<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="bootstrap.min.js"></script>
<link href="bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
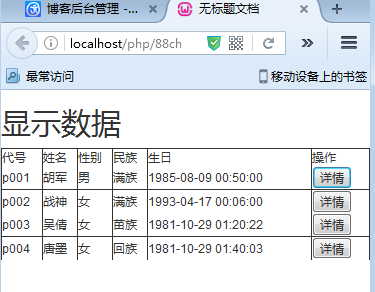
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>生日</td>
<td>操作</td>
</tr>
<tbody id="bg">
</tbody>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"></button>
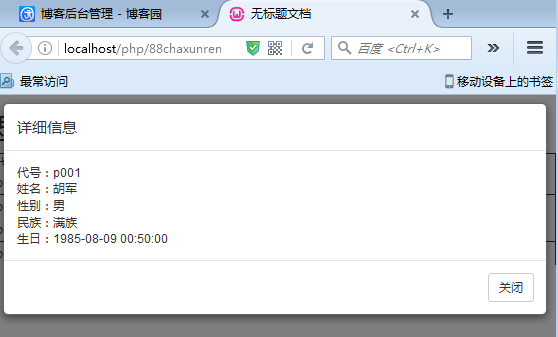
<h4 class="modal-title" id="myModalLabel">详细信息</h4>
</div>
<div class="modal-body" id="content"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
jiazai();
});
//加载数据的方法
function jiazai()
{
//异步
$.ajax({
url:"123123.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td><input type='button' value='详情' class='xiangqing' code='"+lie[0]+"' data-toggle='modal' data-target='#myModal' /></td></tr>";
}
$("#bg").html(str);
$(".xiangqing").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"123124.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(d){
var lie = d.split("^");
var c = "<div>代号:"+lie[0]+"</div><div>姓名:"+lie[1]+"</div><div>性别:"+lie[2]+"</div><div>民族:"+lie[3]+"</div><div>生日:"+lie[4]+"</div>";
$("#content").html(c);
}
});
})
}
});
}
</script>
</html>
分页面:123123.PHP
把要显示的代号字母转换成汉字显示出来
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = "select * from info";
$attr = $db->Query($sql);
for($i=0;$i<count($attr);$i++)
{
$attr[$i][2]=$attr[$i][2]?"男":"女";
$sqll = " select name from nation where code = '{$attr[$i][3]}' ";
$de = $db->Query($sqll);
$attr[$i][3] = $de[0][0];
}
// n001^汉族|n002^回族
$str = "";
foreach($attr as $v)
{
$str .=implode("^",$v)."|";
}
//echo $str;
echo substr($str,0,strlen($str)-1);
分页面:123124.php
?php
include("DBDA.class.php");
$db = new DBDA();
$code = $_POST["code"];
$sql = "select * from info where code='{$code}'";
$attr = $db->Query($sql);
$attr[0][2]=$attr[0][2]?"男":"女";
$sqll = " select name from nation where code = '{$attr[0][3]}' ";
$de = $db->Query($sqll);
$attr[0][3] = $de[0][0];
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|";
}
echo substr($str,0,strlen($str)-1);
下面是运行结果