前言
简单介绍一下我为什么要整理这个抓包,因为工作需要吧,以前有网络基础,但是如何应用这些网络基础还是缺乏系统化的应用,所以想整理一些系统化的应用,并且可以提升自己的应用实际水平。
简单点说就是说基础有,但是如何去利用这些基础知识呢? 如何更好的去使用呢,这个需要一系列话的学习,整理一下。
首先整理一下google浏览器如何去查看http的一些协议。
正文
打开面板
control+shift+i:

关闭也是control+shift+i
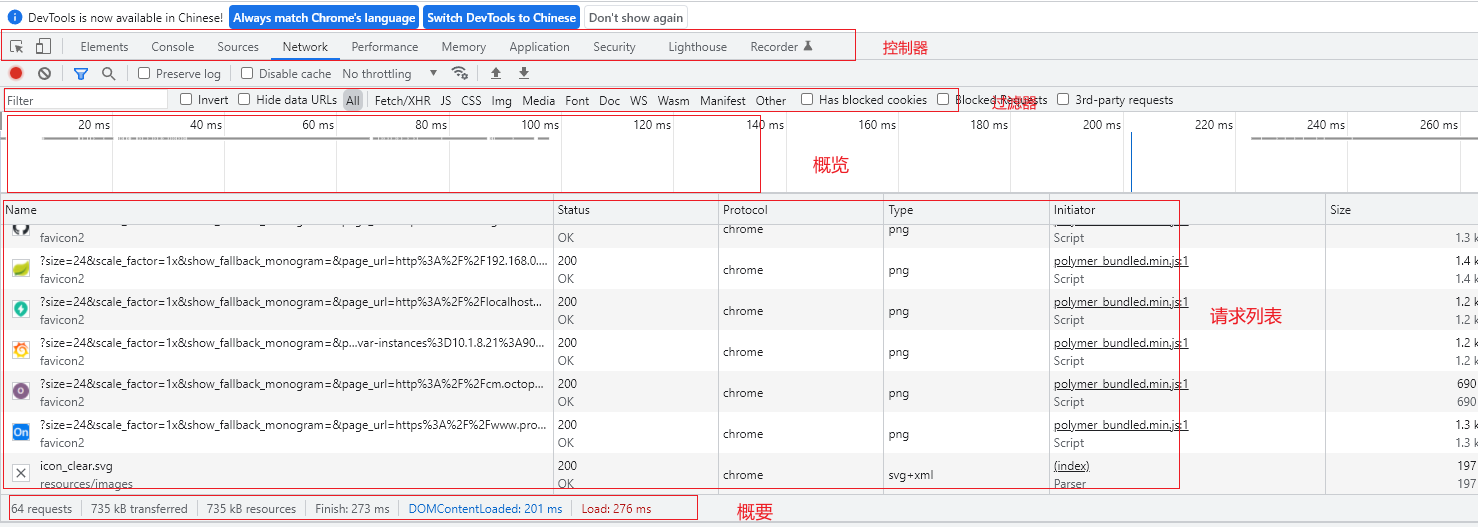
面板上的内容:

