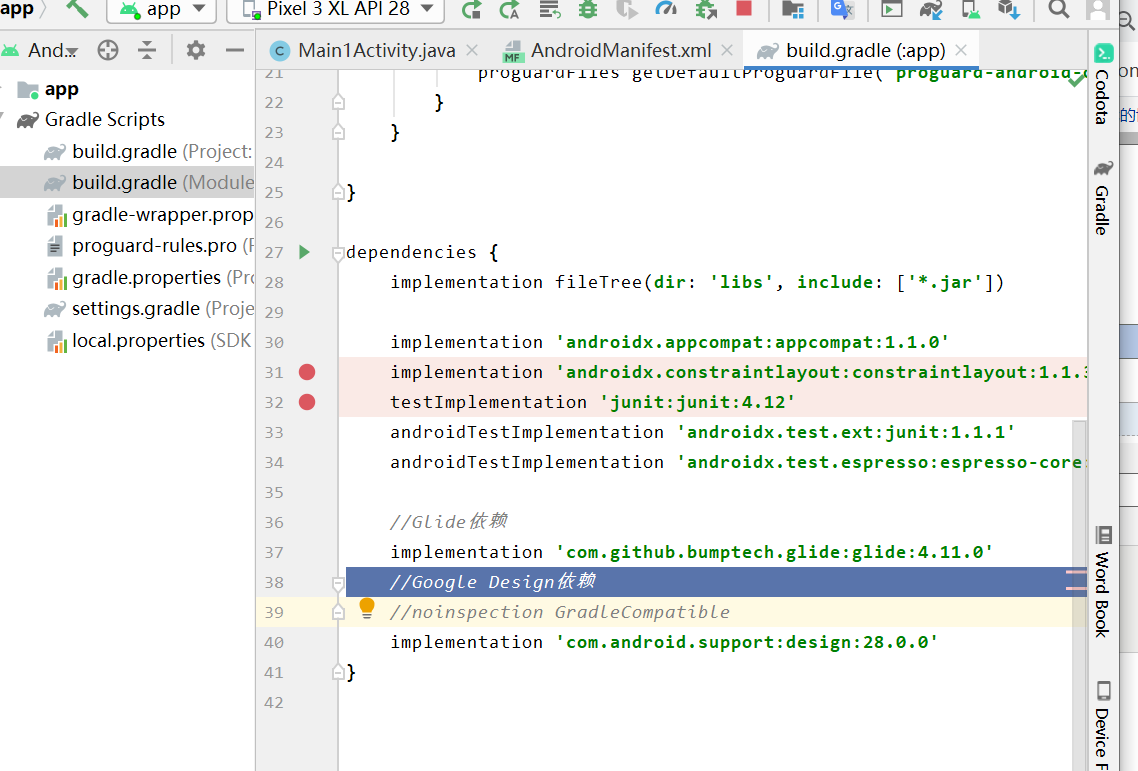
今天的内容主要和一些依赖有关,

//Glide依赖
implementation 'com.github.bumptech.glide:glide:4.11.0'
//Google Design依赖
//noinspection GradleCompatible
implementation 'com.android.support:design:28.0.0'
