今天写的有点晚,做个题目有点慢,然后搞其他事搞定就到了0点,总结下就差不多该睡了。
今天学长讲的是Fragment:
一个可以将activity拆分成几个完全独立封装的可重用的组件,每个组件有自己的生命周期和ui布局。
Fragment是一个组件,一个可以填充到布局里的组件,这个可以确定它们的关系,
因为学长讲第二种方法的时候,就没在布局里创建Fragment了,直接new出来,再创立其他的控件。
我拿它来做扣扣里的消息,联系人,动态三个按钮的窗口。
Fragment刚开始学长讲的是在layout里写Fragment控件。
<Fragment
android:name="com.example.myfragment.MyFragment"
android:id="@+id/fragment_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
这个name是必须要的,因为这是个完全独立封装的组件,既然是封装,就只有按照路径才找得到这个组件。
写一个看不出效果,很简单两个独立的布局同时显示,肯定是分成两部分。
虽然Fragment的写法是真的多,麻烦,就像一匹野马。
不过多写几遍还是能驾驭的。
我们还是先继承Fragment写一个自己的分段(Fragment),
(1) onViewCreated在onCreateView执行完后立即执行。
(2) onCreateView返回的就是fragment要显示的view。
public class MyFragment extends Fragment {
private TextView message;
// @Override
// public void onCreate(@Nullable Bundle savedInstanceState) {
// super.onCreate(savedInstanceState);
// }
//因为是独立的,所以自己也有自己的生命周期,但是onCreate没用过,我们主要是onCreateView,毕竟Fragment是属于视图的
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
//这边就是把视图实例化,填充那个布局进来,这个是自己写的另一个布局,里面就写了个文本框
View view = inflater.inflate(R.layout.fragment_my_fragment, null);
return view;
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
message = view.findViewById(R.id.message);
//这边连接文本框,写全局的,全局变量的快捷键是ctrl+alt+f
message.setText("MyFragment");
Log.e("MyFragment", "onViewCreated: " + this);
}
public void setMessage(String message) {
this.message.setText(message);
}
//这边自己写个setMessage,就省去了每次写文本的时候都得连接,就直接把文本框的内容改了,其实想想,写不写都行的。
// @Override
// public void onDestroyView() {
// super.onDestroyView();
// }
//上面的就是销毁这个布局,下面的是销毁这个组件,就是结束它的生命周期。
// @Override
// public void onDestroy() {
// super.onDestroy();
// }
}
主活动里写的:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fragmentManager = getSupportFragmentManager();这边是获取支持Fragment管理器东西,其实可以直接用的
MyFragment fragment = (MyFragment) fragmentManager.findFragmentById(R.id.fragment);这边用管理器调用布局
fragment.setMessage("我是第二个");
fragment.getFragmentManager().beginTransaction().commitNow();用管理器打开事物,最后结束。
}
下面可以看出是直接分成两等份的。

