HTML中合并单元格(水平和垂直)
<!DOCTYPE html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<head>
<title>表格合并(水平和垂直方向)</title>
</head>
<base target="_self">
<body>
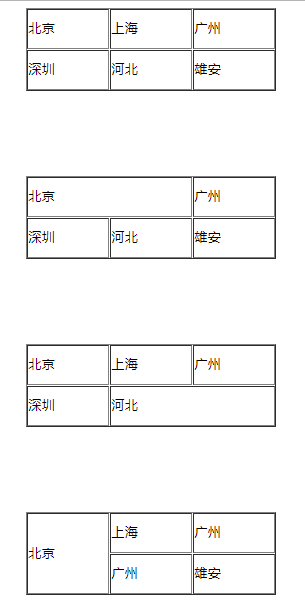
<!--初始表格-->
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td>北京</td>
<td>上海</td>
<td>广州</td>
</tr>
<tr>
<td>深圳</td>
<td>河北</td>
<td>雄安</td>
</tr>
</table>
<!--水平方向上的合并-->
<br><br><br><br><br>
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td colspan="2">北京</td> <!--第一个单元格与第二个单元格合并,colspan="2"意思是第一个单元格的长度改变成两个单元格的长度,也就是把第一个单元格长度边长两倍,第二个单元格的<td></td>删除。-->
<td>广州</td>
</tr>
<tr>
<td>深圳</td>
<td>河北</td>
<td>雄安</td>
</tr>
</table>
<br><br><br><br><br>
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td>北京</td>
<td>上海</td>
<td>广州</td>
</tr>
<tr>
<td>深圳</td>
<td colspan="2">河北</td>
</tr>
</table>
<br><br><br><br><br>
<!--垂直方向上的单元格合并-->
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td rowspan="2">北京</td><!--第一个单元格垂直方向上合并,改变第一个单元格在垂直方向上的长度,变成原先的两倍,但是表格的高度和长度不变,所以要删除深圳所在的单元格(rowspan="2"意思是第一个单元格现在的长度等于原先两个单元格的长度)-->
<td>上海</td>
<td>广州</td>
</tr>
<tr>
<td>广州</td>
<td>雄安</td>
</tr>
</table>
<br><br><br><br><br>
<table align="center" border="1" cellpadding="2" cellspacing="2" width="300px" height="100px">
<tr>
<td>北京</td>
<td>上海</td>
<td rowspan="2">广州</td>
</tr>
<tr>
<td>深圳</td>
<td>河北</td>
</tr>
</table>
</body>
</html>