一、网站系统开发需要的技术:
1.界面样式规范2.代码规范3.文件存放结构4.文件模板5.数据库设计规范
二、
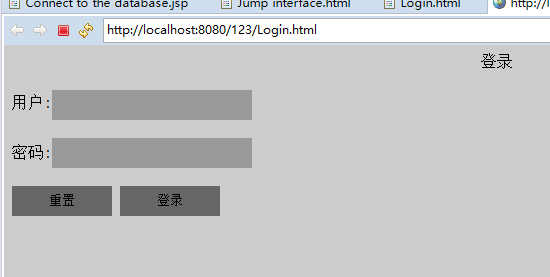
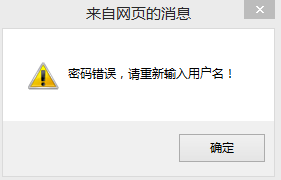
按照图片要求完成一个登陆界面及其功能的设计。 界面要求:绘制一个登陆界面:包括两个标签控件、两个文本框和一个登陆按钮;(完成界面绘制功能1分); 功能要求: 1、数据库要求:要求在数据库中建立用户表,表中包括用户名和密码(1分),实现数据库连接功能(1 分); 2、输入正确的用户名和密码,点击登录按钮,提示登录成功(0.5分)。输入错误的用户名或者密码,登录会失败,并提示错误信息(0.5分) 3什么都不输入,点击登陆按钮,提示“请输入用户名”信息(0.5分) 4、输入密码时加密显示(以星号“*”显示个数信息)。(0.5分)
<1>源代码:
1:登录界面代码:
<body bgcolor="#CCCCCC">
<div class="div1">
<div class="div2">登录</div>
<div class="div3">
<br />
用户:<input type="text" style="200px;height:30px;background-color:#999;border-style:hidden;"/>
<br /><br />
密码:<input type"password" style="200px;height:30px;background-color:#999;border-style:hidden;"/>
<br /><br />
<input type="reset" value="重置"style="100px;height:30px;background-color:#666;border-style:hidden;'"/>
<input type="submit" value="登录"style="100px;height:30px;background-color:#666;border-style:hidden;'"/>
</div>
</div>
</body>
<style>
div{
margin:0 auto;
text-align:center;
background-color:#CCC;
}
div1{
500px;
heigth:200px;
border-color:#000;
border-styple:groove;
border-2px;
margin-top:100px;
}
div2{
500px;
heigth:30px;
border-bottom-color:#000;
border-bottom-styple:groove;
border-bottom2px;
line-heigth:30px;
font-weight:bold;
background-color:#999;
}
div3{
font-size:18px;
font-weight:bold;
}
</style>
2.登录成功后界面代码:
3.链接数据库界面代码:
<%@ page contentType = "text/html; charset=utf-8" import = "java.sql.*" errorPage = "error.jsp" %>
<html>
<head>
</head>
<body>
<div style=text-align:center>
<%
String num = request.getParameter("num");
session.setAttribute("username",num);
String userpassword = request.getParameter("userpassword");
Class.forName("com.mysql.jdbc.Driver");
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/test","root","handi");
Statement stmt = connect.createStatement();
String sql = "select * from user where name='"+num+"'and userpassword='"+userpassword+"'";
ResultSet i = stmt.executeQuery(sql);
if(i.next())
{
response.setHeader("refresh","1;url = Jump interface.html");
}
else
{
out.println("<script language = 'javaScript'> alert('密码错误,请重新输入用户名!');</script>");
response.setHeader("refresh","1;url = Login.html");
}
stmt.close();
connect.close();
%>
</div>
</body>
<html>
<2>截图:


<3>未完成的原因:对《javaweb》不了解,对新知识不理解。
三、对《Javaweb》的希望与自己的目标:希望自己学会《Javaweb》,掌握网页开发技术,自己创建一个好玩的网页。
每周花50分钟学习本科。