JavaScript和JQuery的区别
一、本质上的区别
1.JavaScript 是通过<script></script>标签插入到HTML页面,可由所有的现代浏览器执行的一种轻量级的编程语言。javascript能做到的,jQuery不一定能做到.jQuery能做到的,javascript一定能做到。
2.JQuery是一个JavaScript轻量级函数库。
语法上的差异
1.操作元素节点
a.JavaScript使用
getElement系列
JQuery使用
大量的选择器同时使用$()包裹选择器
操作属性节点
a.JavaScript使用
getAttribute("属性名") 、 setAttribute("属性名","属性值")
document.getElementById("first").getAttribute("id");
document.getElementById("first").setAttribute("name","nafirst");
JQuery使用
.attr()传入一个参数获取,传入两个参数设置
.prop()
prop和attr一样都可以对文本的属性进行读取和设置;
两者的不同 在读取checked,disabled,等属性名=属性值的属性时
attr返回属性值或者undefined,当读取的checked属性时不会根据是否选中而改变
prop返回true和false 当读取的checked属性时会根据是否选中而改变
也就是说attr要取到的属性必须是在标签上写明的属性,否则不能取到
$("#first").attr("id");
$("#first").attr("name","nafirst");
$("#first").removeAttr("name");
$("#first").prop("id");
$("#first").prop("name","nafirst");
$("#first").removeProp("name");
3.操作文本节点
a.JavaScript使用
innerHTML:取到或设置一个节点的HTML代码,可以取到css,以文本的形式返回
innerText:取到或设置一个节点的HTML代码,不能取到css
value:取到input[type='text']输入的文本
document.getElementById("serven_times").innerHTML;
document.getElementById("serven_times").innerHTML = "<span style='color: #ff3a29'>呵呵</span>";
document.getElementById("eight_times").innerText;
document.getElementById("eight_times").innerText = "啦啦";
JQuery使用
.html()取到或设置节点中的html代码
.text()取到或设置节点中的文本
.val()取到或设置input的value属性值
$("#serven_times").html();
$("#serven_times").html("<span style='color: #ff3a29'>呵呵</span>");
$("#eight_times").text();
$("#eight_times").text("啦啦");
$("#input").val();
$("#input").val("哈哈");
4.操作css样式的时候
JavaScript:
* 1.使用setAttribute设置class和style
* document.getElementById("first").setAttribute("style","color:red");
* 2.使用.className添加一个class选择器
* document.getElementById("third").className = "san";
* 3.使用.style.样式直接修改单个样式。注意样式名必须使用驼峰命名法
* document.getElementById("four_times").style.fontWeight = "900";
* 4.使用.style或.style.cssText添加一串行级样式:
* document.getElementById("five_times").style = "color: blue;";//IE不兼容
* document.getElementById("six_times").style.cssText = "color: yellow;font-size : 60px;";
JQuery:
$("#div2").css("color","yellow");
$("#div2").css({
"color" : "white",
"font-weight" : "bold",
"font-size" : "50px",
});
5.操作层次节点
JavaScript:
*1.childNodes:获取当前节点的所有子节点(包括元素节点和文本节点)
* children:获取当前节点的所有元素子节点(不包括文本节点)
*2.parentNode:获取当前节点的父节点
*3.firstChild:获取第一个元素节点,包括回车等文本节点
* firstElementChild:获取第一个元素节点,不包括回车节点
* lastChild、lastElementChild 同理
*4.previousSibling:获取当前元素的前一个兄弟节点
* previousElementSibling::获取当前元素的前一个兄弟节点
* nextSibling、nextElementSibling
JQuery:
1.提供了大量的选择器:
-
- :first-of-type1.9+
-
- :last-of-type1.9+
-
- :nth-last-child()1.9+
-
- :nth-last-of-type()1.9+
-
- :nth-of-type()1.9+
-
- :only-child
-
- :only-of-type
2.除此之外也提供了对应的函数:
first() last() children() parents() parent() siblings()
给一个节点绑定事件
JavaScript:
使用了Dom0事件模型和Dom2事件模型,具体内容见我上一篇博客
JQuery:
①.事件绑定的快捷方式
<body>
<button>按钮</button>
</body>
<script src="js/jquery-1.10.2.js"></script>
<script>
$("button:eq(0)").click(function () {
alert(123);
});
</script>
使用on进行事件绑定
<body>
<button>按钮</button>
</body>
<script src="js/jquery-1.10.2.js"></script>
<script>
//①使用on进行单事件的绑定
$("button:eq(0)").on("click",function () {
alert(456);
});
//②使用on同时给同一对象绑定多个事件
$("button:eq(0)").on("click dblclick mouseover",function () {
console.log(123);
});
//③使用on,给一个对象绑定多个事件
$("button:eq(0)").on({
"click":function () {
console.log("click");
},
"mouseover":function () {
console.log("mouseover");
},
"mouseover":function () {
console.log("mouseover2");
}
});
//④使用on给回调函数传参,要求是对象格式,传递的参数可以在e.data中取到;jquery中的e只能通过参数传进去,不能用window.event
$("button:eq(0)").on("click",{"name":"zhangsan","age":15},function (e) {
console.log(e);
console.log(e.data);
console.log(e.data.name);
console.log(e.data.age);
console.log(window.event);//js中的事件因子
});
</script>
7.JQuery的文档就绪函数和window.onload的区别
*①.window.onload必须等待网页资源(包括图片等)全部加载完成后,才能执行;
* 而文档就绪函数只需要等到网页DOM结构加载完成后,即可执行
*②.window.onload在一个页面中,只能写一次,写多次会被最后一次覆盖
* 而文档就绪函数在一个页面中可以有N个
三、JavaScript对象和JQuery对象的方法不能混用。
1.JavaScript对象和JQuery对象
① 使用$("")取到的节点为JQuery对象,只能调用JQuery方法,不能调用JavaScript方法;
* $("#div").click(function(){})√
* $("#div").onclick = function(){}× 使用JQuery对象调用JavaScript方法
*
* 同理,使用、document.getElement系列函数取到的对象为JavaScript对象,也不能调用JQery函数
2.JavaScript对象和JQuery对象互转
*① JQuery ---> JavaScript :使用get(index)或者[index]选中的就是JavaScript对象
* $("div").get(0).onclick = function(){}
* $("div").[0].onclick = function(){}
* ② JavaScript ---> JQuery :使用$()包裹JavaScript对象 (我们发现JQuery不管获得几个对象都是一个数组,可以直接给整个数组都添加某一事件)
* var div = document.getElementById("div");
* $(div).click(function(){});
交集选择器:由两个选择器连接构成,选择二者范围的交集,两个选择器之间不能有空格,第一个必须是标签选择器,第二个必须是类选择器或者ID选择器。
标准文档流的微观现象:1、空白折叠现象,2、高矮不齐底边对齐,3、一行写不完,自动换行写
浮动元素四大特性:1、浮动元素,脱标,2、浮动元素互相贴靠。3浮动元素,“字围”效果。
浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象
4、收缩的效果,没有设置宽度就收缩成文字的宽度。
清除浮动的四种方法:1、给父盒子设置高度。2、clear:both
3、伪元素清除法
css 伪元素即插入的虚伪元素 像:before :after 插入元素
css 伪类 就是 操作class 样式
利用伪元素清除浮动
ps 利用伪 元素插入的dom 在dom结构中是看不到的 不过可以在css 中看到
.clearfix::after {
content: ".";
clear: both;
display: block;
overflow: hidden;
font-size: 0;
height: 0;
}
.clearfix {
zoom: 1;
}
---------------------
4、overflow:hidden
当然,我们以前用的最多的还是使用overflow:hidden来隐藏子元素相对于父元素的超界溢出
因此我们可以尝试这样总结:当父元素的高度是靠子元素撑开的时候,子元素浮动时,则在父元素使用overflow: hidden可以清除浮动,使得父元素的高度依旧是靠子元素撑开。
当父元素自身设置了height属性值,则在父元素使用overflow: hidden可以使子元素超出父元素的那部分隐藏。
visibility属性用来确定元素是显示还是隐藏的,这用visibility="visible|hidden"来表示(visible表示显示,hidden表示隐藏)。
当visibility被设置为"hidden"的时候,元素虽然被隐藏了,但它仍然占据它原来所在的位置
最后是display被设置:none,这时元素实际上就从页面中被移走,它下面所在的元素就会被自动跟上填。(此时应用display: none;的元素相当于消失,而visibility: hidden;则只表示隐藏,位置还在。)
opacity设置0-1之间的小数。0为透明,占位。与visibility一样只是隐藏。
脱离文档标准流三种方式?有什么区别,并演示
1、浮动;2;绝对定位;3、固定定位
清除浮动其实主要解决的就是高度塌陷问题,具体在此不再赘述~~~那些年我们一起清除过的浮动(大佬博客,写的挺不错)
方法小结:1.
1)添加额外标签
这是在学校老师就告诉我们的 一种方法,通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,其他标签br等亦可。
2)父元素设置 overflow:hidden
通过设置父元素overflow值设置为hidden;在IE6中还需要触发 hasLayout ,例如 zoom:1;
|
1
2
3
4
5
6
|
<div class="wrap" id="float3" style="overflow:hidden; *zoom:1;"><h2>3)父元素设置 overflow </h2><div class="main left">.main{float:left;}</div><div class="side left">.side{float:right;}</div></div><div class="footer">.footer</div> |
优点:不存在结构和语义化问题,代码量极少
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;04年POPO就发现overflow:hidden会导致中键失效,这是我作为一个多标签浏览控所不能接受的。所以还是不要使用.
