小程序出来已经挺久了,一开始只是想看看,没什么兴趣搞,所以也没怎么关注~~
年底了,上班有点无聊,公司说要在除夕之前做一个类似于抢红包的小程序...然后就上网看了一些文档,发现跟web开发还是有些不一样的。对于我这种js菜鸟来说,好像还挺难的。
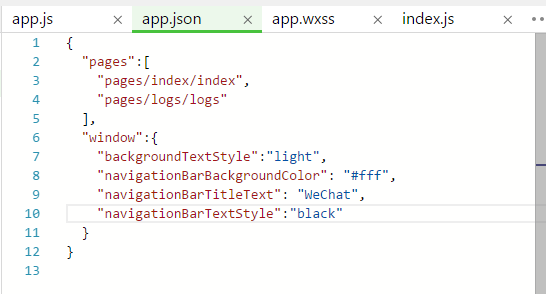
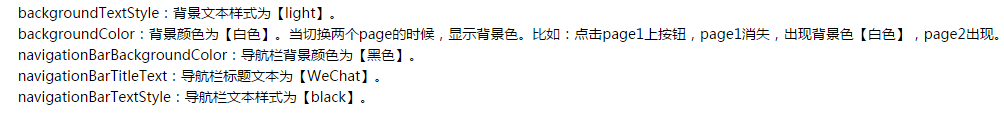
在微信公众平台注册了一个账号,看了开发文档,下载开发工具。
。
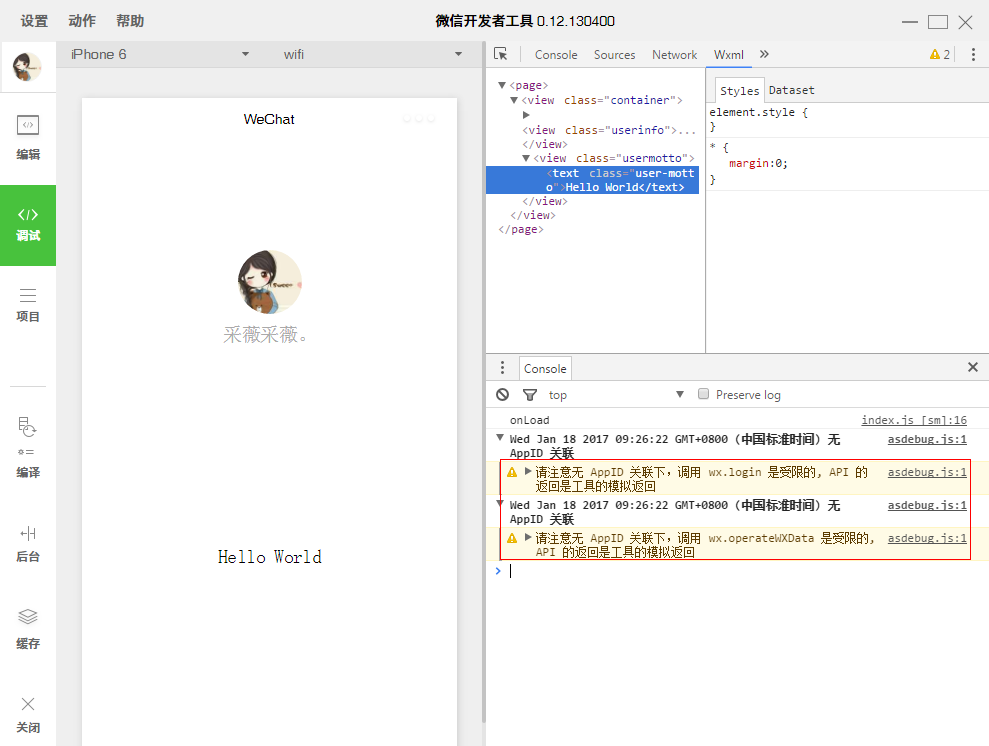
创建了一个Hello World 项目,然后就这样了。接下来也不太懂怎么搞。
得好好研究研究。


/**app.wxss**/
/** height: 100% 相对父高度100% **/
/** display: flex 多栏多列布局或弹性布局 **/
/** flex-direction: column flex子项将垂直显示,正如一个列一样。**/
/** align-items: center flex子项位于容器的中心**/
/** justify-content: space-between flex子项目位于各行之间留有空白的容器内。**/
/** padding: 200rpx 0 上内边距为200rpxrpx 右内边距为0rpx **/
/** box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。**/
/** border-box 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何
内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度
和高度分别减去边框和内边距才能得到内容的宽度和高度。**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}