现在不在布局写Fragment:
final MyFragment fragment = new MyFragment();
Fragment2 fragment2 = new Fragment2();
这两个是自己继承Fragment写出的类。
然后在activity_main1里写了两个按钮。(用按钮的监听控制两个界面的出现和消失)
Fragment的一般写法:
getSupportFragmentManager().beginTransaction()
.show(fragment)
.commitNow();
我认为就是,打开管理器,写事物,展示界面,立刻完成。
commit之类的必须写的,是完成的意思。
show 可以换成hide或者add,
hide 隐藏嘛,这个小项目的核心
add 这是添加界面到事物,然后事物安排他们。
事物的概念在学java数据库 TCL知道的,就是说有很多任务都在按顺序进行
突然有个事物停了,或者销毁了,那任务就不完整,
所以出现了TCL事物,它的作用跟保镖一样吧,就是给来的任务保驾护航,直到完成。
final MyFragment fragment = new MyFragment();
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment, fragment)
.commitNow();
findViewById(R.id.b0).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
boolean hidden = fragment.isHidden();
if (hidden) {
getSupportFragmentManager().beginTransaction()
.show(fragment)
.commitNow();
} else {
getSupportFragmentManager().beginTransaction()
.hide(fragment)
.commitNow();
}
}
});
上面的代码应该比较简单,就是创建并加入事物 添加界面 然后用一个按钮监听MyFragment new出来的对象,隐藏就给它展示,不然就隐藏。
然后就点一下按钮就隐藏界面,再点一下就显示。简单吧,
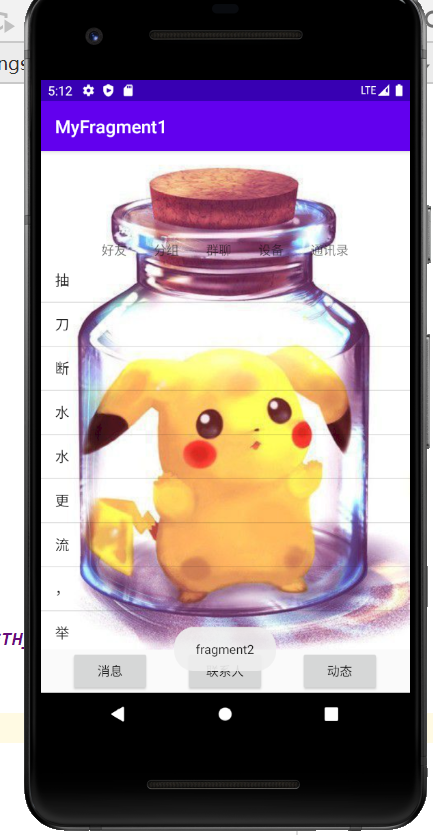
那我们想想,扣扣的(消息,联系人,动态)它们三个是啥关系,我之前写过这个东西,但是是直接监听按钮然后跳转界面,
每个界面都搞了三个按钮,可把我累得,每次加载三个按钮还会闪,看起来就不高端,这个就不一样。
我们在主活动写三个按钮,其他写三个继承Fragment的类,然后在主活动连接上它们,最后判断,如果消息显示,其他两个就隐藏;如果联系人显示,其他隐藏。。
思路简单,现在实现:

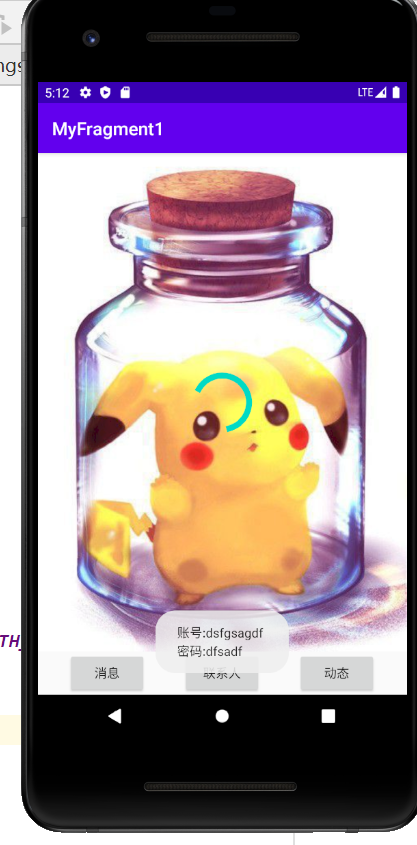
为啥我有五个,我其实把主活动搞了个登录页面。
然后写核心部分是在myFragment。
然后我写了几个ListView,要调用string 的东西。

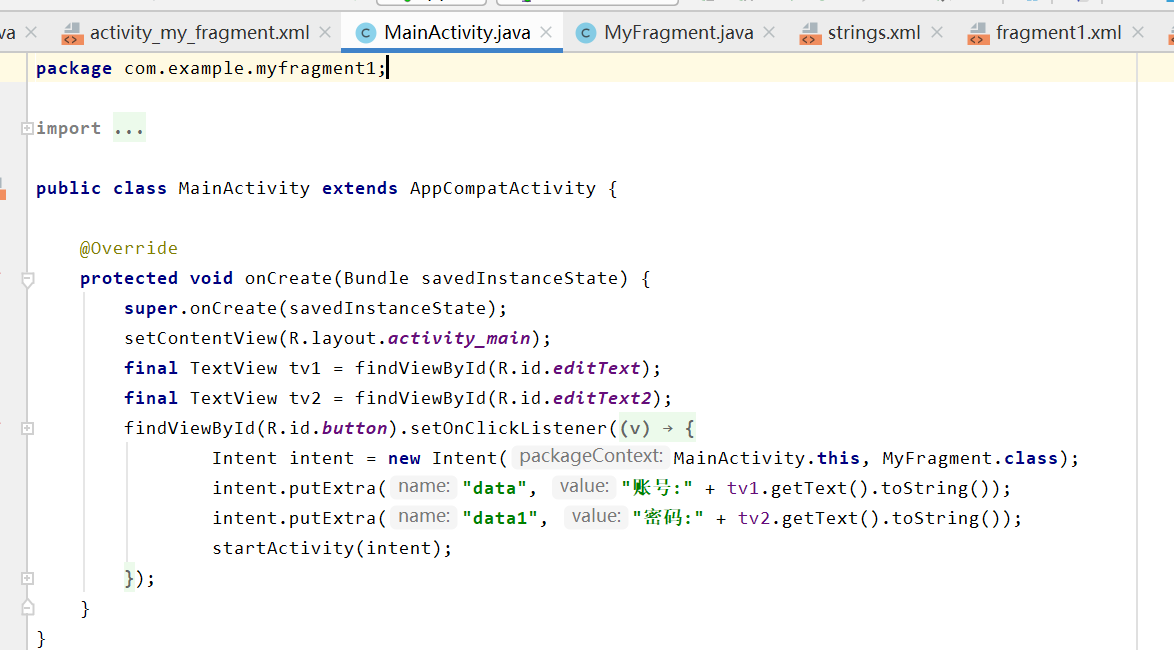
主活动:

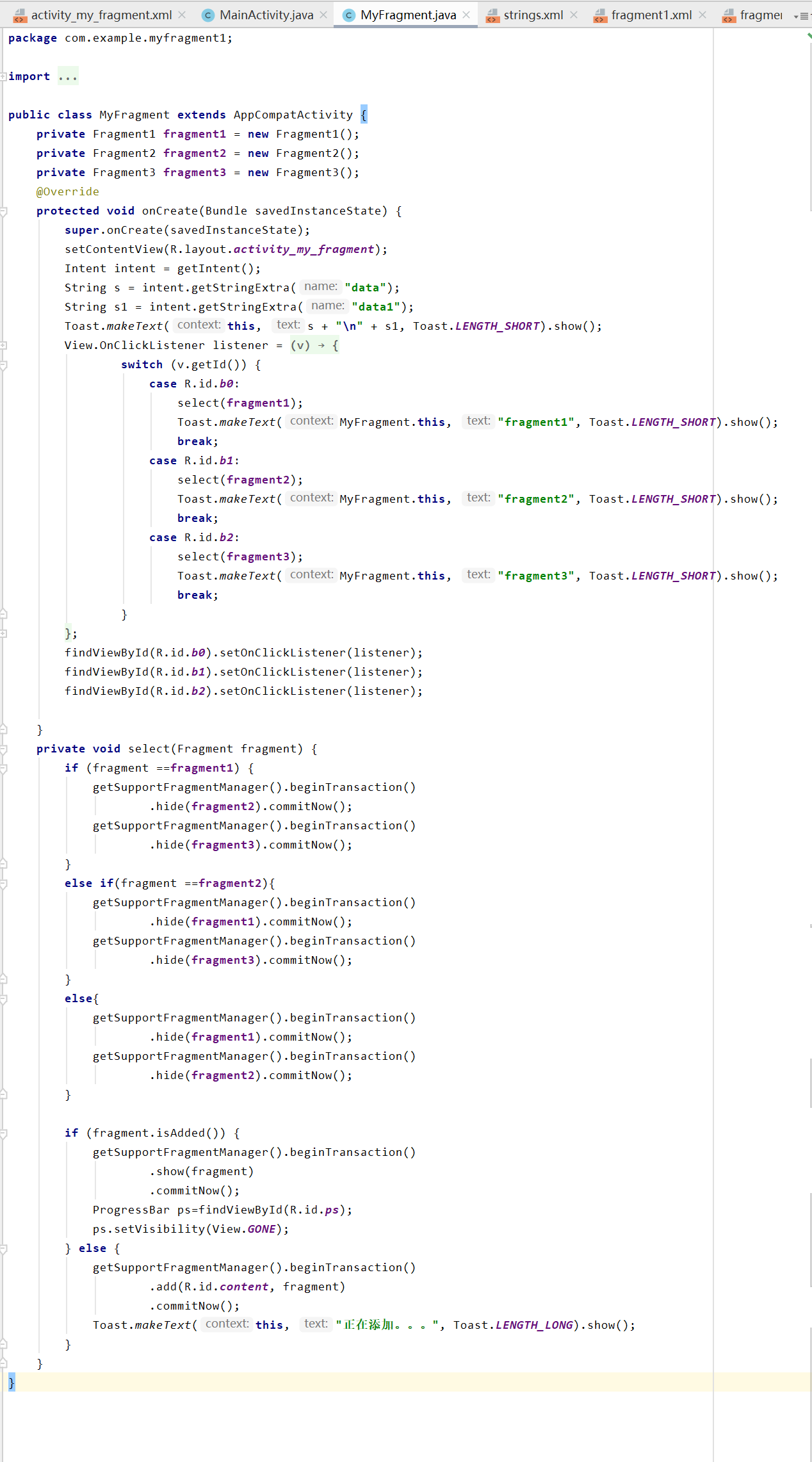
然后就是核心部分的代码:
按钮
下面的就是先接收主活动界面输入的用户和密码,提示下,
接着写了个监听器,为啥不用按钮写?因为按钮太多,我们用监听,按的是哪个按钮就好,这边就直接开关语句判断并调用。
然后每个case里的就调用切换,(如果fragment的界面没有返回值一般是null,)
我比较笨,就直接判断,没用开关语句了,反正直接复制粘贴,主要就判断三个界面的情况,我们主要是显示自己按钮对应的,其他的要隐藏,好像是没有全部隐藏的方法吧,我没试过。
隐不隐藏不重要,重要的是看有没有显示和添加界面。