3)父元素也设置浮动
优点:不存在结构和语义化问题,代码量极少
缺点:使得与父元素相邻的元素的布局会受到影响,不可能一直浮动到body,不推荐使用
4)使用:after 伪元素
需要注意的是 :after是伪元素(Pseudo-Element),不是伪类(某些CSS手册里面称之为“伪对象”).
由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
固定定位:脱标,不占位置,以浏览器为参考点,固定位置,滑动滚动条不动
总结:固定定位于绝对定位最根本的区别还是偏移基准的不同固定定位是相对于浏览器而绝对定位的基准则是父级元素,固定定位滑动滚动条不动。而且最好还要注意ie6不兼容固定定位而兼容绝对定位。
- 查询一下对div和span标签的理解
div盒子标签,可以把文档分割为独立的、不同的部分,所以div是块级元素。另外,每块区域表示独立的一块。
span 标签是行内元素,span标签可以单独摘出某块内容,结合css设置相应的样式
- 如何理解标签的嵌套结构?它们的规则是怎样的?
-
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如: <div><div></div><h1></h1><p><p></div> ✔️ <a href=”#”><span></span></a> ✔️ <span><div></div></span> ❌ 块级元素不能放在p标签里面,比如 <p><ol><li></li></ol></p> ❌ <p><div></div></p> ❌ 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是: h1、h2、h3、h4、h5、h6、p li元素可以嵌入ul,ol,div等标签
-
- 如果给你一个网站,让你只用div来画块的画,如何画?比如京东
-
把京东划分成N个模块,用div去设置相同的大小,例如,头部-container-导航 ,注册 logo 主体-container-内容1,内容2 底部-container-地址栏,其它信息等
-
- 一个html文件包含几部分?
-
<html></html> 称为根标签,所有的网页标签都在<html></html>中。 <head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
-
- 当使用p标签的使用,应该注意什么?
- p标签是一个特殊的块元素,只能包含内嵌元素,不能包含块元素。
- 阐述一下form标签的作用?form标签的属性有哪些?
-
通俗的讲 form标签是用来进行 显示 和表单提交给服务器用的 表单标签 form 表单是一个包含表单元素的区域 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框() form标签里面的常见属性如下 action: 表单提交的地址, 肯定是要提交给某个服务器的,action的地址就是要提交的服务器的地址 method:以何种方式提交,常见的为get和post. 区别在于一个是明文(在url中显示),一个是暗文 form标签是和服务器交互用的, 以用户注册为例 用户在浏览器中的注册页面添加信息后,点击提交,此时是将这些信息提交至某个服务器 服务器根据提交的信息将注册信息保存. 这个过程就需要使用form标签了 form中action属性应该是服务器注册模块的地址 form标签下应该有input,textarea,select等表单标签以及<input type=" submit"标签 当点击submit按钮时,浏览器会自动将表单信息封装提交至action中的地址 所谓的提交就是访问action中地址并携带着form表单中input,textarea,select的信息
form 表单中get和post的
-
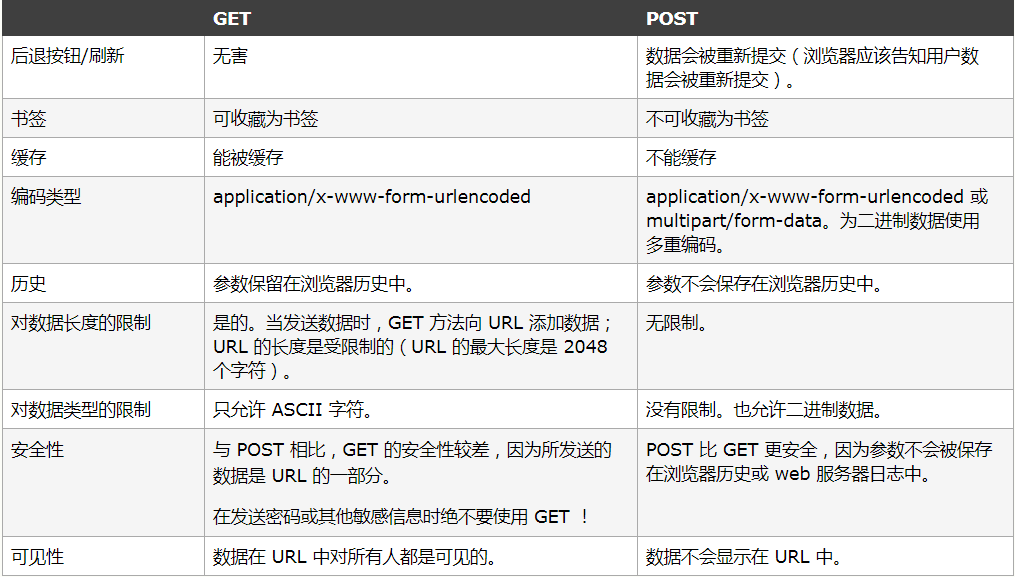
表单提交中get和post方式的区别有5点
1.get是从服务器上获取数据,post是向服务器传送数据。
2.get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTPpost机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
3.对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4.get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
5.get安全性非常低,post安全性较高。
HTTP请求:get与post方法的区别
HTTP 定义了与服务器交互的不同方法,最基本的方法是 get 和 post。事实上 get 适用于多数请求,而保留 post仅用于更新站点。根据 HTTP 规范,get 用于信息获取,而且应该是安全的和幂等的。所谓安全的意味着该操作用于获取信息而非修改信息。换句话说,get 请求一般不应产生副作用。幂等的意味着对同一 URL的多个请求应该返回同样的结果。完整的定义并不像看起来那样严格。从根本上讲,其目标是当用户打开一个链接时,她可以确信从自身的角度来看没有改变资源。比如,新闻站点的头版不断更新。虽然第二次请求会返回不同的一批新闻,该操作仍然被认为是安全的和幂等的,因为它总是返回当前的新闻。反之亦然。post请求就不那么轻松了。post 表示可能改变服务器上的资源的请求。仍然以新闻站点为例,读者对文章的注解应该通过 post请求实现,因为在注解提交之后站点已经不同了(比方说文章下面出现一条注解);
在FORM提交的时候,如果不指定Method,则默认为get请求,Form中提交的数据将会附加在url之后,以?分开与url分开。字母数字字符原样发送,但空格转换为“+“号,其它符号转换为%XX,其中XX为该符号以16进制表示的ASCII(或ISOLatin-1)值。get请求请提交的数据放置在HTTP请求协议头中,而post提交的数据则放在实体数据中;
get方式提交的数据最多只能有1024字节,而post则没有此限制。
在表单里使用”post”和”get”有什么区别
在Form里面,可以使用post也可以使用get。它们都是method的合法取值。但是,post和get方法在使用上至少有两点不同:
1、get方法通过URL请求来传递用户的输入。post方法通过另外的形式。
2、get方式的提交你需要用Request.QueryString来取得变量的值,而post方式提交时,你必须通过Request.Form来访问提交的内容。
-
- ul的孩子元素一定是li么?
- 不一定,可以放其它块元素和,内嵌元素。
- 如何理解语义化的标签?