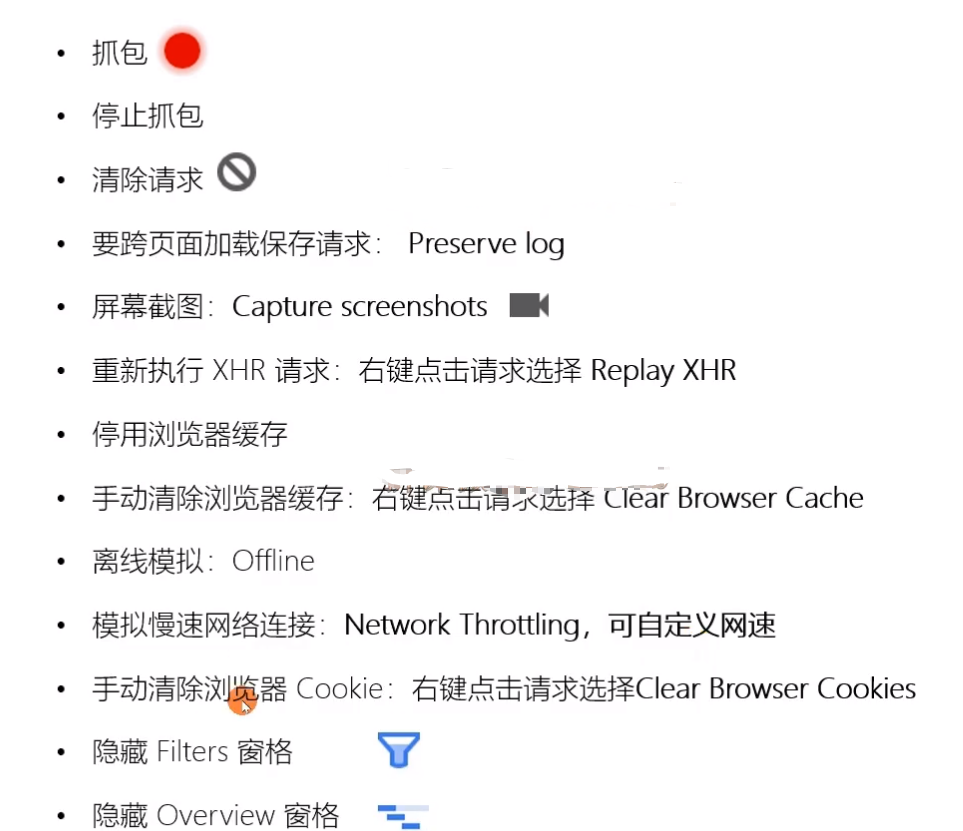
功能分别如下:
-
控制面板的外观与功能
-
过滤请求列表中显示的资源
-
概览: 显示http请求、响应的时间轴
-
请求列表: 默认时间排序,可选择显示列
-
概要: 请求总数、总数据量、总花费时间等

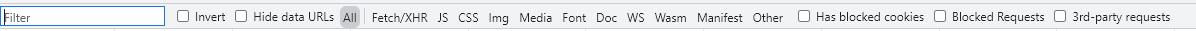
首先介绍一下这个过滤:

这一排中让人不解的可能就是这个hide data urls,这个东西了。
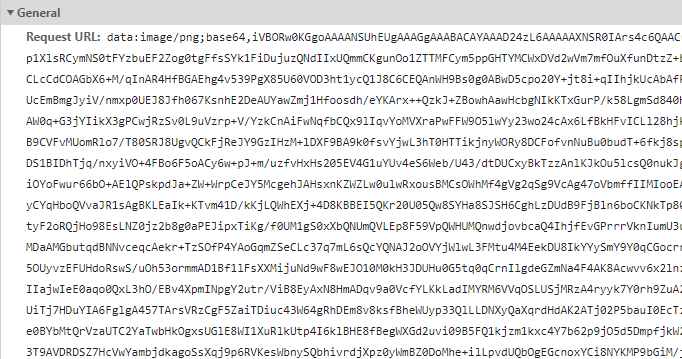
这东西是这样的,比如我们的url可以是这种base64的。

