
第一步.在el-table里面加上:row-style="rowClass"
<el-table
:data="targetCarList"
border
fit
v-loading.body="listLoading"
element-loading-text="拼命加载中"
style=" 100%"
:row-style="rowClass" >
</el-table>
第二步 再根据判断来决定颜色的显示
rowClass (row, index) {
if (this.statusActive === 'PURCHASE_OFFER') {
row.offerNum = row.offerNum ? row.offerNum : 0
if ((row.deployTimeTotal > 30 && row.deployTimeTotal <= 60) && row.offerNum === 0) {
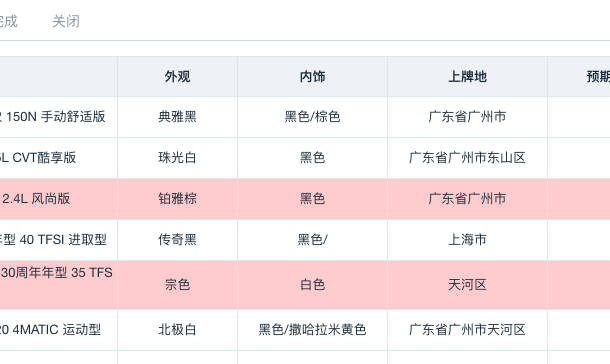
return { "background-color": "#FFDDAA" }
} else if ((row.deployTimeTotal > 60) && row.offerNum === 0) {
return { "background-color": "#FFCCCC" }
}
}
},
上面的row打印出来是每一列的所有数据,决定颜色变化的是 return { "background-color": "#FFDDAA" },如果没有判断是直接返回的。
因为row-style主要是 ----行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。