-
1.通俗易懂 标签语义化就是给某块内容用上最恰当合适的标签 2.对搜索引擎友好 网页良好的结构和语义自然容易被搜索引擎捕捉 网页好比一栋房子,HTML为墙,标签为砖,CSS为装饰材料
-
- 标签的分类
标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内元素
<a> <span> <br> <i> <em> <strong> <label>
常用行内块元素
<img> <input>块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
1、列举你知道的css选择器
说道css选择器,大家都知道有许多种,但是真要你去掰着手指头数一数的话,你可能需要数几分钟。其实这么多选择器,完全可以分为两类:
- 标签选择器(*是特殊情况),可但标签,也可上下文多标签;
- 通用选择器 * 大家应该都比较熟悉了,最常用的就是 *{margin:0; box-sizing:border-box;}。mragin:0咱们在上一节已经说过
- 多标签
-
多标签选择器一般和html上下文有关,它有以下集中分类
- 选择一个祖先的所有子孙节点,例如 div p{…}
- 选择一个父元素的所有子属节点,例如 div > p{…}
- 选择某一个元素紧挨着的兄弟节点,例如 li + li{…}
- 选择某一个元素的所有同胞节点,例如 span ~ a{…}
- 属性选择器(id和class都是属性,特殊的属性);
特殊1:id选择器
特殊2:class选择器
3. 伪类和伪元素
上文提到了若干种选择器类型,伪类和伪元素可针对任何一种选择器使用。
3.1. 伪类
伪类分为UI伪类和结构化伪类。
3.1.1 UI伪类
UI伪类都比较简单常用,我下面简单写几句代码,就不再详细说了。
2.分别阐述类选择器和id选择器的作用
ID选择器只能应用一个对象,而类选择器是可以应用到多个样式中的
ID选择器通过元素的ID值选择元素:
类先择器通过样式类选择元素
3.如何重置网页样式
第一种方式
* {margin:0px; padding:0px;}
现在众多的设计师发现,这行代码虽然简单,但却让网页解析太慢,呵呵,当然了,自己是业余的,不用太在意。
于是出现了几种CSS重置方法:
第二种方式
NETTUTS上的 Jeffrey Way写了篇文章Weekend Quick Tip: Create Your Own Simple Reset.css File
释出自己用来重置CSS样式表的方法body, html, div, blockquote, img, label, p, h1, h2, h3, h4, h5, h6, pre, ul, ol,
li, dl, dt, dd, form, a, fieldset, input, th, td
{margin: 0; padding: 0; border: 0; outline: none;}
body{line-height: 1;font-size: 88% /* Decide for yourself if you want to include this. */;}
h1, h2, h3, h4, h5, h6{font-size: 100%;padding: .6em 0;margin: 0 15px;}
ul, ol{list-style: none;}
a{color: black;text-decoration: none;}
a:hover
{text-decoration: underline;}
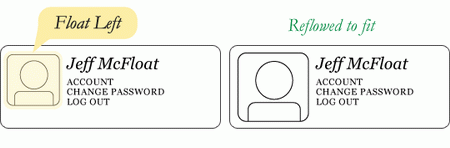
.floatLeft{float: left;padding: .5em .5em .5em 0;}
.floatRight{float: right;padding: .5em 0 .5em .5em;}
这个方法适用于大多数的网页设计。
第三种方式
一部分人追求彻底抹去浏览器影响
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {line-height: 1;}
ol, ul {list-style: none;}
blockquote, q {quotes: none;}
blockquote:before, blockquote:after,
q:before, q:after {content: '';content: none;}
/* remember to define focus styles! */
:focus {outline: 0;}
/* remember to highlight inserts somehow! */
ins {text-decoration: none;}
del { text-decoration: line-through;}
/* tables still need 'cellspacing="0"' in the markup */
table {border-collapse: collapse;border-spacing: 0;}
第四种方式
还有今天sofish提到的Yahoo的YUI提供的CSS重置文件
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {border-collapse:collapse;border-spacing:0;}
fieldset,img { border:0;}
address,caption,cite,code,dfn,em,strong,th,var {font-style:normal;
font-weight:normal;}
ol,ul {list-style:none;}
caption,th {text-align:left;}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;}
q:before,q:after {content:'';}
abbr,acronym { border:0;}4.对盒模型是怎么理解的?它们的属性有哪些?
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,
这个模型称为盒子模型。 盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域)
border边框的常用值:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
5.什么是标准文档流?
标准文档流
说白了就是一个“默认”状态。文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素
6.浮动盒子的特点?浮动的好处?如何清除浮动?
元素浮动以后可以向左或向右移动,直到它的外边缘碰到包含它的框或者另外一个浮动元素的边框为止。元素浮动以后会脱离正常的文档流,所以文档的普通流中的框就变现的好像浮动元素不存在一样。
浮动的好处:
- 在图片周围包含文字
-
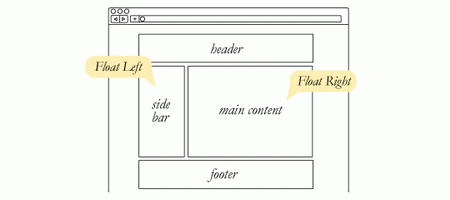
创建网页布局
浮动的缺点:
-
无法撑起父元素。
- 同级别的兄弟元素会围绕在周围。
使用伪元素清除浮动:after(推荐使用)
示例
//在css中添加:after伪元素
.parent:after{
content:"";
visibility:hidden;
display:block;
100%;
height:0;
clear:both;
}
<div class="parent">
<div class="f"></div>
</div>7.精灵图的好处是什么?
CSS Sprites 的优点:
1、减少图片的字节
2、减少了网页的http请求,从而大大的提高了页面的性能
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
8.定位有几种?阐述一下“父相子绝”定位是怎样理解的?
位有三种:
1.相对定位 2.绝对定位 3.固定定位
这三种定位,每一种都暗藏玄机,所以我们要一一单讲。
相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点。
绝对定位
特性:
1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!!!!
绝对定位的盒子居中
当做公式记下来吧!
固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标 2.遮盖,提升层级 3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
9.什么样的盒子脱离了文档标准流?脱离文档标准流的盒子的特点是怎样的?
浮动的盒子脱标
脱标:就是脱离了标准文档流,提升层级
那么浮动如果大家想学好,一定要知道它的四大特性
1.浮动的元素脱标 ,
2.浮动的元素互相贴靠,块级元素浮动将并排显示,不再独占一行
3.浮动的元素由"字围"效果
4.收缩的效果 .一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度
内联样式浮动将支持设置宽高,不仅支持margin-left(right),而且开始支持margin-top(bottom)
10.z-index的规则是怎样的?
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
11.display属性值有哪些?分别描述他们的意思?
PS:标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
常用的有:
none:此元素不显示。
block:将元素显示为块级元素,前后会带换行符。
inline:默认值,元素会被显示为内联元素,前后没有换行符。
inline-block:行内块级元素。
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
一,HTML部分
1,XHTML和HTML有什么区别
|
1
2
3
4
5
6
7
8
9
|
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言最主要的不同: XHTML 元素必须被正确地嵌套。 XHTML 元素必须被关闭。 标签名必须用小写字母。 XHTML 文档必须拥有根元素。 |
2,前端页面有哪几层构成,分别是什么?作用是什么?
|
1
2
3
4
5
|
1, 结构层 Html(页面结构内容,骨架) 表示层 2, CSS(网页的样式和外观) 3, js(实现网页的交互,动画效果) |
3,请描述一下 cookies,sessionStorage 和 localStorage 的区别?
|
1
2
3
4
5
6
|
cookie在浏览器和服务器间来回传递。 sessionStorage和localStorage不会 sessionStorage和localStorage的存储空间更大; sessionStorage和localStorage有更多丰富易用的接口; sessionStorage和localStorage各自独立的存储空间; |
4,form表单中input标签的readonly和disabled属性有何区别?
|
1
2
3
|
readonly=“readonly”是只读,不可以修改, disabled=“disabled”是禁用,整个文本框是显示灰色状态 form 中method是数据传递的方式,action是与后台数据库提交的 |
input标签的属性有哪些?
属性值
描述
button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。
checkbox 定义复选框。
file 定义输入字段和 "浏览"按钮,供文件上传。
hidden 定义隐藏的输入字段。
image 定义图像形式的提交按钮。
password 定义密码字段。该字段中的字符被掩码。
radio 定义单选按钮。
reset 定义重置按钮。重置按钮会清除表单中的所有数据。
submit 定义提交按钮。提交按钮会把表单数据发送到服务器。
text 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。
5,内联标签有哪些?块级标签有哪些?
|
1
2
3
|
行内标签:a b img em br i span input select 块级标签:div p h1-h6 form ul dl ol table |
6,内联标签和块级标签有什么区别?
|
1
2
3
|
内联标签不可以设置宽高,不独占一行; 块级标签可以设置宽高,独占一行。 |
| 块级元素 | 行内元素 |
| 独占一行,默认情况下,其宽度自动填满其父元素宽度 | 相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| 可以设置margin和padding属性 | 行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
| 对应于display:block | 对应于display:inline; |
7,简述form标签的功能和属性?
|
1
2
3
4
5
6
|
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互 属性: 1,action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理; 2,method: 表单的提交方式 post/get默认取值就是get。 |
8,图形标签是什么,它的主要属性有哪些?
|
1
2
3
4
5
6
|
<img>标签 主要属性: src: 要显示图片的路径. alt: 图片没有加载成功时的提示.title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) |
9,input标签都有哪些类型?
|
1
2
3
4
5
6
7
|
type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) file 提交文件 |
10,input标签都有哪些属性?
|
1
2
3
4
5
6
|
name:表单提交项的键 value:表单提交项的值.对于不同的输入类型,value 属性的用法也不同 checked:radio 和 checkbox 默认被选中 readonly:只读. text 和 password disabled:对所用input都好使 |
11,src和href的区别?
|
1
2
3
|
src指向外部资源的位置, 用于替换当前元素, 比如js脚本, 图片等元素href指向网络资源所在的位置, 用于在当前文档和引用资源间确定联系, 加载css |
12,选择器中 id,class有什么区别?
|
1
|
在网页中 每个id名称只能用一次,class可以允许重复使用 |
13,两种=HTTP方法:get和post的区别

`<b></b>`:加粗
2. `<i></i>`:斜体
3. `<u></u>`:下划线
4. `<s></s>`:删除线
5. `<sup></sup>`:上标
6. `<sub></sub>`:下标二,CSS部分
1,css的基本语法?
|
1
|
由两个主要的部分构成:选择器,以及一条或多条声明 |
2,css的引入方式有哪些?
|
1
2
3
4
5
6
7
|
1.内嵌式 <h1 style="font-size: 10px;color: yellow">我是h1战争热诚</h1> 2.内链式 <style type="text/css"> h2{font-size:30px;color:red;} </style> 3.外链式 链接式: <link rel="stylesheet" type="text/css" href="./css/index.css"> 4.导入式: <style type="text/css"> @import url('./css/index.css'); </style> |
3,css的选择器有哪些?
|
1
2
3
4
5
|
1基本选择器: 通配符选择器 标签选择器 id选择器 类选择器 2,组合选择器: 子代选择器 后代选择器 毗邻选择器 兄弟选择器 3,属性选择器 交集选择器(两个选择器连接构成,中间不能有空格,第一个必须是标签选择器第二个必须是类选择器或者是ID选择器,选中二者范围的交集) |
4,css伪类的作用?
|
1
2
3
4
5
6
7
8
9
10
|
CSS伪类是用来添加一些选择器的特殊效果。a:link{ background-color: blue;} 超链接 未被访问时的状态 a:hover{ color: green;} 鼠标悬停时的状态 a:visited{ color: yellow;} 鼠标单击时的状态 a:active{ color:blue;} 鼠标不松手的状态 input:focus{ background-color:red;} 获取焦点时的状态 |
5,什么是css优先级,其基本规则是什么?