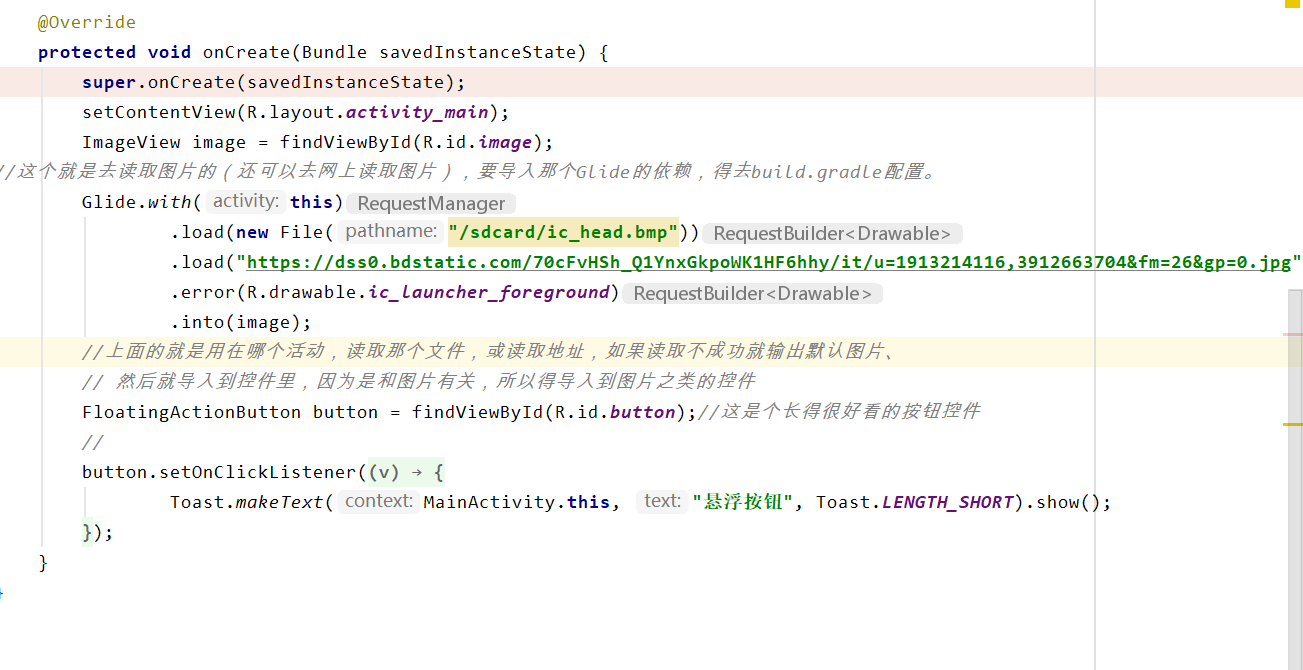
这边的这两个,Glide主要的是用来设置图片的,可以从网上拿图片放到一些跟图片有关的控件里。
Google的东西后面一个一个讲,基本是为了美化并且代替一下控件。

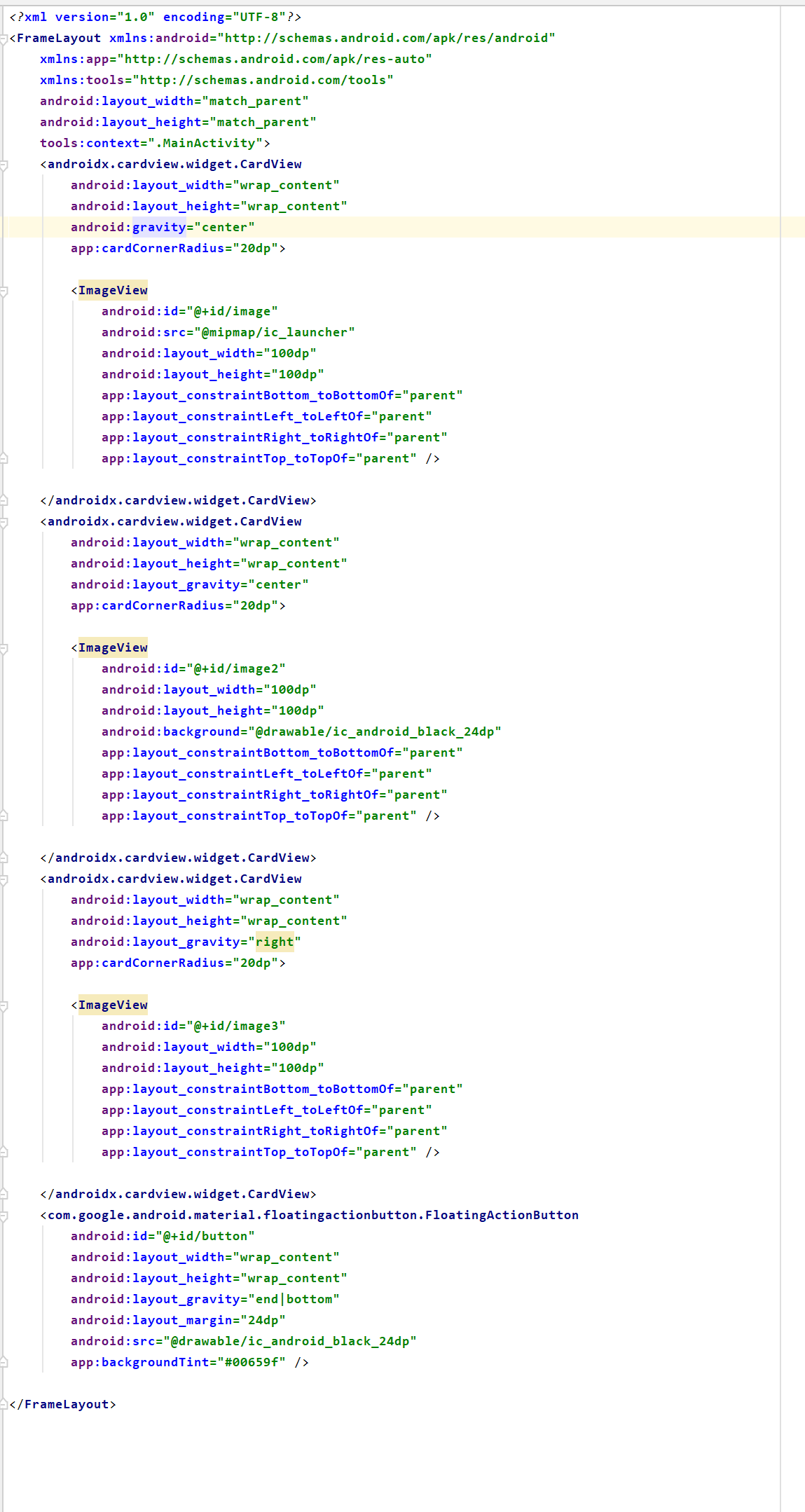
上面的写好了,然后布局里的:

这边的布局
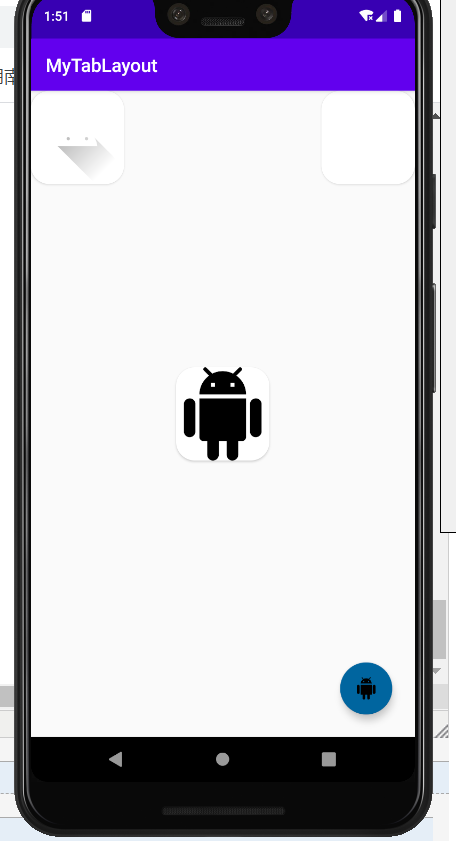
CardView就是一个卡片视图,看起来比较好看而已。
右下角的按钮就是那个好看的按钮FloatingActionButton,这个就需要Google Design依赖
。

然后就是这个标签页控件,这个就是//Google Design依赖 才能用的控件
f
这个标签还可以和ViewPager一起绑定使用,其实这个才是最常用的,
而ViewPager又需要和Fragment一起用,所以写起来有点麻烦,但是效果很明显,特别流畅。
我们先写碎片:(碎片里面的很简单,创造视图然后填充,接着在完成视图填充后的方法里连接文本控件)