这里面隐藏的就是这种data urls。
WS:全称 WebSocket,是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
Manifest 安卓开发文件名,属于 AndroidManifest.xml 文件,在简单的 Android 系统的应用中提出了重要的信息码。
Has blocked cookies:仅显示具有阻止响应 cookie 的请求。
3rd-party requests 就是带第三方库,这里值得是非同源库。
blocked requests 这个一般是被阻止的跨域哈,就是说浏览器阻止的请求了。
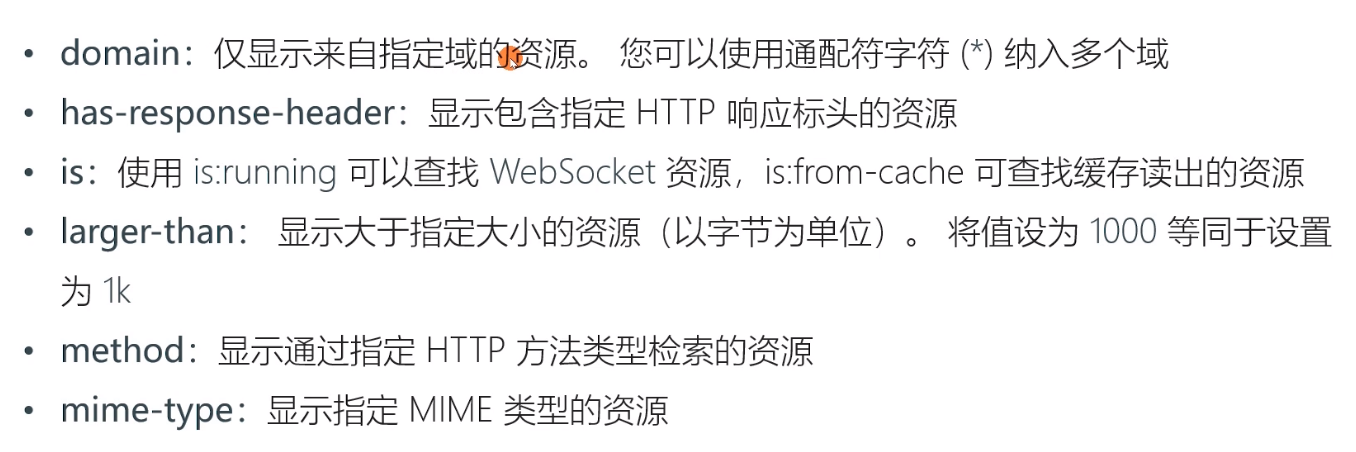
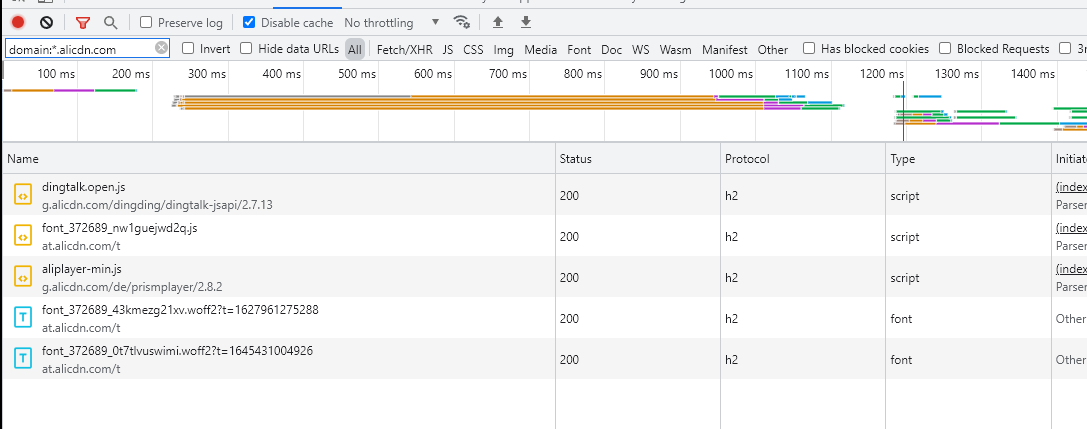
还可以通过属性过滤:

比如:

中间加空格或者空格可以多个属性空格。
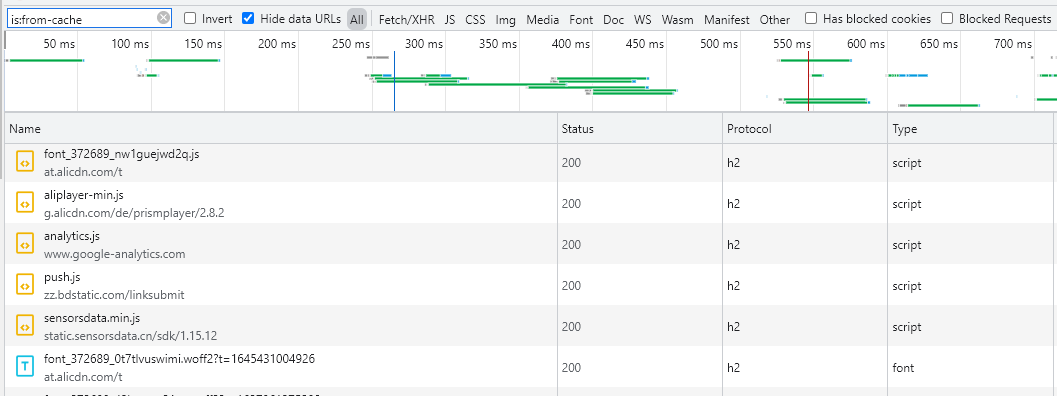
有个比较使用多的就是查看是否缓存中使用了的。