还有一种不讲道理的!import方式来强制让样式生效,但是不推荐使用。因为大量使用!import的代码是无法维护的。
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为100。
第三等:代表类,伪类和属性选择器,如.content,权值为10。
第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
6,CSS隐藏元素的几种方法(至少说出三种)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
1,Opacity:元素本身依然占据它自己的位置并对网页的布局起作用。它也将响应用户交互; 2,Visibility:与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏; 3,Display:display 设为 none 任何对该元素直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在; 4,Position:不会影响布局,能让元素保持可以操作; 5,Clip-path:clip-path 属性还没有在 IE 或者 Edge 下被完全支持。如果要在你的 clip-path 中使用外部的 SVG 文件,浏览器支持度还要低; |
7,CSS清除浮动的几种方法(至少两种)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
1,给父元素添加overflow:hidden (推荐使用).wrap{ overflow:hidden;}2.:after伪元素; (官方推荐).wrap:after{content:"";clear:both;display:block;height:0;visibility:hidden;}3.给父盒子设定固定高度;缺点:不灵活;4.给浮动元素最后一个加一个空的块级元素,且该元素为不浮动float:none,设置clear:both,就会撑开盒子。缺点:结构冗余 |
8,页面导入样式时,使用link和@import有什么区别?
|
1
2
3
4
5
6
7
8
9
|
<link rel="stylesheet" type="text/css" href="./css/index.css"> <style type="text/css"> @import url('./css/index.css'); </style> 1,link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS; 2,页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;3,import是CSS2.1提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题; |
9,介绍一下CSS的盒子模型?
|
1
2
3
|
有两种, IE 盒子模型和标准 W3C 盒子模型; IE的content部分包含了 border 和 pading; 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border) |
10,display:none和visibility:hidden的区别是什么?
|
1
2
3
|
visibility:hidden----将元素隐藏,但是还占着位置 display:none----将元素的显示设为无,不占任何的位置 |
11,设置一个div的最小宽度为100像素,最大高度为50像素
|
1
|
min-width:100px; max-height:50px; |
12,在编写css样式的时候,如果想要设置标记容器和主容器之间的补白,用什么来表示?
|
1
|
marker-offset |
13,CSS属性是否区分大小写?
|
1
2
|
不区分。(HTML, CSS都不区分,但为了更好的可读性和团队协作,一般都小写,而在XHTML 中元素名称和属性是必须小写的。) |
14,对行内元素设置margin-top 和margin-bottom是否起作用?
|
1
2
3
|
不起作用。(需要注意行内元素的替换元素img、input,他们是行内元素,但是可以为其设置宽高,并且margin属性也是对其起作用的,有着类似于Inline-block的行为) img input 行内块元素 可以设置; |
15,对内联元素设置padding-top和padding-bottom是否会增加它的高度?
|
1
|
不会。同上题,要注意行内元素的替换元素,img设置padding-top/bottom是会起作用的。 |
16,screen关键词是指设备的物理屏幕大小还是指浏览器的视窗。
|
1
|
浏览器的视窗 |
17,rgba()和opacity的透明效果有什么不同?
|
1
2
3
|
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度, 而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!) |
18,css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
|
1
2
|
垂直方向:line-height 水平方向:letter-spacing |
19,关于letter-spacing的妙用知道吗?
|
1
|
可以用于消除inline-block元素间的换行符空格间隙问题。 |
20,px和em的区别?
|
1
2
3
4
5
6
|
px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。 em的值不是固定的,并且em会继承父级元素的字体大小。 浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em |
21,知道css有个content属性吗?有什么作用?有什么应用?
|
1
2
|
css的content属性专门应用在 before/after 伪元素上,用于来插入生成内容。 最常见的应用是利用伪类清除浮动。 |
22,简述css动画的优缺点?
|
1
2
3
4
5
6
|
优点: 1.在性能上会稍微好一些,浏览器会对CSS3的动画做一些优化(比如专门新建一个图层用来跑动画) 2.代码相对简单 缺点: 1.在动画控制上不够灵活 2.兼容性不好 3.部分动画功能无法实现(如滚动动画,视差滚动等) |
三,JavaScript部分
1,js的引入方式有哪些?
|
1
2
|
1,内链式 <script type= "text/javascript"></script>2,导入文件<script type="text/javascript" scr="js/index.js"></script> |
2,如何在js中定义使用变量?
|
1
2
3
4
5
6
7
8
|
变量的命名规范变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字 4,变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量 |
3,js的基本数据类型有哪些?
|
1
2
3
4
5
|
1,数字类型(number) 2,字符串类型(string) 3,布尔类型(boolean) 4,Null类型 5,Undefined类型 |
4,Null和Undefined的区别?
|
1
2
3
|
null是一个表示”无”的对象,转为数值时为0; undefined是一个表示”无”的原始值,转为数值时为NaN |
5,js有哪些运算符?
|
1
2
3
4
5
|
1,算术运算符(+ - * / % ++ -- ) 2,比较运算符(> >= < <= != == === !==) 3,逻辑运算符(&& || !) 4,赋值运算符(= += -= *= /=) 5,字符串运算符(+ 连接,两边操作数有一个或两个是字符串就做连接运算) |
6,js的typeof返回哪些数据类型?
|
1
|
number string Object function boolean underfind |
7,分别解释数组方法pop()、push()、unshift()、shift()的功能?
|
1
2
|
shift()头部删除 pop()尾部删除Unshift()头部添加 push()尾部添加 |
- Math.ceil() 向上取整,'天花板函数'
var x = 1.234;
//天花板函数 表示大于等于 x,并且与它最接近的整数是2
var a = Math.ceil(x);
console.log(a);//2
- Math.floor 向下取整,'地板函数'
var x = 1.234;
// 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x);
console.log(b);//1
- 求两个数的最大值和最小值
//求 两个数的最大值 最小值
console.log(Math.max(2,5));//5
console.log(Math.min(2,5));//2
- 随机数 Math.random()
var ran = Math.random();
console.log(ran);[0,1)
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min);
- chartAt() 返回指定索引的位置的字符
var str = 'alex';
var charset = str.charAt(1);
console.log(charset);//l
- concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = 'al';
var str2 = 'ex';
console.log(str1.concat(str2,str2));//alexex
- replace(a,b) 将字符串a替换成字符串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
- indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = 'alex';
console.log(str.indexOf('e'));//2
console.log(str.indexOf('p'));//-1
- slice(start,end) 左闭右开 分割字符串
var str = '小马哥';
console.log(str.slice(1,2));//马
- split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
- substr(statr,end) 左闭右开
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';
console.log(str.substr(0,4));//我的天呢
- toLowerCase()转小写
var str = 'XIAOMAGE';
console.log(str.toLowerCase());//xiaomage
- toUpperCase()转大写
var str = 'xiaomage';
console.log(str.toUpperCase());//XIAOMAGE//创建了一个date对象 返回本地时间
var myDate = new Date();
//返回本地时间
console.log(myDate.toLocaleDateString());
在JSON中,有两种结构:对象和数组。
- 对象
var packJSON= {"name":"alex", "password":"123"};
一个对象以“{”开始,“}”结束,“key/value”之间运用 “,”分隔。
- 数组
var packJSON = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];JSON对象和JSON字符串转换
在数据传输过程中,JSON是以字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。例如:
- JSON字符串:
var jsonStr ='{"name":"alex", "password":"123"}' ;
- JSON对象:
var jsonObj = {"name":"alex", "password":"123"};
- JSON字符串转换JSON对象
var jsonObject= jQuery.parseJSON(jsonstr);
- JSON对象转化JSON字符串
var jsonstr =JSON.stringify(jsonObject );
遍历JSON对象和JSON数组
- 遍历JSON对象代码如下:
var packAlex = {"name":"alex", "password":"123"} ;
for(var k in packAlex ){//遍历packAlex 对象的每个key/value对,k为key
alert(k + " " + packAlex[k]);
}
- 遍历JSON数组代码如下
var packAlex = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];
for(var i in packAlex){//遍历packJson 数组时,i为索引
alert(packAlex[i].name + " " + packAlex[i].password);
}8,ajax请求的时候get 和post方式的区别?
9,ajax请求时,如何解释json数据?
|
1
|
使用eval parse,鉴于安全性考虑 使用parse更靠谱 |
10,事件委托是什么?
