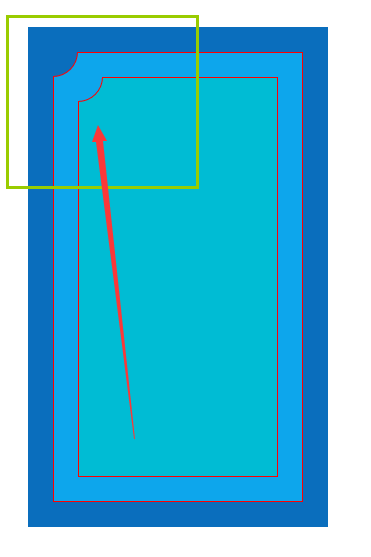
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ position: absolute; left: 100px; top: 100px; width: 300px; height: 500px; background-color: #0a6ebd; display: flex; justify-content: center; align-items: center; box-sizing: border-box; border: 1px solid #0a6ebd; } .inner-1{ width: 250px; height: 450px; box-sizing: border-box; background-color: #0da6ec; position: relative; display: flex; justify-content: center; align-items: center; border: 1px solid red; border-top-left-radius: 25px; } .inner-2{ width: 200px; height: 400px; box-sizing: border-box; background-color: #00bcd4; position: relative; border: 1px solid red; border-top-left-radius: 25px; } .left-corner{ width: 25px; height: 25px; /* border-radius: 100%; */ border-bottom-right-radius: 100%; background-color: inherit; position: absolute; left: -1px; top: -1px; z-index: 10; border-bottom: 1px solid red; border-right: 1px solid red; box-sizing: border-box; } </style> </head> <body> <div class="outer"> <div class="inner-1"> <div class="left-corner" style="background-color: #0a6ebd;"></div> <div class="inner-2"> <div class="left-corner" style="background-color: #0da6ec;"></div> </div> </div> </div> </body> </html>