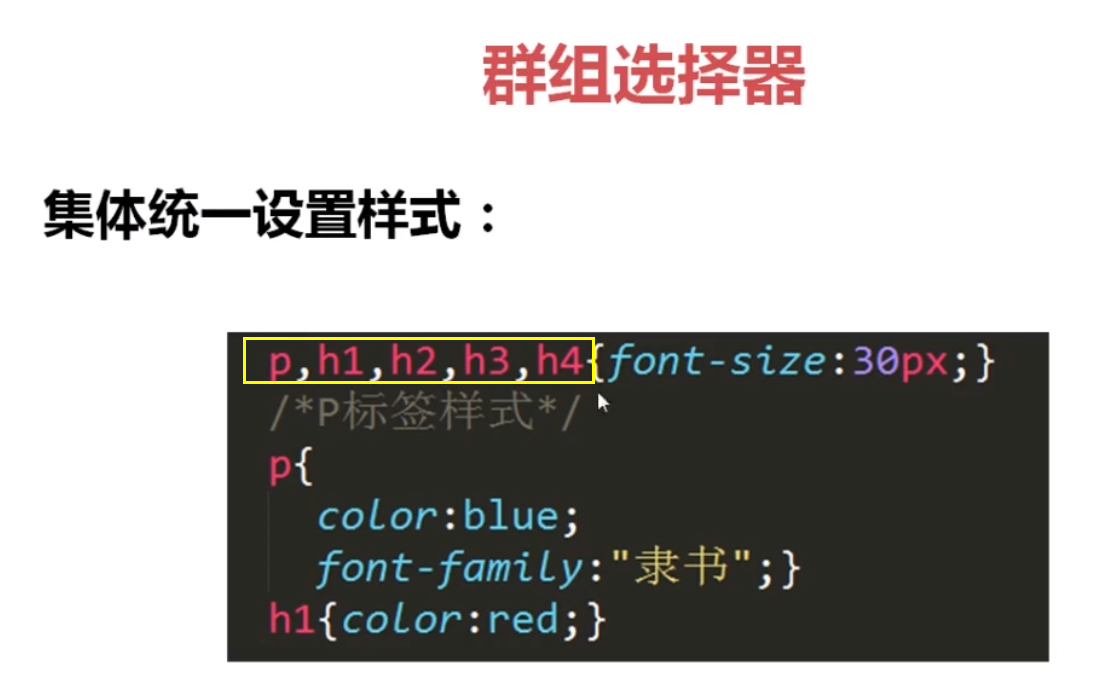
1、群组选择器;对元素集体设置相同的样式,注意class和ID名称区分大小写;

2、全局选择器;为所有的元素设置样式,用*代替所有元素;也叫通配符选择器;

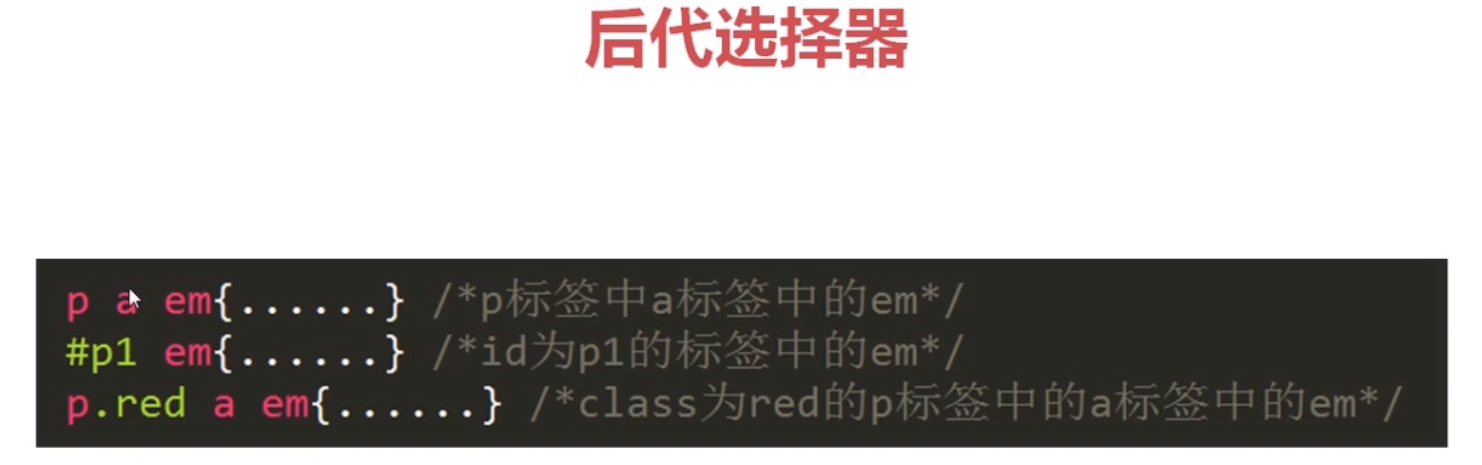
3、后代选择器 元素中的元素的样式表示
HTML的文档结构:


或者 #p1 .red{.......} id为p1标签中的 class为red的标签
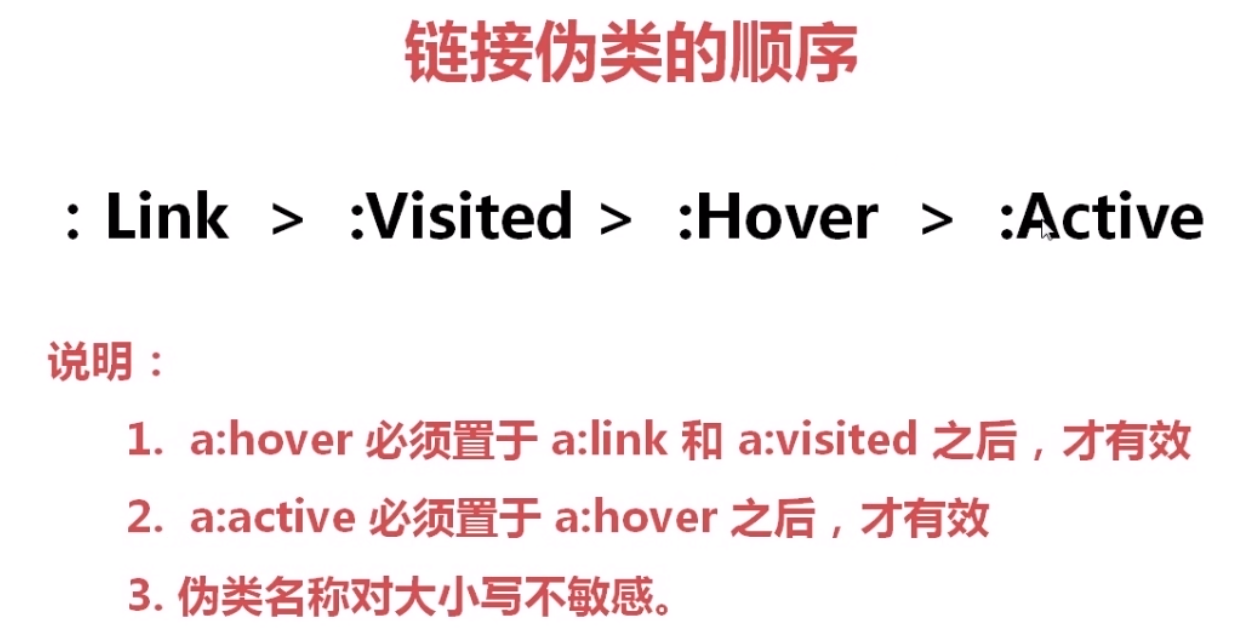
4/伪类


链接伪类存在顺序,否则不起作用;

<style>
a{font-size:90px;}
a:link{color:black;}
a:visited{color:yellow;}
a:hover{color:green;}
a:active{color:red;}
p:hover{color:red}
p:active{font-size:90px;}
</style>
5、当存在多个链接时,可以使用class或者后代选择器;
a.one:link{color:black;}
a.one:visited{color:yellow;}
a.one:hover{color:green;}
a.one:active{color:red;}
a.two:link{color:black;}
a.two:visited{color:yellow;}
a.two:hover{color:green;}
a.two:active{color:red;}
p a:link{color:black;}
p a:visited{color:yellow;}
p a:hover{color:green;}
p a:active{color:red;}
</style>
</head>
<body>
<p>定义HTML的显示样式</p>
<a href="http://www.baidu.com" target="_blank" class="one">百度</a>
<a href="http://www.baidu.com" target="_blank" class="two">百度</a>
<p><a href="http://www.baidu.com" target="_blank" class="two">百度</a><p>
4:去掉链接的下划线是 text-decoration;
h1 {text-decoration:none} //无下划线
h2 {text-decoration:line-through}
h3 {text-decoration:underline}