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念
什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <script> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.addEventListener('click',function(){ console.log('btn处于事件捕获阶段'); }, true); oBtn.addEventListener('click',function(){ console.log('btn处于事件冒泡阶段'); }, false); document.addEventListener('click',function(){ console.log('document处于事件捕获阶段'); }, true); document.addEventListener('click',function(){ console.log('document处于事件冒泡阶段'); }, false); document.documentElement.addEventListener('click',function(){ console.log('html处于事件捕获阶段'); }, true); document.documentElement.addEventListener('click',function(){ console.log('html处于事件冒泡阶段'); }, false); document.body.addEventListener('click',function(){ console.log('body处于事件捕获阶段'); }, true); document.body.addEventListener('click',function(){ console.log('body处于事件冒泡阶段'); }, false); }; </script> </head> <body> <a href="javascript:;" id="btn">按钮</a> </body> </html>
11,javascript添加 删除 替换 插入到某个节点的方法分别是什么?
|
1
2
3
4
|
添加:obj.appendChild() 删除:obj.removeChild() 替换:obj.replaceChild() 插入:obj.insertBefore() |
jQuery添加 删除 替换 插入到某个节点的方法分别是什么?
obj.append() obj.remove() //删除 $(".c").insertAfter($(".a")); //插入实例
$(".c").replaceWith($(".a")) //a节点替换掉c节点
12,简述一下什么是javascript的同源策略?
|
1
2
|
一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合 |
13,简述一下对This对象的理解。
|
1
2
3
|
this是js的一个关键字,随着函数使用场合不同,this的值会发生变化。但是有一个总原则,那就是this指的是调用函数的那个对象。 this一般情况下:是全局对象Global。 作为方法调用,那么this就是指这个对象 |
14,编写一个b继承a的方法
|
function Parent(username){
this.username = username; this.hello = function(){ alert(this.username); } } function Child(username,password){ Parent.apply(this,new Array(username)); this.password = password; this.world = function(){ alert(this.password); } } var parent = new Parent("zhangsan"); var child = new Child("lisi","123456"); parent.hello(); child.hello(); child.world(); |
15,如何阻止事件冒泡和默认事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function stopBubble(e){ if (e && e.stopPropagation) e.stopPropagation() else window.event.cancelBubble=true} return false$(function(ev){ //1.阻止事件冒泡 ev.stopPropagation() //2.阻止默认事件 eg:href submit ev.preventDefault(); //阻止了冒泡和默认 return false; }); |
16,浏览器端的js包括哪几个部分?
|
1
|
核心( ECMAScript) , 文档对象模型(DOM), 浏览器对象模型(BOM) |
17,js动画有哪些实现方法?
|
1
|
用定时器 setTimeout执行一次和setInterval |
18,js动画的优缺点?
|
1
2
3
4
5
6
|
优点: 1.控制能力很强,可以单帧的控制、变换 2.兼容性好,写得好完全可以兼容IE6,且功能强大。 缺点: 计算没有css快,另外经常需要依赖其他的库。 |
19,跨域的几种方式?
|
1
2
3
4
5
6
|
jsonp(利用script标签的跨域能力)跨域、 websocket(html5的新特性,是一种新协议)跨域、 设置代理服务器(由服务器替我们向不同源的服务器请求数据)、 CORS(跨源资源共享,cross origin resource sharing)、 iframe跨域、postMessage(包含iframe的页面向iframe传递消息) |
20,3 + 2 +“7”的结果是什么?
|
1
|
由于3和2是整数,它们将直接相加。由于7是一个字符串,它将会被直接连接,所以结果将是57。 |
四,jQuery部分
1,jQuery是什么?
|
1
2
|
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互 |
2,jQuery的优势是什么?
|
1
|
它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择 |
3,什么是jQuery对象?
|
1
2
3
|
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html() |
4,jQuery都有哪些选择器?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
1.基础选择器id选择器 $('#brother').css('color','red');标签选择器 $('a').css({'color':'green','font-size':'24px'});类选择器 $('.li3').css('background','yellow');通配符选择器 console.log($(''));$('').html(''); // 清空整个界面的dom元素2.层级选择器后代选择器 $('#box p').css('color','red');子代选择器 $('#box>p').css('color','green');毗邻选择器,匹配所有的紧接着选中元素的兄弟 $('#father+p').css('font-size','30px');兄弟选择器 $('#father~p').css('background','gray');3.过滤选择器获取第一个 $('li:first').css('background','gray');获取最后一个 $('li:last').css('background','yellow');获取奇数 $('li:odd').css('color','red');获取偶数 $('li:even').css('color','green');选中索引值为1 $('li:eq(1)').css('font-size','32px');大于索引值1 $('li:gt(1)').css('font-size','60px');小于索引值1 $('li:lt(1)').css('font-size','10px');4.属性选择器$('li[id]').css('color','red');$('li[class=what]').css('font-size','30px');$('li[class!=what]').css('font-size','50px');$('input[name^=username]').css('background','gray');$('input[name$=222]').css('background','green');$('button[class*=danger]').css('background','orange');解释: 标签名[属性名],查找所有含有id属性的该标签名的元素 匹配给定的属性 是what值 [attr=value] 匹配给定的属性是某个特定值的元素 没有class 也会发生变化,[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素 匹配给定的属性是以某些值开始的元素 ^ 匹配给定的属性是以某些值结尾的元素 $ 匹配给定的属性是以包含某些值的元素 *5.筛选选择器$('span').eq(1).css('color','red');$('span').first().css('font-size','28px');$('span').last().css('color','greenyellow');console.log($('span').parent());$('span').parent('.p1').css({'width':'300px',height:'400px','background':'red'});$('.list').siblings('li').css('color','red');$('div').find('button').css('background','gray');解释: 获取第n个元素 数值从0开始 .eq() 获取第一个元素 .first() 获取最后一个元素 .last() 获取父亲元素 .parent() 选择所有的兄弟元素 .siblings() 查找所有的后代元素 .find() |
5,简述一下jQuery的筛选器的分类,分别简单举例介绍一下。
|
1
2
3
4
5
6
7
8
9
10
11
|
过滤筛选器 如:$("li").eq(2) $("li").first() $("ul li").hasclass("test") 查找筛选器 如: 查找子标签: $("div").children(".test") $("div").find(".test") 向下查找兄弟标签: $(".test").next() $(".test").nextAll() $(".test").nextUntil() 向上查找兄弟标签: $("div").prev() $("div").prevAll() $("div").prevUntil()查找所有兄弟标签: $("div").siblings() 查找父标签: $(".test").parent() $(".test").parents() $(".test").parentUntil() |
6,jQuery的美元符号$有什么作用?
|
1
|
其实美元符号$只是”jQuery”的别名,它是jQuery的选择器 |
7,body中的onload()函数和jQuery中的document.ready()有什么区别?
|
1
2
3
4
|
1,我们可以在页面中使用多个document.ready(),但只能使用一次onload()。 2,document.ready()函数在页面DOM元素加载完以后就会被调用,而onload()函数则要在所有的关联资源(包括图像、音频)加载完毕后才会调用。 |
8,jQuery中的Delegate()函数有什么作用?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
例1:没弄懂,看例2
1,如果你有一个父元素,需要给其下的子元素添加事件,这时你可以使用delegate()了,代码如下:$("ul").delegate("li", "click", function(){$(this).hide();});2,当元素在当前页面中不可用时,可以使用delegate()//事件代理: 自己完成不了当前的点击事件,交给父级元素做这件事件// 事件代理$('ul').on('click','.name,.luffy',function () {console.log($(this));});例2:
// 事件委托 (看时机 如果是未来追加的元素 建议使用 事件委托来绑定事件) // 未来 动态的 往ul中追加了li标签 |
9,请用jQuery实现,在一个表单中,如果将所有的div元素都设置为绿色。
|
1
|
$(“div”).css(“color”,”green”) |
10,jQuery中的hover()和toggle()有什么区别?
|
1
2
3
|
hover()和toggle()都是jQuery中两个合成事件。 hover()方法用于模拟光标悬停事件。toggle()方法是连续点击事件。 |
11,jquery表单提交前有几种校验方法?分别为?
|
1
2
3
|
formData:返回一个数组,可以通过循环调用来校验 jaForm:返回一个jQuery对象,所有需要先转换成dom对象 fieldValue:返回一个数组 beforeSend() |
12,$(this) 和 this 关键字在 jQuery 中有何不同?
|
1
2
3
4
5
6
7
|
$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法,比如用 text() 获取文本,用val() 获取值等等this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this) |
13,jQuery中 detach() 和 remove() 方法的区别是什么?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
detach() 和 remove() 方法都被用来移除一个DOM元素, 两者之间的主要不同在于 detach() 会保持对过去被解除元素的跟踪, 因此它可以被取消解除, 而 remove() 方法则会保持过去被移除对象的引用. 你也还可以看看 用来向DOM中添加元素的 appendTo() 方法 var a = $('button').remove(); console.log(a[0],a[1]); $('ul').append(a[0]); // 事件没了 var b = $('button').detach(); console.log(b[0]); $('ul').append(b[0]); // 事件会保留 |
14,你要是在一个 jQuery 事件处理程序里返回了 false 会怎样?
|
1
|
这通常用于阻止事件向上冒泡。 |
15,如何在点击一个按钮时使用 jQuery 隐藏一个图片?
|
1
2
3
4
5
|
$('#ButtonToClick').click(function(){ $('#ImageToHide').hide(); }); |
16,jQuery.get() 和 jQuery.ajax()方法之间的区别是什么?
|
1
2
|
ajax() 方法更强大,更具可配置性, 让你可以指定等待多久,以及如何处理错误。get() 方法是一个只获取一些数据的专门化方法。 |
17,用jQuery如何将一个 HTML 元素添加到 DOM 树中的?
