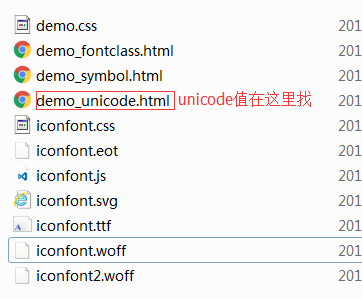
5、html中插入相应的unicode值,unicode值在 demo_unicode.html 中可以查找
<div class="part clear">
<div class="particon">�</div>
<div class="particon">�</div>
<div class="particon">�</div>
</div>
6、引用效果:

7、这种字体不是图片,如果页面上有大量的这样的图标,可以采用这种字体来代替