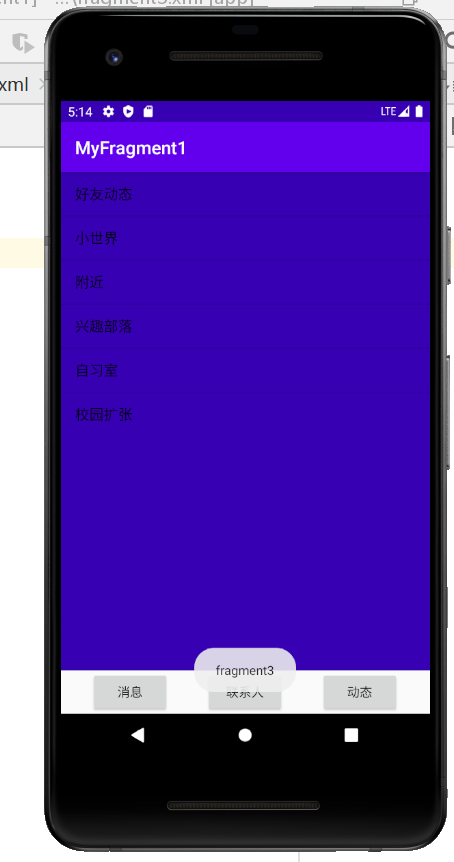
不贴Fragment那三个子类了,都是一个套路,然后调用不同的布局,搞三个花里胡哨的界面。
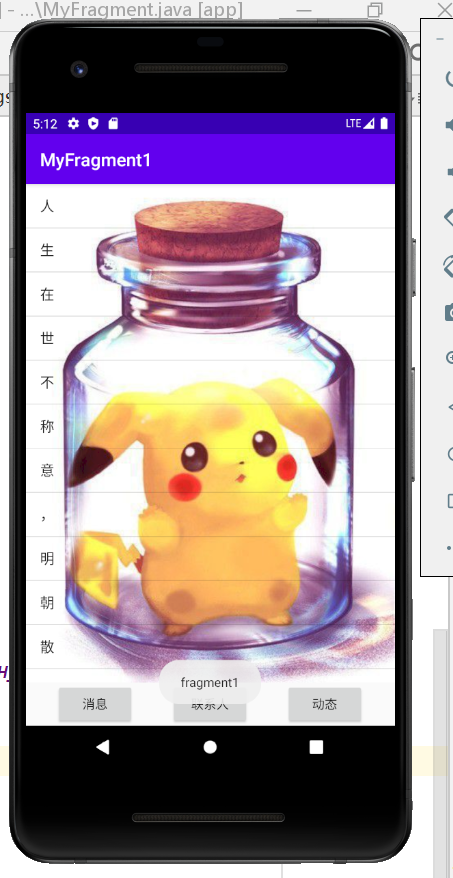
好,就直接上截图看效果吧!





那个背景皮卡丘其实是核心部分MyFragment的布局背景,,我没给Fragment它们应该都是透明的。
我试了下,添加后就变色了,所以不给Fragment的界面添加背景色的话,它们其实是透明的。

好,搞事情,又到这个点了,难呐,求学之路啊!!!
加油,用心学,自己就是最棒的。