|
1
2
3
4
5
6
7
8
9
10
|
通过appendTo() 方法在指定的 DOM 元素末尾添加一个现存的元素或者一个新的 HTML 元素。$('<a href='#'>zhanzhengrecheng</a>').appendTo($('ul')); append appendTo prepend prependTo before insertBefore after insertAfter clone replaceWith replaceAll empty remove detach |
18,如何找到所有 HTML select 标签的选中项?
|
1
2
3
4
|
$('[name=NameOfSelectedTag] :selected') 这段代码结合使用了属性选择器和 :selected 选择器,结果只返回被选中的选项。你可按需修改它,比如用 id 属性而不是 name 属性来获取 <select> 标签。 |
19,remove() 和 empty()的区别?
|
1
2
|
remove, 删除节点,并删除元素节点绑定的事件。 empty, 清空节点元素的内容,但是节点还存在,只是内容被清空,类似$().html(' ') |
20,在jquery中你是如何去操作样式的?
|
1
2
3
|
addClass() 来追加样式 removeClass() 来删除样式 toggle() 来切换样式 |
21,简述beforeSend方法有的作用?
|
1
2
3
4
5
|
发送请求前可以修改XMLHttpRequest对象的函数,在beforeSend中,如果返回false 可以取消本次的Ajax请求。XMLHttpRequest对象是唯一的参数,所以在这个方法里可以做验证。 |
22,jquery对象和dom对象是怎样转换的?
|
1
2
3
4
5
|
1 var domObj = $("#div")[0];
2 domObj.innerHTML = "将jq对象转化为dom对象并调用相关方法"
dom对象转换为jq对象 1 var domObj = document.getElementById("div");
2 var $obj = $(domObj);
3 $obj.html("dom对象转换为jq对象后调用jq方法")
|
23,radio单选组的第二个元素为当前选中值,该怎么去取?
|
1
|
$('input[name=items]').get(1).checked = true; |
24,在ajax中data主要有几种方式?
|
1
|
三种, html拼接的, json数组, form表单经serialize()序列化的 |
25,jQuery 中的方法链是什么?使用方法链有什么好处?
|
1
2
|
方法链是对一个方法返回的结果调用另一个方法,这使得代码简洁明了,同时由于只对 DOM 进行了一轮查找,性能方面更加出色 |
26,哪种方式更高效:document.getElementbyId("myId") 还是 $("#myId")?
|
1
|
第一种,因为它直接调用了 JavaScript 引擎。 |
五,bootstrap部分
1,什么是 Bootstrap?
|
1
2
|
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 |
2,为什么使用 Bootstrap?
|
1
2
3
|
移动设备优先 浏览器支持 容易上手 响应式设计 它为开发人员创建接口提供了一个简洁统一的解决方案。 它包含了功能强大的内置组件,易于定制。 它还提供了基于 Web 的定制。 它是开源的。 |
3,Bootstrap 包含哪些内容?
|
1
2
3
4
5
6
7
8
9
10
11
12
|
1,基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。 2,CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。 3,组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。 4,JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。 5,定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。 |
4,Bootstrap HTML编码规范语法。
|
1
2
3
4
5
6
7
8
9
|
1,用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。 2,嵌套元素应当缩进一次(即两个空格)。 3,对于属性的定义,确保全部使用双引号,绝不要使用单引号。 4,不要在自闭合(self-closing)元素的尾部添加斜线 -- HTML5 规范中明确说明这是可选的。 5,不要省略可选的结束标签(closing tag)(例如,</li> 或 </body>)。 |
5,Bootstrap CSS编码规范语法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
1,用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。 2,为选择器分组时,将单独的选择器单独放在一行。 3,为了代码的易读性,在每个声明块的左花括号前添加一个空格。 4,声明块的右花括号应当单独成行。 5,每条声明语句的 : 后应该插入一个空格。 6,为了获得更准确的错误报告,每条声明都应该独占一行。 7,所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果省略这个分号,你的代码可能更易出错。 8,对于以逗号分隔的属性值,每个逗号后面都应该插入一个空格(例如,box-shadow)。9,不要在 rgb()、rgba()、hsl()、hsla() 或 rect() 值的内部的逗号后面插入空格。这样利于从多个属性值(既加逗号也加空格)中区分多个颜色值(只加逗号,不加空格)。 10,对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,.5 代替 0.5;-.5px 代替 -0.5px)。 11,十六进制值应该全部小写,例如,#fff。在扫描文档时,小写字符易于分辨,因为他们的形式更易于区分。 12,尽量使用简写形式的十六进制值,例如,用 #fff 代替 #ffffff。 13,为选择器中的属性添加双引号,例如,input[type="text"]。只有在某些情况下是可选的,但是,为了代码的一致性,建议都加上双引号。 14,避免为 0 值指定单位,例如,用 margin: 0; 代替 margin: 0px;。 |
6,让 中的每一行对鼠标悬停状态作出响应的类名是什么?
|
1
|
table-hover |
7,让表格更加紧凑,单元格中的内补(padding)均会减半的类名是什么?
|
1
|
table-condensed |
8,输入框设置 readonly 后的结果是什么?
|
1
2
|
禁止用户修改输入框中的内容。处于只读状态的输入框颜色更浅(就像被禁用的输入框一样),但是仍然保留标准的鼠标状态。 |
9,输入框设置 disabled 属性后的结果是什么?
|
1
2
|
禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并且还添加了 not-allowed 鼠标状态。 |
10,简述下button都有哪些常用的状态,及类名分别是什么?
|
1
2
3
4
5
6
7
|
默认样式 btn-default首选项 btn-primary 成功 btn-success 一般信息 btn-info 警告 btn-warning 危险 btn-danger 链接 btn-link |
12,简述 .show 和 .hidden 类的作用?
|
1
|
可以强制任意元素显示或隐藏(对于屏幕阅读器也能起效) |
13,在bootstrap中被删除的文本使用什么标签?
|
1
|
<del> |
14,在bootstrap中无用文本使用什么标签?
|
1
|
<s> |
15,在bootstrap中额外插入的文本使用什么标签?
|
1
|
<ins> |
16,在bootstrap中为文本添加下划线使用什么标签?
|
1
|
<u> |
17,在bootstrap中给 之内的每一行增加斑马条纹样式类名是什么?
|
1
|
table-striped |
18,简介一下栅格系统。
|
1
2
|
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中,系统会自动分为最多12列。 |
19,在bootstrap中让段落突出显示的类名是什么?
|
1
|
lead |
重点内容:DOM的操作
1.声明一个add函数,要求函数有返回值,并打印结果
<script type="text/javascript"> function add(a,b){ return a+b; } alert(add(2,3)); </script>
2.对“hello world”进行翻转处理 要求变为:"dlorw olleh"
var s = "hello world";
console.log(s.split("").reverse().join(""));
3.如何定义一个对象?使用字面量方式 要求:该对象有名字、年龄、爱好多个
function Person(name,age,hobby){ this.name = name; this.age = age; this.hobby = hobby; } var p1 =new Person('andyzhang',32,'test'); console.log(p1.name) console.log(typeof p1)
<script type="text/javascript"> var andy = { name:'andyzhang', age:34, hobby:"lookMovie,ball,eat" } console.log(andy) </script>
4.setTimeout()和setInterval()的区别?如何理解他们的作用
setTimeout()
只在指定的时间后执行一次
/定时器 异步运行 function hello(){ alert("hello"); } //使用方法名字执行方法 var t1 = window.setTimeout(hello,1000); var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法 window.clearTimeout(t1);//去掉定时器
setInterval()
/实时刷新 时间单位为毫秒 setInterval('refreshQuery()',8000); /* 刷新查询 */ function refreshQuery(){ console.log('每8秒调一次') }
在指定时间为周期循环执行
两种方法根据不同的场景和业务需求择而取之,
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout
5.对于标签文本内容值的操作使用的是哪个属性?input输入框呢?
标签文本内容值的操作使用的是 " innerHTML 或 innerText" input输入框是:value
6.获取DOM的三种方式?