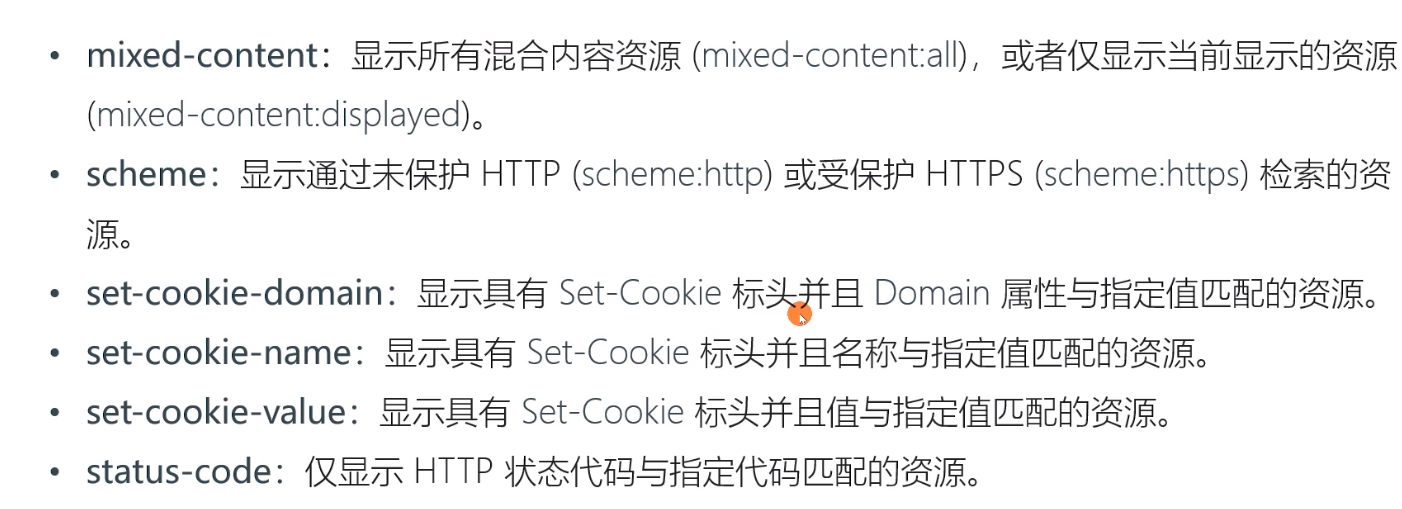
还有些比较实用的哈,比如一些set cookie之类的:

列表排序:

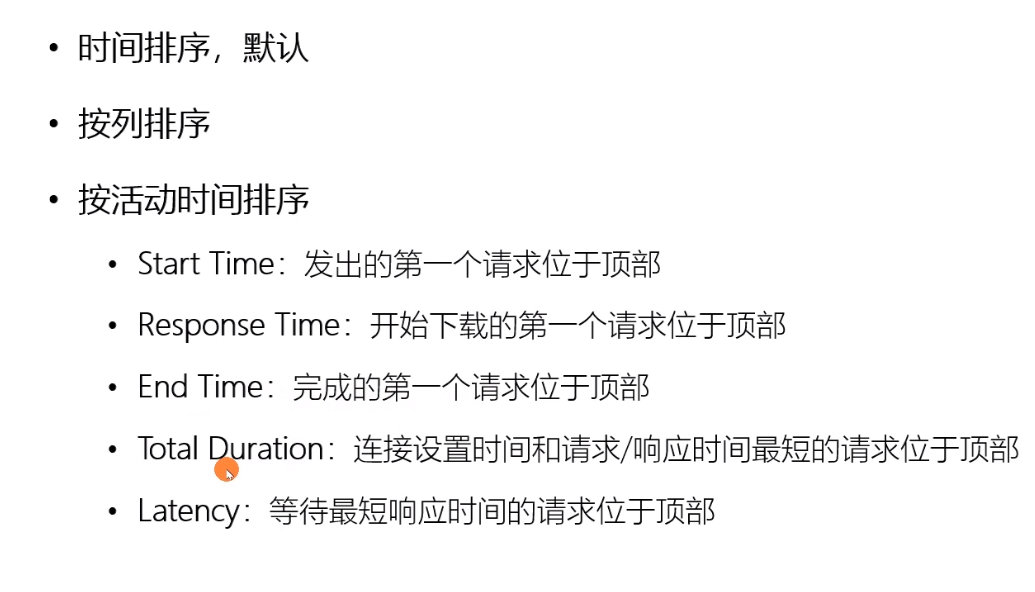
按照其他的时间哈:

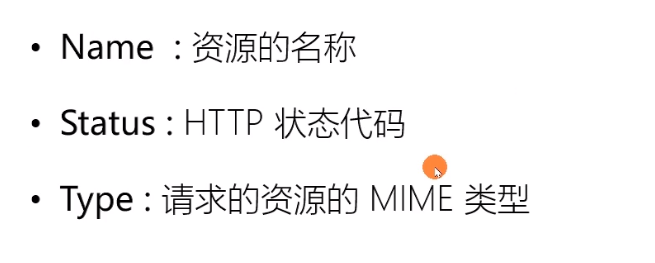
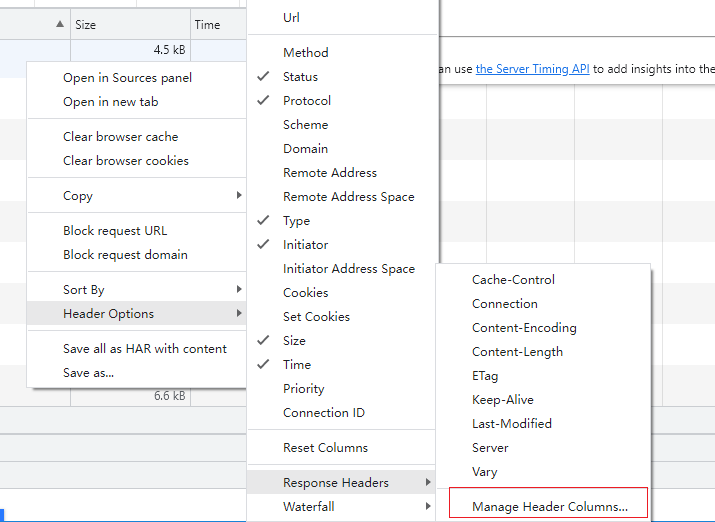
请求列表我们也可以添加哈:


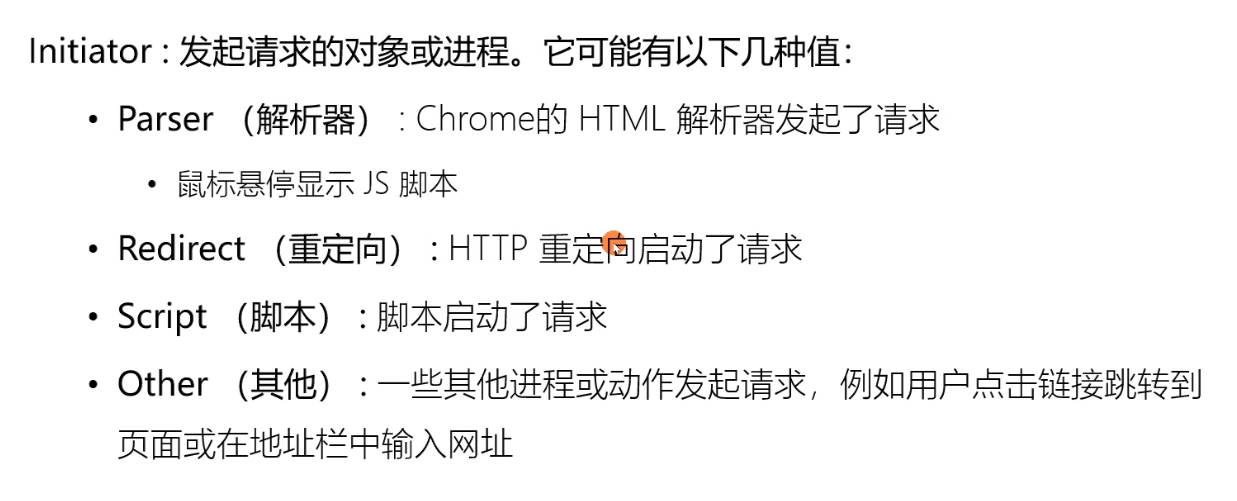
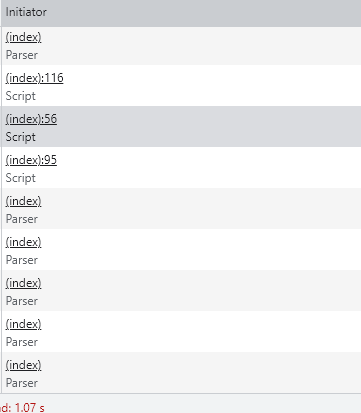
initiator:

然后这个size 也是值得关注的,下面那个是压缩后的大小,下面那个是解压后的大小。

然后我们还可以增加一些自定义的头部:


预览信息:


这里可能有点难理解的就是这个上下游哈:
比如说我访问一个页面,然后里面里面有张图片src=‘xxx’,这个访问页面得到html就是上游,然后加载图片就是下游。
可以通过shilt 将鼠标放在某个请求上,蓝色的就是上游红色的就是下游。
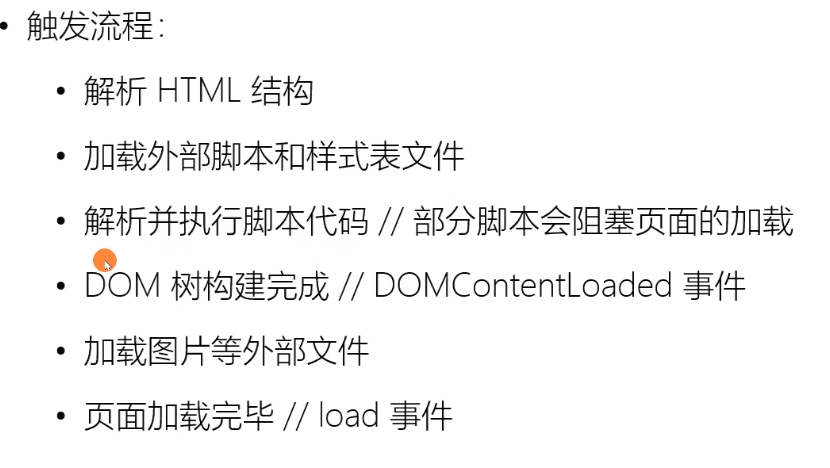
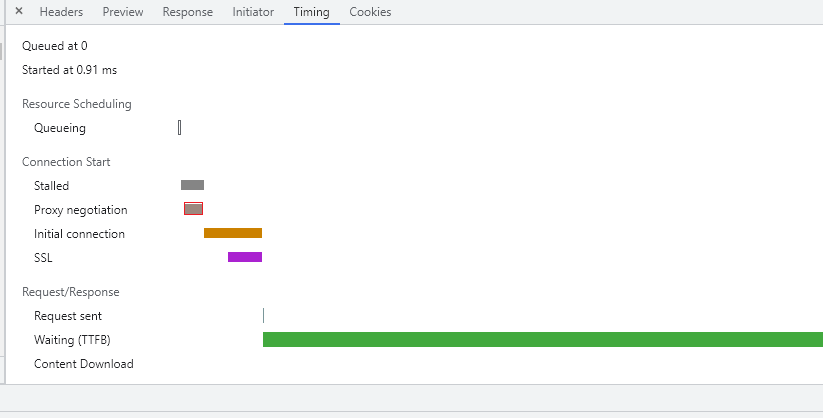
浏览器加载时间:

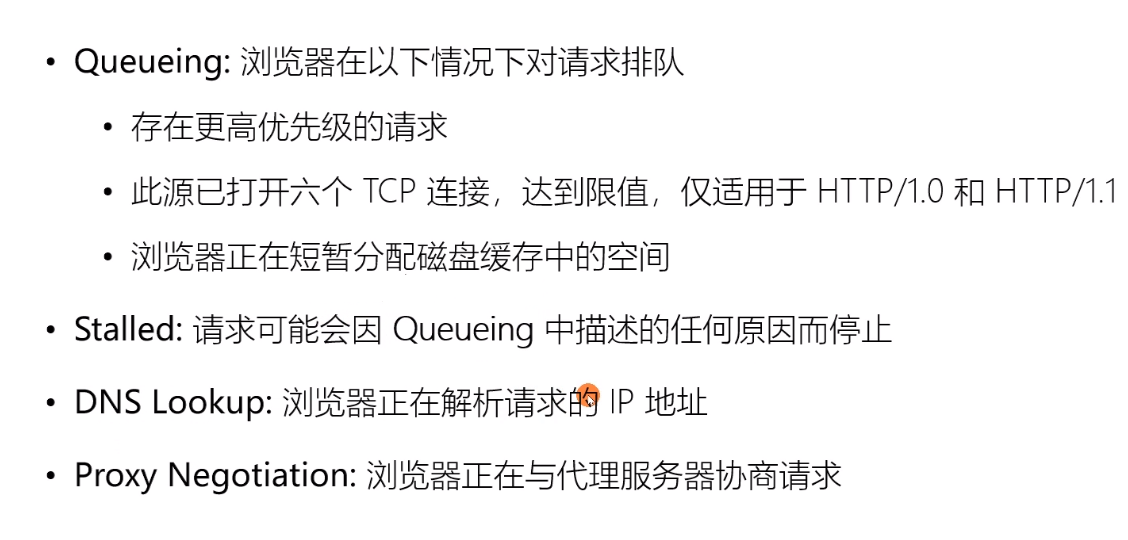
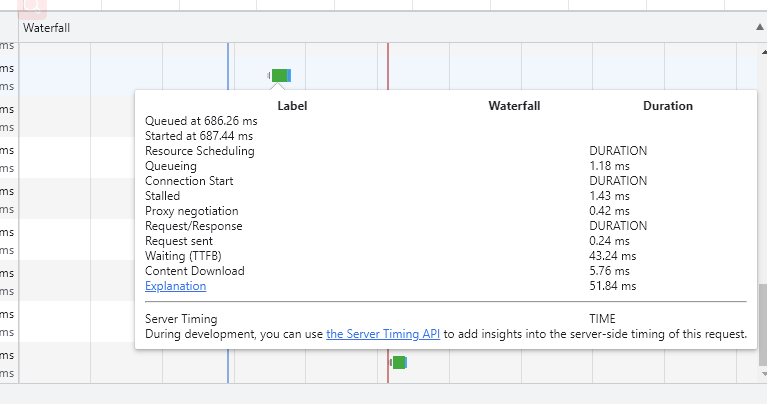
时间详细分布:


简单介绍一下哈:
queueing 就是这个请求加入队列到真正发起响应的时间。
Stalled. 请求会因为上面的queueing 一个原因而阻塞
proxy nogotiation: The browser is negotiating the request with a proxy server.
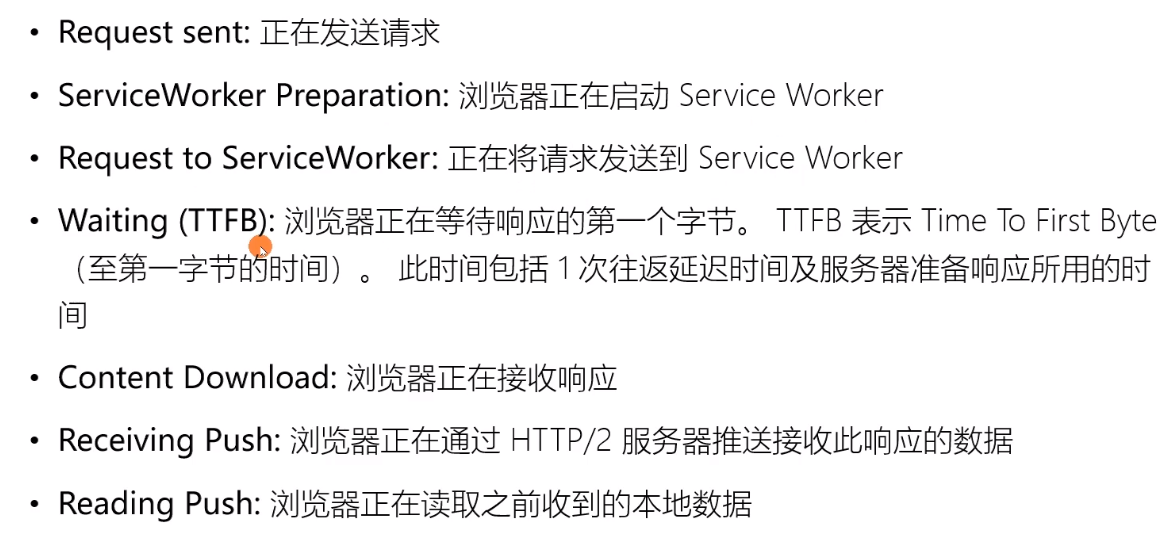
Request sent(发送请求): 发送HTTP请求的时间(从第一个bit到最后一个bit)
Waiting (TTFB)(等待响应): 浏览器正在等待响应的第一个字节。TTFB表示时间到第一个字节。这个时间包括1个延迟往返和服务器准备响应所花费的时间
Content Download(下载): 下载HTTP响应的时间(包含头部和响应体)
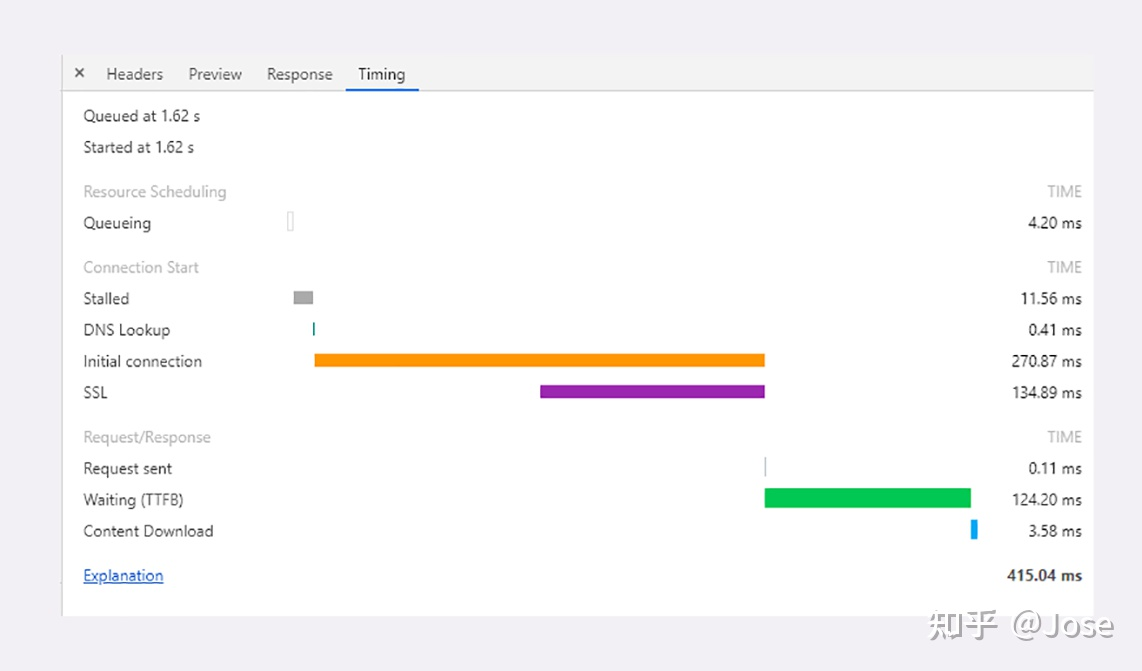
这上面有个难理解的地方哈:
queueing 可以理解为排队实际。
这里stalled 就比较耐人寻味了。
有人给出这样的一个解释。
因为有“队头阻塞”,浏览器对每个域名最多开 6 个并发连接(HTTP/1.1),当页面里链接很多的时候就必须排队等待(Queued、Queueing),这里它就等待了 1.62 秒,然后才被浏览器正式处理;浏览器要预先分配资源,调度连接,花费了 11.56 毫秒(Stalled);连接前必须要解析域名,这里因为有本地缓存,所以只消耗了 0.41 毫秒(DNS Lookup);与网站服务器建立连接的成本很高,总共花费了 270.87 毫秒,其中有 134.89 毫秒用于 TLS 握手,那么 TCP 握手的时间就是 135.98 毫秒(Initial connection、SSL);实际发送数据非常快,只用了 0.11 毫秒(Request sent);之后就是等待服务器的响应,专有名词叫 TTFB(Time To First Byte),也就是“首字节响应时间”,里面包括了服务器的处理时间和网络传输时间,花了 124.2 毫秒;接收数据也是非常快的,用了 3.58 毫秒(Content Dowload)。

我们应该理解为处理到正在去连接所花费的时间。可能代码里面是这样的,从队列中拿出来,做一些处理啊,到正在去请求花费的时间。

我这么说也是有依据的,比如要和代理去协商,是加入到stalled里面的。

结
下一节介绍wireshark。