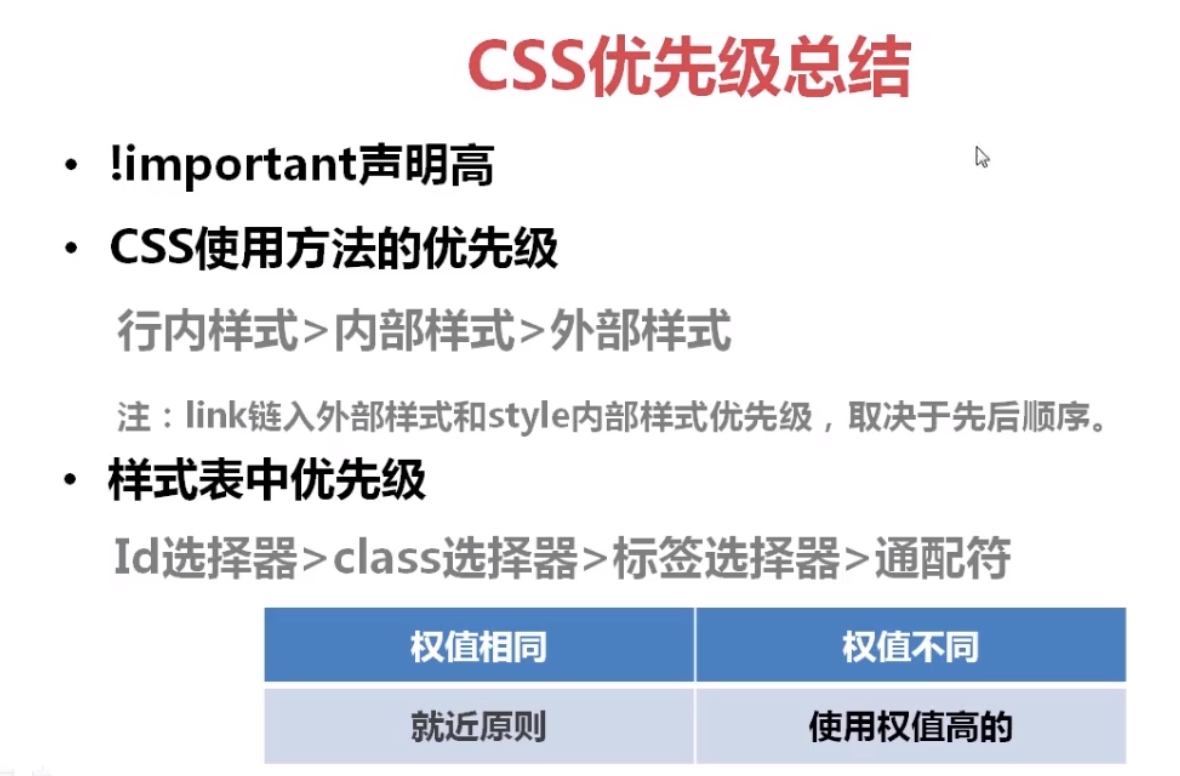
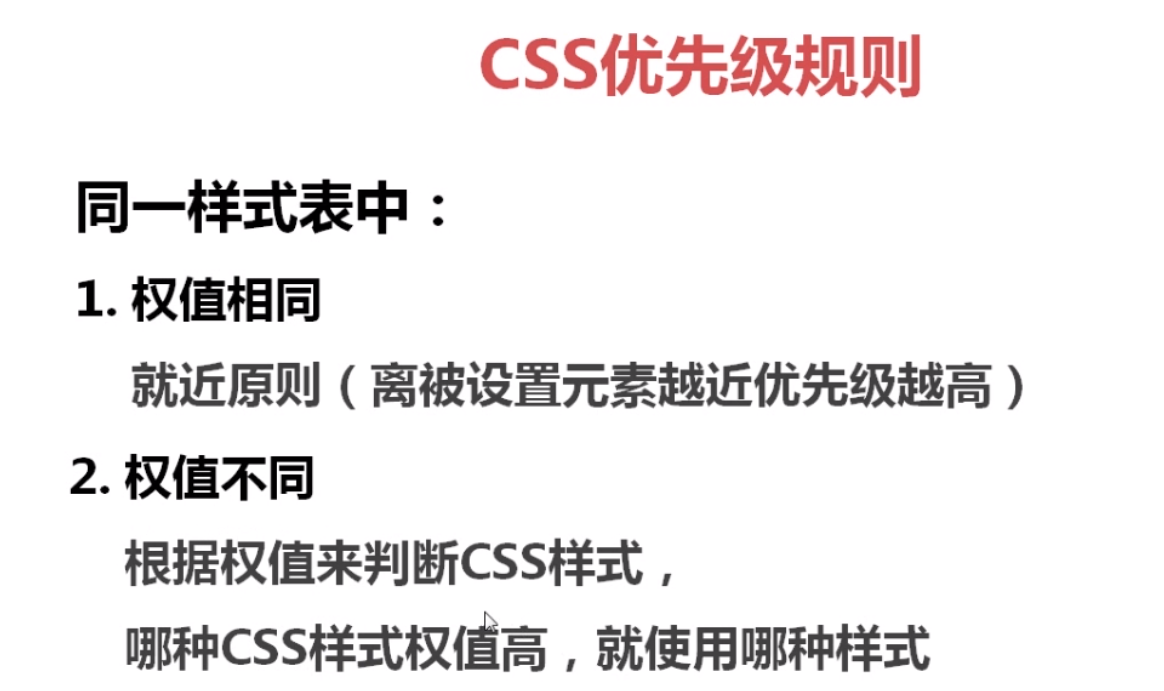
5:样式的优先级:
ID选择器>CLASS选择器>标签选择器;定义多个class class="classone classtwo" 两个class中间用空格隔开;并且无先后顺序;