var oDiv1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var oDiv2 = document.getElementsByTagName("div")[0]; //方式二:通过 标签名 获得 标签数组,所以有s
var oDiv3 = document.getElementsByClassName("box")[0]; //方式三:通过 类名 获得 标签数组,所以有s
7.如何设置标签属性的值?比如类名如何设置?如何设置多个类型
Attribute
该属性主要是用来在标签行内样式,添加、删除、获取属性。且适用于自定义属性。
setAttribute("属性名",属性值“”);这个是用来设置标签属性的;
removeAttribute("属性名");这是用来删除标签属性的。
getAttribute("属性名");获取标签该属性的值;
obj.style.css样式
该属性主要是用来在标签行内样式,添加、删除、获取属性。不适用自定义属性。
例如设置li标签的宽高,背景色;
li.style.width = "200px";
li.style.height = "200px";
li.style.backgroundColor = "red";
注意在js中,css的属性名用连接符的地方,改为将后面的第一个字母大写,如:background-color ==> backgroundColor ;
window.getComputedStyle(obj)["属性名"]
用来获取标签的属性,对内联式有效。
<div id="box"> <p id ="text">文本</p> </div> <script type="text/javascript"> window.onload = function(){ function $(id){ return document.getElementById(id); } $('box').setAttribute("class","bbb bbb ccc"); } </script>
设置多个属性,属性中间要加空格。
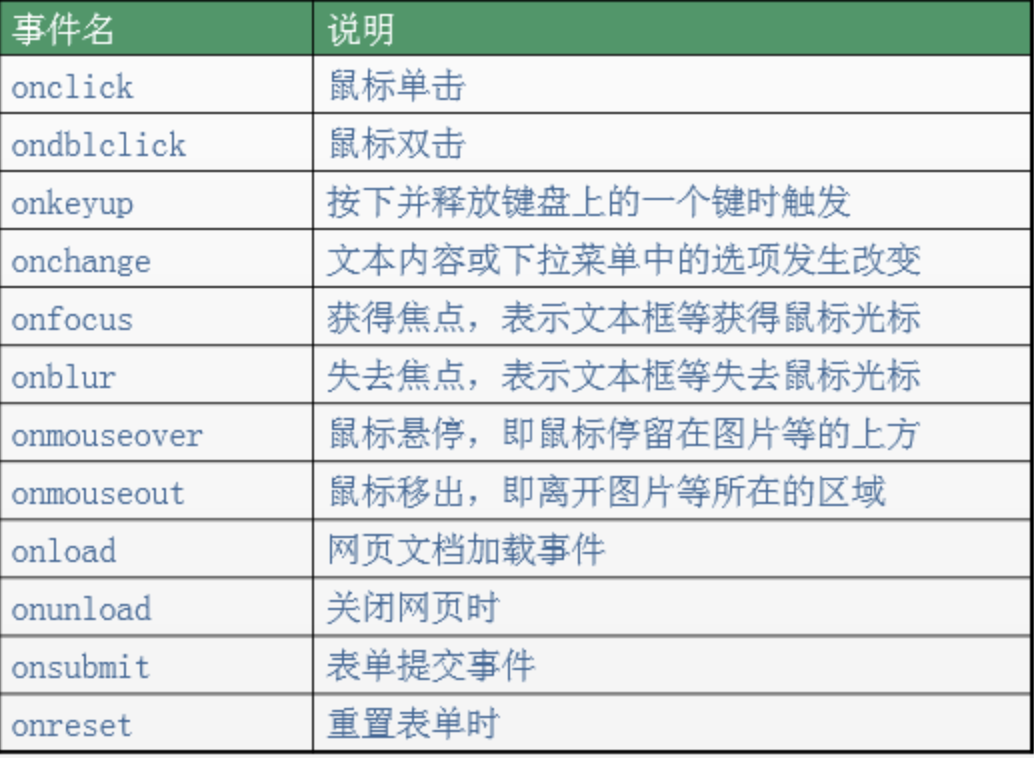
8.列举你知道的js事件

9.如何设置样式属性?比如设置该div的背景颜色为红色
<script type="text/javascript"> function $(id){ return document.getElementById(id); } $('box').style.backgroundColor ="red"; </script>
例如设置li标签的宽高,背景色;
li.style.width = "200px";
li.style.height = "200px";
10.使用DOM操作,创建一个p标签,设置内容为alexsb,将p标签插入到div中。然后点击某个删除按钮,移除当前创建的p标签(练习dom的创建,修改内容,追加,删除)
<div id="box"> <p id ="text">文本</p> <button id= "create">创建</button> <input type="text" name="inp" id="inp" value="" /> <button id= "alter">修改</button> <input type="" name="inp1" id="inp1" value="" /> <button id= "add">追加</button> <br> <button id= "remove">删除</button> </div> <script type="text/javascript"> function $(id){ return document.getElementById(id); } var oP = document.createElement("p"); //创建 $('create').onclick = function(){ $('box').after(oP) oP.innerText = "alexsb"; oP.setAttribute("id","oP"); } //修改 ,先删掉要改的节点,再添加 $('alter').onclick = function(){ $('oP').parentNode.removeChild($("oP")); $("box").after(oP) oP.setAttribute("id","oP"); $("oP").innerText = $('inp').value $("inp").value = "" } //追加 $("add").onclick = function(){ $("oP").innerText = $("oP").innerText + $('inp1').value; } //删除 $("remove").onclick = function(){ $('oP').parentNode.removeChild($('oP')); } </script>
删除节点
格式如下:
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须要指定是删除哪个子节点。
如果我想删除自己这个节点,可以这么做:
node1.parentNode.removeChild(node1);11.如何打开一个新的网站,比如打开路飞学城官网
超链接<a href="https://www.luffycity.com" title="脚本之家">Welcome</a>
等效于js代码
window.location.href="https://www.luffycity.com"; //在同当前窗口中打开窗口
2.超链接<a href="https://www.luffycity.com" title="路飞学城" target="_blank">Welcome</a>
等效于js代码
window.open("https://www.luffycity.com"); //在另外新建窗口中打开窗口
继承性
有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性。
哪些属性能继承?
color、 text-开头的、line-开头的、font-开头的。
这些关于文字样式的,都能够继承; 所有关于盒子的、定位的、布局的属性都不能继承。
所以,如果我们的页面的文字,都是灰色,都是14px。那么就可以利用继承性:
1.js的入口函数和jquery入口函数的区别?
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
简化写法不同
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
2.jquery的值的操作哪个方法?
// 基本选择器
// 1.id选择器
$('#brother').css('color','black');
// 2.标签选择器
$('a').css('color','yellow')
// 3.类选择器
$('.item').css('background','#FC4708')
// 4.通配符选择器
// console.log($('*').html())
console.log($('a').val())
层级选择器
// 后代选择器
console.log($('div p'))
$('div p').css('color','red')
// 子代选择器
$('div >p').css('background','green')
// 毗邻选择器 匹配 所有紧接在#brother元素后的下一个元素
$('#brother+ li').css('color','yellow')
// 兄弟选择器
// 匹配所有#brother之后的所有兄弟姐妹元素
$('#brother~li').css('background','#996633')
// :first 获取第一个元素
$('li:first').text('真的吗?')
// :last 获取最后一个元素
$('li:last').html('真的吗?')
//一个给定索引值的元素
console.log($('p:eq(3)').text())
基本过滤选择器
//:first 获取第一个元素
$('li:first').text('真的吗?')
//:last 获取最后一个元素
$('li:last').html('我是最后一个元素?')
//:odd 匹配所有索引值为奇数的元素,从0开始计数
$('li:odd').css('color','green');
//:even 匹配所有索引值为偶数的元素,从0开始计数
$('li:even').css('color','red')
//:eq(index) 获取给定索引值的元素 从0开始计数
$('li:eq(1)').css('font-size','30px')
//:gt(index)匹配所有大于给定索引值的元素
$('li:gt(1)').css('font-size','40px')
//:lt(index) 匹配所有小于给定索引值的元素
$('li:lt(1)').css('font-size','40px')
//一个给定索引值的元素
console.log($('p:eq(3)').text())
//属性选择器
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$("li[id]").css('color','red')
//[attr=value] 匹配给定的属性是某个特定值的元素
$('li[class=what]').css('font-size','30px')
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('color','darkgreen')
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','red')
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','yellow')
//匹配给定的属性是以包含某些值的元素
$("button[class*='btn']").css('background','#0000FF')
筛选选择器
//获取第n个元素 数值从0开始
$('span').eq(0).css('font-size','30px')
//first()获取第一个元素
$('span').first().css('background','red')
//last()获取最后一个元素
//.parent() 选择父亲元素
$('span').parent('.p1').css({'300px',height:'300px',background:'yellow'})
//.siblings()选择所有的兄弟元素
$('.list').siblings('li').css('color','red')
//.find()
//查找所有的后代元素
$('div').find('button').css('background','#313131')3.jquery和js对象如何转化?
DOM对象转换成jquery对象
var box = document.getElementById('box');
console.log($(box));
jquery对象转化成DOM对象
第一种方式:
$('button')[0]
第二种方式:
$('button').get(0)
4.阐述一下js和jquery的关系?
- Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
- jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
- jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到
5.jquery的html属相操作是哪个方法?你认为是js中哪个方法封装来的?
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr() DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp() 类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass() 值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
认为是js中 获取文档对象:document.documentElement 获取html:document.documentElement 获取body:document.body
6.列举jquery的文档操作的方法?以及他们的意思?
