1.想好权限管理的作用?
2.有什么权限内容?
3.既然有权限管理那么就会有管理员?
4.登录后每个人员的界面会是不一样的?
一、想好这个权限是什么?
就做一个就像是vip的功能,普通用户和vip用户的功能是不一样的,先来考虑一下数据库怎么设计
肯定要有用户表、还有用户所用的角色、然后就是权限功能表;可是在这里面有关联也就 是会另外有两张相互关联的表,这样也就是5张表
在数据库中建好这五张表:
(1)用户表、角色表、功能表



(2)主表中的外键关系得两个表:用户与角色表、角色与功能表


二、建好表之后就是开始写代码了,首先是管理员的页面
注意:这里只写了用户和角色的管理界面,没有写角色和功能的管理页面,但是它们都是一样的,会其一就会其二了
可以选择用户,然后根据选择复选框来给他们添加说是删除一些功能
(1)先可以显示出想要的效果:比如用户的选择可以用下拉列表
|
1
2
3
|
<div>请选择用户: <select id="uid"> //给这个起个名字,可以在下面的操作中加事件<br> //这里是遍历数据库中的用户表<br> </select></div> |
看下效果:

下拉列表中还没有值,是因为还没有进行数据库操作
(2)链接数据库操作,遍历出数据库中的用户(遍历数据库前面的随笔中已经写过很多遍了)
|
1
2
3
4
5
6
7
|
//只是遍历数据库就可以,不用传值的话,就不用写传值数据和传值方式了<br>$.ajax({ url:"admain_cl.php", //用户的处理界面 dataType:"TEXT", //返回的数据类型 success: function(data){<br> //处理页面执行成功后将要执行的代码处 } })}); |
(3)用户的处理界面
|
1
2
3
4
5
6
7
|
<?phpinclude("DBDA.class.php"); //调用封装好的数据库类$db = new DBDA(); //造新对象$sql = "select * from users"; //查询语句,查询用户表中的所有信息echo $db->StrQuery($sql); //执行封装类中的字符串转换方法?> |
封装类中的字符串转化方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?phpclass DBDA{ public $host="localhost"; //使用的什么连接,这里是本地连接方式 public $uid="root"; //数据库用户 public $password="511108"; //用户的密码 public $dbname="test"; //使用的数据库名 //返回字符串的方法 public function StrQuery($sql,$type=1) { $db = new MySQLi($this->host,$this->uid,$this->password,$this->dbname); $r = $db->query($sql); //执行查询语句 if($type==1) { $attr = $r->fetch_all(); $str = ""; foreach($attr as $v) { $str .= implode("^",$v)."|"; //拼接数组为字符串 } return substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示 } else { return $r; }} ?> |
(4)处理页面写好了之后,就可以写主页面中,执行处理页面成功后的代码了
|
1
2
3
4
5
6
7
8
9
10
|
success: function(data){ var hang = data.split("|"); //分割行 var str = ""; for(var i=0;i<hang.length;i++) //循环 { var lie = hang[i].split("^"); //分割列 str +="<option value='"+lie[0]+"'>"+lie[2]+"</option>"; //拼接下拉列表项:想要显示的是用户名,所以表中索引是2代表了name,给这个项的值是代号,下面将会用到 } $("#uid").html(str); //将值写入下拉列表中} |
经过这4步后看下结果:数据库中用户表中的数据就可以遍历出来了

(5)用户写好之后,就是角色了,可以使用复选框的方式显示,这里还是可以用ajax,和上面一样的方法,不多说直接上代码
还是先要写个div放这个复选框
|
1
2
3
4
5
|
<div>请选择角色: <div id="juese"> //遍历放值的地方 </div></div> |
然后就是遍历数据库了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$.ajax({ url:"admain_cl1.php", //功能的处理页面 dataType:"TEXT", //返回的数据类型 success: function(d){ var hang = d.split("|"); //拆分行 var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); //拆分列 str+="<input class='ck' type='checkbox' value='"+lie[0]+"' />"+lie[1]; //显示的复选框,索引1就是数据库中的name列 } $("#juese").html(str); //将值写入div中 }}); |
角色的处理页面的代码
|
1
2
3
4
5
6
7
|
<?phpinclude("DBDA.class.php"); //调用封装好的数据库类$db = new DBDA(); //造新对象$sql = "select * from juese"; //查询语句,查询角色表中的所有信息echo $db->StrQuery($sql); //执行封装类中的字符串转换方法?> |
写完之后就是运行查看下有没有错误

