可以先查看官方的解释:
官方: https://sequelize.org/master/class/lib/model.js~Model.html
duplicating: false
Mark the include as duplicating, will prevent a subquery from being used
意思就是: 将include标记为重复,将阻止使用子查询
在我开发过程中,遇到了一个bug,之前不太理解duplicating: false的意思,理解错误了,导致测试环境出现我默认的page为1,size为20,但是出现的数据,条数总数没有错,但是每页不是出现20条,而是出现6条,7条等,比应有的数据小?那么我在想:为什么我是用本地的数据库没有问题,到了测试环境用beta数据库就有问题呢? 在beta中:发现不同在于user表(主表)关联的HxGameSummaryUserGame里面的一个id对应多条数据,而在我local数据中一个id对应一条数据,意思就是没有重复的id, 那我注释掉duplicating: false就正常了~是因为duplicating: false将子查询查询变成所有的一起查询
async userList({ limit, offset, userName = '', time, ...params }) {
const { Op } = this.app.Sequelize
const { rows, count } = await this.ctx.model.HxUser.findAndCountAll({
attributes: { exclude: [ 'createdAt', 'updatedAt' ] },
distinct: true,
where: {
...time,
...params,
},
// 如果没有设置required: false的话 是inner 连接,如果设置了就是左连接
include: [{
model: this.app.model.HxUserBaseInfo,
as: 'basic',
attributes: [ 'userAvator', 'userName', 'gender' ],
required: !!userName,
where: {
userName: {
[Op.like]: `%${userName}%`,
},
},
},
{
model: this.app.model.HxUserProfile,
as: 'profile',
attributes: [ 'experienceValue', 'concern', 'fans' ],
},
// HxGameSummaryUserGame是一对多,included在连接多表和单表得时候,hasmany得数据会不出来
// 加上duplicating: false
{
model: this.app.model.HxGameSummaryUserGame,
as: 'record',
duplicating: false,
},
],
offset,
limit,
})
return { list: rows, total: count }
}
因为user表关联的HxGameSummaryUserGame是一对多
this.hasMany(app.model.HxGameSummaryUserGame, { foreignKey: 'userId', sourceKey: 'userId', as: 'record' })
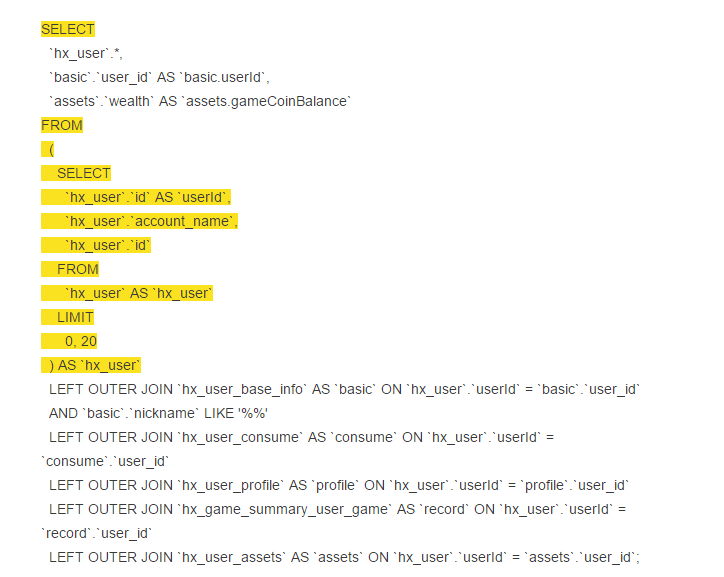
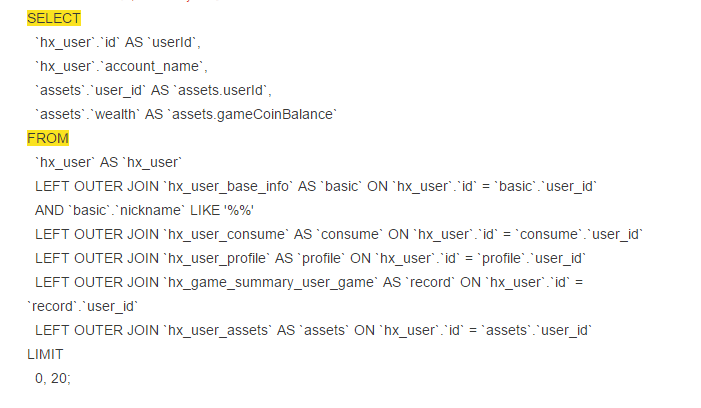
请看下面两条sql:
前提: 我设置size为20,查第一页数据.
第一个没有加duplicating: false,也就是sequelize默认的子查询再关联,是先查user表里面20条,然后假如HxGameSummaryUserGame有3条重复的,那么查出来可能有23条,但是hasMany会自动处理HxGameSummaryUserGame的数据作为user数据的子集,那么出现的数据就是20条,user列表的某个id的children有3条HxGameSummaryUserGame的数据

第二个加了duplicating: false,阻止子查询,直接关联,查出20条,假如先查user表里面20条,假如有2条id一样,那么hasMany会自动处理HxGameSummaryUserGame的数据作为user数据的子集,那么出现的数据就是17条,user列表的某个id的children有3条HxGameSummaryUserGame的数据.

这就是问题所在,不用加duplicating: false就行,主要是当时解决了一个问题,以为是duplicating: false起了作用,我太傻了,文档也很难找,以后好好看文档吧~
async userList({ limit, offset, userName = '', time, ...params }) {
const { Op } = this.app.Sequelize
const { rows, count } = await this.ctx.model.HxUser.findAndCountAll({
attributes: { exclude: [ 'createdAt', 'updatedAt' ] },
distinct: true,
where: {
...time,
...params,
},
// 如果没有设置required: false的话 是inner 连接,如果设置了就是左连接
include: [{
model: this.app.model.HxUserBaseInfo,
as: 'basic',
attributes: [ 'userAvator', 'userName', 'gender' ],
required: !!userName,
where: {
userName: {
[Op.like]: `%${userName}%`,
},
},
},
{
model: this.app.model.HxUserProfile,
as: 'profile',
attributes: [ 'experienceValue', 'concern', 'fans' ],
},
// HxGameSummaryUserGame是一对多,included在连接多表和单表得时候,hasmany得数据会不出来
// 加上duplicating: false
{
model: this.app.model.HxGameSummaryUserGame,
as: 'record',
},
],
offset,
limit,
})
return { list: rows, total: count }
}
好好生活-_-