、插入操作
一、父元素.append(子元素) 追加某元素 父元素中添加新的元素
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈'
//jquery中的dom操作
//1.append(content)追加 往父元素中添加新的元素
//content:string | element | jquery元素
$('ul').append('<li>1233</li>')
$('ul').append(oli)
//如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作
$('ul').append($('#app'))
二、子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('hu')
三、prepend() 前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
四、prependTo 后置添加,第一个元素添加到父元素中
$('<a href="#">路飞学诚</a>').prependTo('ul')
五、父.after(子) 在匹配的元素之后插入内容 与 子.insertAfter(父)
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
六、父.before(子) 在匹配的元素之前插入内容 与 子.insertBefor(父)
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
2、复制操作
clone() 克隆匹配的DOM元素并且选中这些克隆的副本
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
3、替换操作
一、replaceWith():将所有匹配的元素替换成指定的HTML或DOM元素。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
二、replaceAll():用匹配的元素替换掉所有 selector匹配到的元素
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
4、删除操作
一、remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
二、detach() 删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
三、empty(): 清空元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty()7.对一个元素显示隐藏分别使用类控制(addClass和removeClass)和文档操作(append())来实现,并描述一下他们的区别?
addClass 和 removeClass是通过添加类名,删除类名 结合CSS属性 display: none,visibility: hidden来控制
元素显示和隐藏的。
append()是通过插入追加元素,追加的元素会从原来的位置消失。就是一个移动操作。改变了html结构。
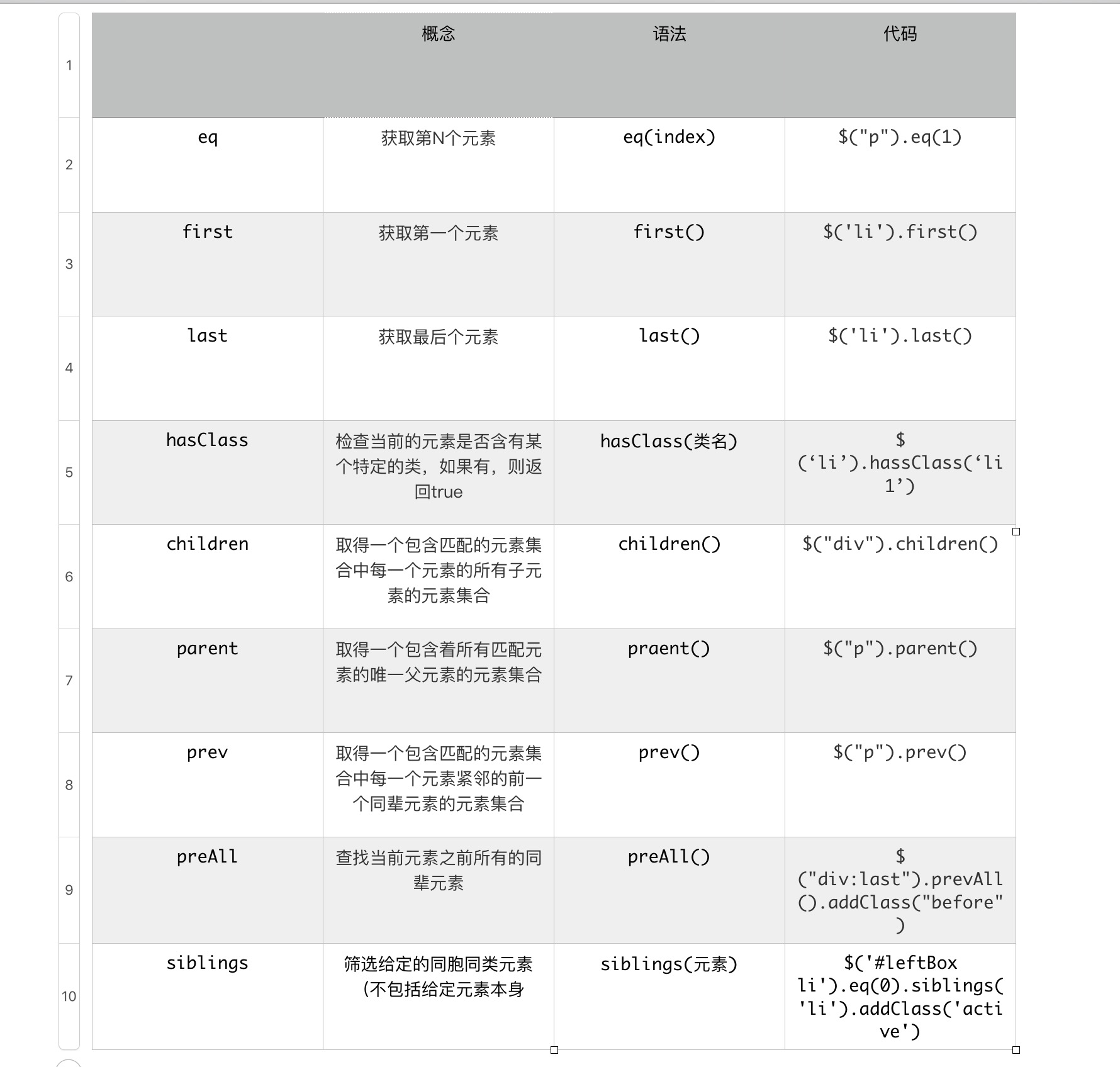
8.列举jquery的筛选方法有哪些?重点

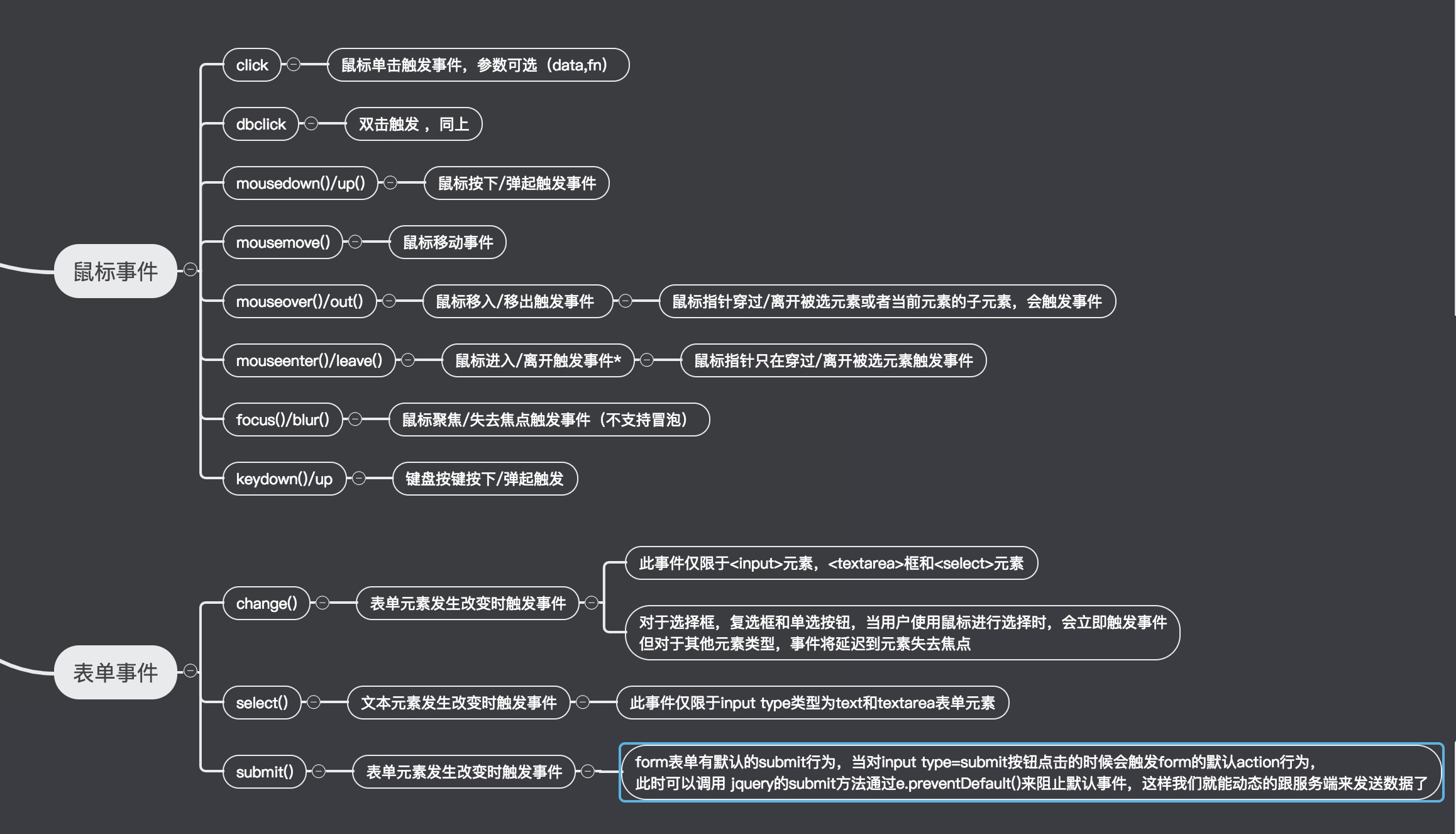
9.jquery的事件有哪些?
window.onload = function(){
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
};

10.mouseout和mouseover以及mouseenter和mouseleave的区别?
mouseenter:当鼠标移入某元素时触发。
mouseover:当鼠标移入某元素时触发,移入和移出其子元素时也会触发。
mouseout:当鼠标移出某元素时触发,移入和移出其子元素时也会触发。
mousemove:鼠标在某元素上移动时触发,即使在其子元素上也会触发。
mouseout、mouseover和mouseleave、mouseenter最大的区别,在于子元素连带触发。
11.写jquery的ajax的get请求方法和post请求方法?
jquery的post()方法
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
- GET - 从指定的资源请求数据
- POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:$.post(URL,data,callback);
//get()方式
$.ajax({
url:'./data/index.txt',
type:'get',
dataType:'text',
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
//post()方式 $.ajax({ url:'/index', type:'post', data:{name:'张三',age:12}, success:function(data){ $('p').html(data); }, error:function(error){ console.log(error) }
状态类 Bootstrap 必背的类名,常用
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
ajax是什么
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
slibling的用法。改变按钮点击的变红色,其它变透明色。
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 内部遍历
$('button').click(function(event) {
// 选项卡
$(this).css('background','red').siblings('button').css('background','transparent');
console.log($(this).css('background','red'));
});
});
18. 如何找到所有 HTML select 标签的选中项?