步骤:
1、安装jquery:npm install jquery
2、修改配置:在webpack.base.conf.js文件加入
var webpack=require('webpack');
module.exports = {
plugins:[
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
}
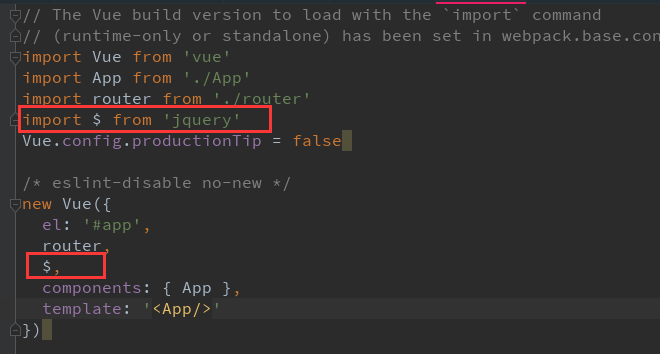
3、在main.js中全局引用,如下图
import $ from 'jquery'

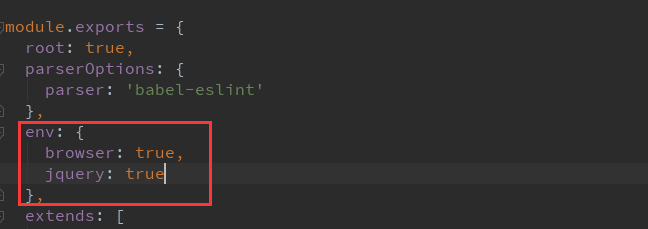
5、在home.vue使用发现eslint语法检测$错误,修改.eslintrc.js配置文件
jquery: true

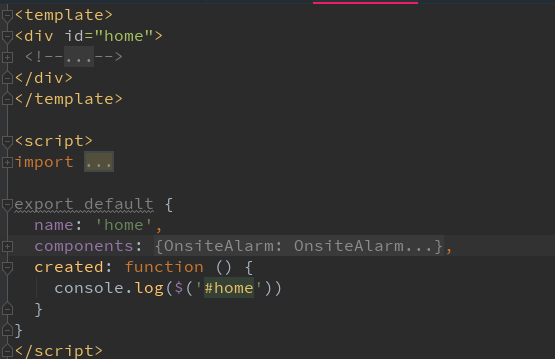
6、测试程序,看控制台输出

前方有坑预警,控制台有错误:Uncaught ReferenceError: __WEBPACK_AMD_DEFINE_ARRAY__ is not defined的错误
百度一番找到的问题原因是因为jquery的版本的的原因,因为我安装的是最新版本,所以将jquery的版本降下到2.x:npm install jquery@^2.2.4 --save
感谢:https://www.cnblogs.com/bluey/p/6531694.html