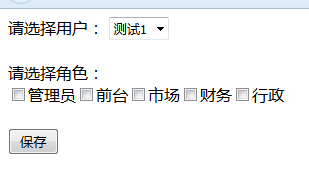
(6)修改完成后就是要保存了,在页面中写一个保存按钮
|
1
|
<input type="button" value="保存" id="save" /> //给这个按钮起个名字,因为要有点击事件 |
至此,页面的显示都可以完成了

(7)这样,在就是怎么让数据库中用户本有的角色显示出来,那就是要用到下拉列表和复选框的值了
可以把他写入方法里,然后调用这个方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function Xuan(){ var uid = $("#uid").val(); //找到下拉类表的值 $.ajax({ url:"admain_cl2.php", //项的处理页面 data:{uid:uid}, type:"POST", dataType:"TEXT", success: function(b){ var hang = b.split("|"); //分割行 var ck = $(".ck"); //找到复选项的值 ck.prop("checked",false); //清理选中 for(var i=0;i<ck.length;i++) { var zhi = ck.eq(i).val(); //取出选项的值 if(hang.indexOf(zhi)>=0) { ck.eq(i).prop("checked",true); //是的话就让这一项的值选中 } } } })} |
(8)项值的处理页面
|
1
2
3
4
5
6
7
8
|
<?phpinclude("DBDA.class.php"); //调用封装好的数据库类$db = new DBDA(); //造新对象$uid = $_POST["uid"]; //传过来的值$sql = "select jueseid from userinjuese where userid='{$uid}'"; //传过来的值和表中的用户值相等echo $db->StrQuery($sql); //执行封装类中的字符串转换方法?> |
这样,每个用户的默认角色就选中了

(9)最后就是保存修改后的值了
可以直接用全部删除在重新写入的方法来进行值的选择;对保存按钮添加单击事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
$("#save").click(function(){ var uid = $("#uid").val(); //找到用户的值 var ck = $(".ck"); //选项的值 var str = ""; for(var i=0;i<ck.length;i++) { if(ck.eq(i).prop("checked")) //选项的选中状态 { str = str+ck.eq(i).val()+"|"; } } str = str.substr(0,str.length-1); //截取字符串 $.ajax({ url:"admain_cl3.php", //保存的处理页面 data:{uid:uid,js:str}, //将用户和项的值传过去 type:"POST", //传值方式 dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { alert("保存成功!"); //保存成功后,弹出框 } } }); }) |
保存的处理页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?phpinclude("DBDA.class.php"); //调用的封装类$db = new DBDA(); //造新对象//传过来的用户和选项的值$uid = $_POST["uid"]; $js = $_POST["js"];$sdelete = "delete from userinjuese where userid='{$uid}'"; //全部删除将用户代号和用户相等的$db->Query($sdelete,0); //执行语句$attr = explode("|",$js); foreach($attr as $v){ $sql = "insert into userinjuese values('','{$uid}','{$v}')"; //修改表中的值 $db->Query($sql,0); //执行语句}echo "OK"; |
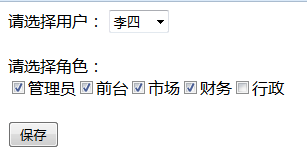
这个管理员的页面到这也就结束了,整体的看下结果:
1.默认还没有进行修改的这个用户

