先看下边代码
var value = '-1'; var reg = /^-{0,1}d+$/g; debugger; if (reg.test(value)||reg2.test(value)) { //your logic code. }
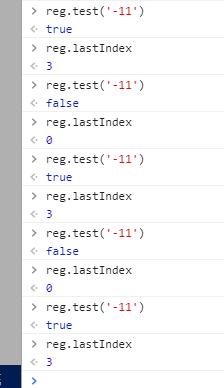
我们在用上边代码在debugger处去监视,在浏览器的控制台上,我们就看到了下边这两张图上的现象


现象解说:
首先,我们应该要了解的一个知识点是:
正则.test()等几乎所有正则对象的方法都会记忆上次正则到的位置,在下次匹配同一个对象(同一个静态值有可能会被视为同一个对象)时,会从这个位置开始向后继续查找,于是,如下资料:
正则匹配全局后 lastIndex会加1,下一次匹配会变成从第二位开始,而你test里面只有1位,所以匹配失败,匹配失败后lastIndex会变成0,再下一次匹配从第一位开始,匹配成功.....
要么去掉/g,要么手动把reg.lastIndex=0
基于以上认识,我们应该想到:
var reg = /^-{0,1}d+$/g;
reg.test(value)或者reg.test('-1')这种写法中,value或静态值(固定值)都将可能被视为同一个对象,展示给解释器的几乎可以认为是同一个对象,那么,问题来了,reg是一个固定指向的对象(指向的内存资源是同一个),去验证的对象也是一个固定指向的对象(指向的内存资源是同一个),这时,正则对象中的lastIndex属性将会是恒有效的,
于是,
当我们第一次调用reg.test('-1')时,lastIndex=0,于是,返回true
当我们第二次调用reg.test('-1')时,lastIndex=2(索引1位置已被上次的匹配项占用),于是,返回false,此时,由于索引超界,会被正则对象重置回0
当我们第三次调用reg.test('-1')时,lastIndex=0,于是,返回true
……
至于(/^-{0,1}d+$/g).test('-1')这种写法,因为(/^-{0,1}d+$/g)每次调用都相当于新声明一个对象,所以每次都成立
至于eval("/^-{0,1}d+$/g").test('-1')这种写法,代用w3school中的一句话“虽然 eval() 的功能非常强大”,但是实际上eval转义出来的是object类型的对象,你提取其中的一些属性或者执行些动态语句还行,更多的,你暂时就别寄希望于一个object.test()方法能得到个啥东东了,看下图,对eval的写法还是打消任何想法吧

为了验证我们上边的猜想,我们做了个实验,同样是在浏览器控制台中,我们得到了下边这张图:

从图上看,我们的猜想是成立的。