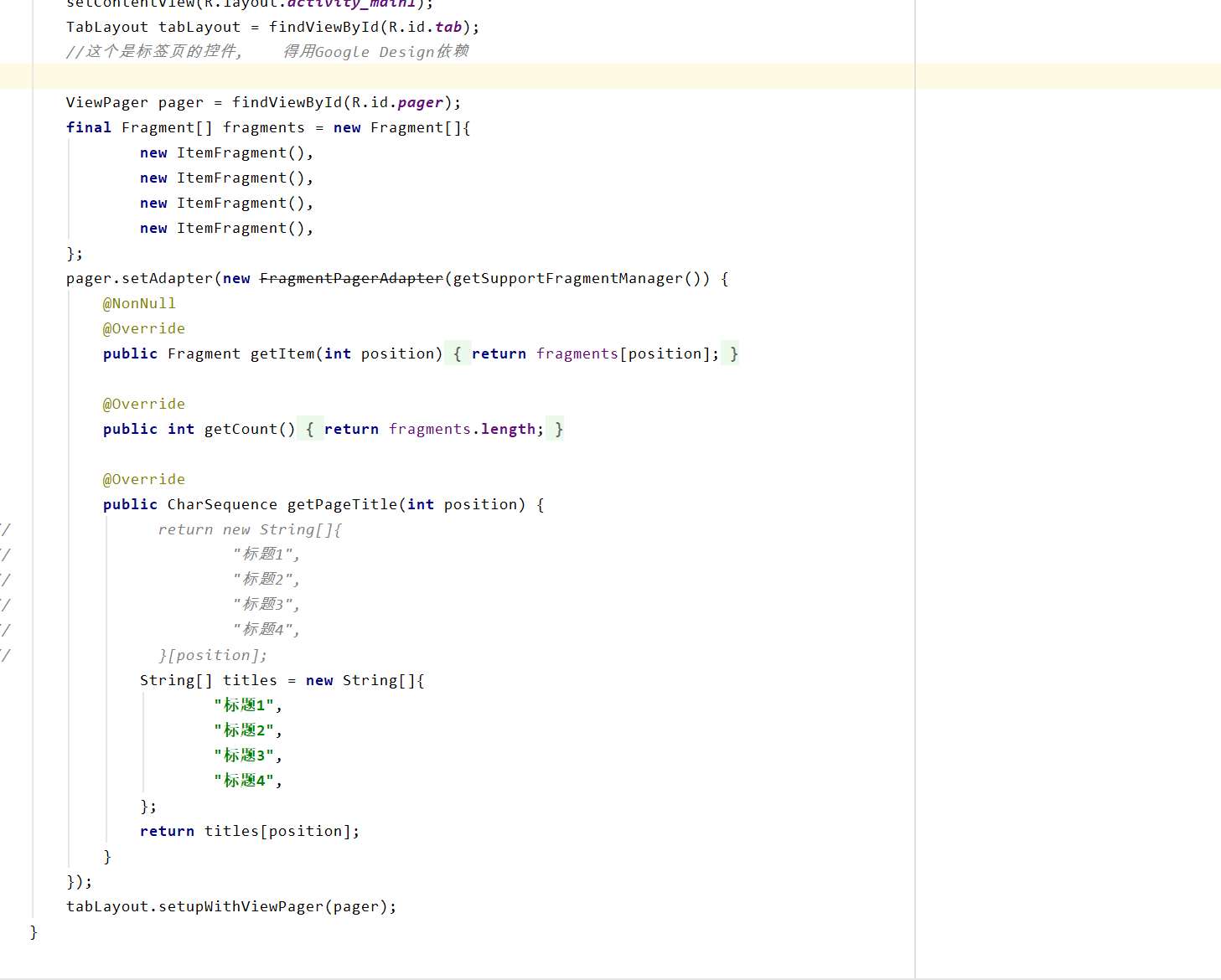
然后就是在活动里调用,这个和学习ViewPager的大同小异,先搞个碎片数组用来循环存入,然后建个适配器,是碎片的页面适配器,里面要写碎片管理器
然后里面重写这些方法,给它们添加好碎片的位置。
最后一句话就是给它和TabLayout绑定起来。

东西有点多,再分个随笔写一下吧。
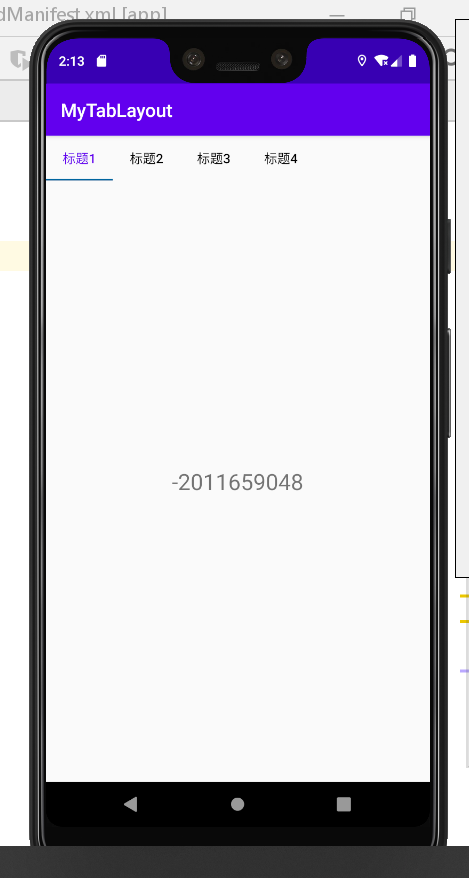
这边的效果就是:

然后记得给碎片也搞个布局,不然怎么显示碎片啊?
下一章补充RecyclerView