2.进行修改之后的这个用户,单击保存后弹出保存成功对话框


二、管理员页面弄好之后,就是登陆页面了,用户的登录页面很简单,不多说了,直接上代码
(1)登录的基本显示:都是些基本语句
|
1
2
3
4
|
<h1>用户登录</h1><div>账号:<input type="text" id="uid" /></div> <div>密码:<input type="password" id="pwd" /></div><div><input type="button" value="登录" id="btn" /></div> |
(2)这里登录,我们也用ajax进行登录吧
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$("#btn").click(function(){ //对登录按钮添加单击事件 var uid=$("#uid").val(); //获取用户的值 var pwd=$("#pwd").val(); //获取密码的值 $.ajax({ url:"logincl.php", //编写登录的处理页面 data:{uid:uid,pwd:pwd}, //将用户和密码传到处理页面 type:"POST", dataType:"text", success: function(data) { if(data.trim()=="OK") { window.location.href="main.php"; //处理页面执行成功后,跳转到主页面 } else { alert("用户名密码输入错误"); //否则就提示错误 } } }) }) |
(3)看下处理页面的编写
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?phpsession_start(); //开启sessioninclude("DBDA.class.php"); //调用封装的类$db = new DBDA(); //造新对象//传过来的值$uid = $_POST["uid"];$pwd = $_POST["pwd"];<br>//查询语句$sql = " select pwd from users where uid='{$uid}' and pwd='{$pwd}' ";//执行语句$attr = $db->Query($sql);if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd){ $_SESSION["uid"] = $uid; //session接收用户值 echo "OK"; }else{ echo "ON"; }?> |
最后,我们看下最后结果,登录成功就会进入主页,登录失败会提示错误


三、登录成功的主页面:每个用户的主页面应该是不一样的
(1)既然后session,那就先将session开启
|
1
2
3
4
5
6
7
8
9
10
11
|
<?phpsession_start(); //开启session if(empty($_SESSION["uid"])) //判断session是否为空{ header("location:login.php"); //空的话就返回登录页面 }else{ echo $_SESSION["uid"]; //否则就输出用户名}?> |

(2)我这里是写了个表用来装遍历出来的功能表:可以给这个表加点样式
|
1
2
3
|
<table id="t" width="7%" cellpadding="0" cellspacing="0" border="1"> </table> |
(3)ajax传值了:下面的语句代表什么意思上面用的时候都将了很多遍了,就不重复说明了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$.ajax({ url:"main_cl.php", //主页面的处理页面 dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str +="<tr><td>"+lie[0]+"</td></tr>"; //因为处理页面中只找了name,所以索引就是0 } $("#t").html(str); //将值写入表中 }}) |
主页面的处理页面
|
1
2
3
4
5
6
7
8
9
10
|
<?phpsession_start(); //开启session$uid = $_SESSION["uid"]; //接收session传过来的值include("DBDA.class.php");$db = new DBDA();//这个是用到的相关子查询方法$sql = "select name from rules where code in (select ruleid from juesewithrules where jueseid in (select code from juese where code in (select jueseid from userinjuese where userid='{$uid}')))";//执行语句echo $db->StrQuery($sql);?> |
最后就是可以登录显示不一样用户权限功能的页面了,看下整体结果:
(1)登录一个用户,进入主页


(2)看下这个用户的管理界面是不是有这些功能

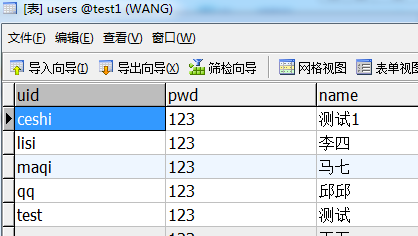
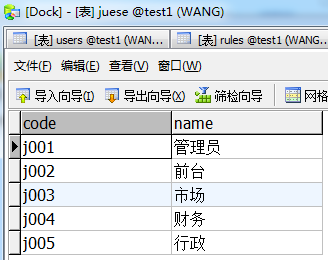
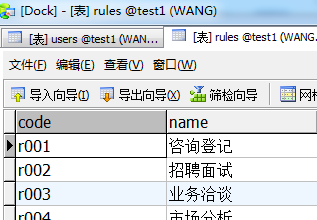
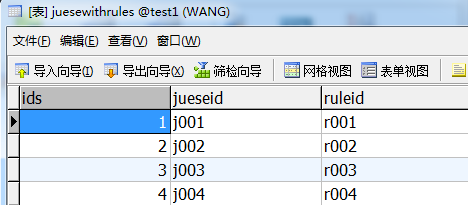
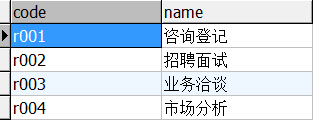
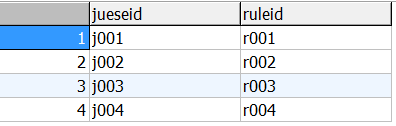
下面是数据库中的该用户的信息表:用户和角色的表、角色表、功能表、角色和功能表




不难看出,该用户的登录成功后的主页面显示的是对的
不同用户登录的页面是不一样的