同类样式多次引用,样式表中后定义的优先级高;两个class,也是后定义的class优先级高,更靠近元素;
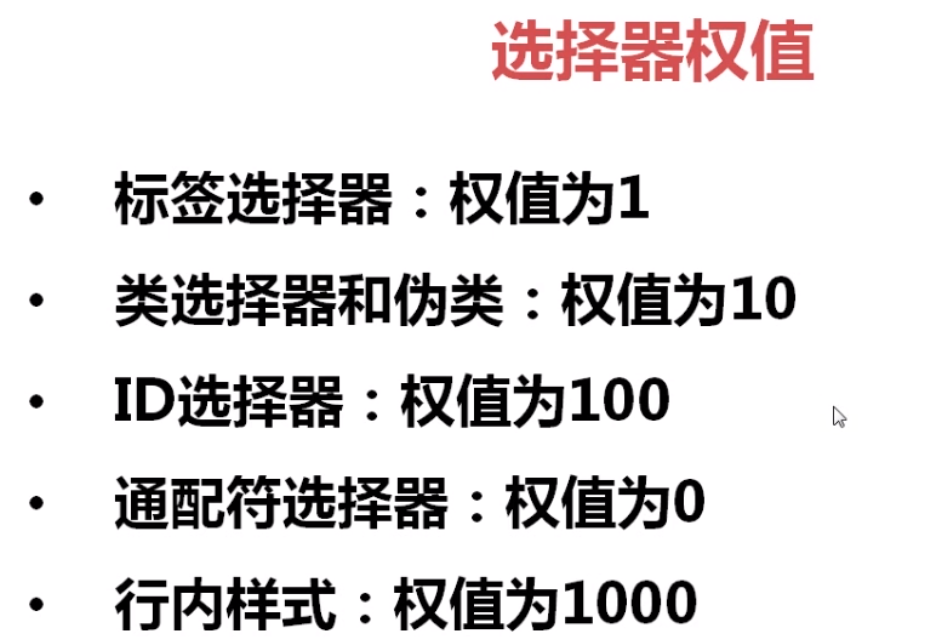
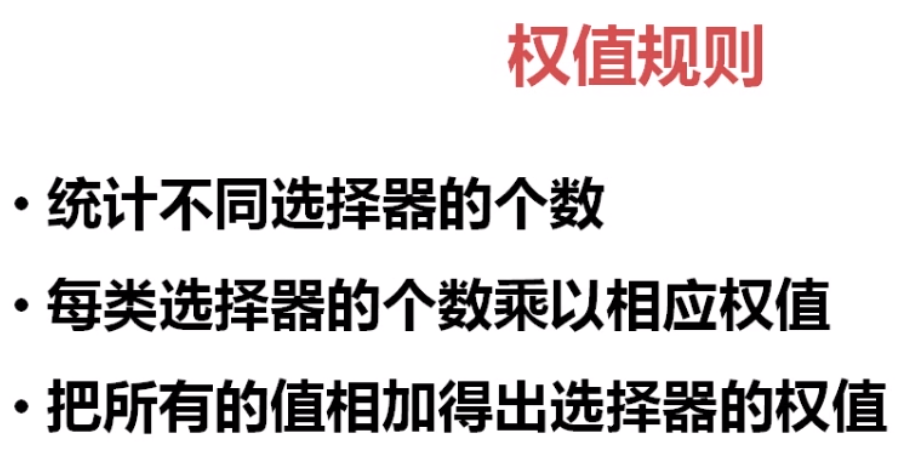
6、CSS权值;



b{color:blue;} /*权值1*/
p b{color:green;} /*权值2*/
7、CSS优先级总结;