选择符
选择符 {属性1:属性值1;属性2:属性值2}
选择符(selector):指定样式适用的标签,除指定标签外,样式不起作用
属性:样式的关键字 属性值:描述样式的值;
格式:属性与属性之间使用分号分隔,属性与属性值之间使用冒号分隔
选择符 任何HTML元素都可以是一个CSS选择符
选择符仅仅是指向特别样式的元素
如:P {font-size:12pt}当中的选择符是P
分类
类选择符
id选择符
关联选择符
类选择符
类选择符—css_choose.html 单一个选择符能有不同的CLASS,因而允许同一元素有不同样式
如:使用不同颜色显示,下面例子建立了两个类,OddColor和EvenColor,
供tr使用 tr.OddColor {color:#00ff00} tr.EvenColor {color:#ff0000}
下面例子建立了一个类note,可以被任何元素使用
.note {font-size:small; color:red}
id选择符
个别地定义每个元素的成分
尽量少用,因为id选择符具有一定的局限
要有“#”在名字前面
如 #svp {font-size:12pt}
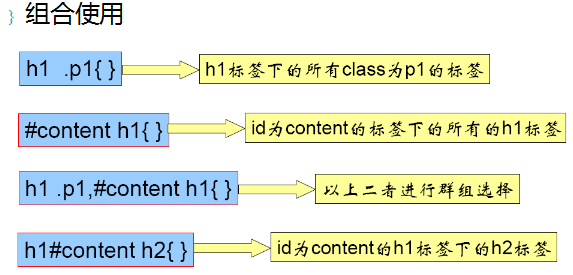
关联选择符
是一个用空格隔开的两个或更多的单元选择符组成的字符串
这些选择符可以指定一般属性,而且因为层叠顺序的规则,它们的优先权比单一的选择符大
如 p em {background:yellow} 表示段落(p)中的强调文本(em)是黄色背景,而其它部分的强调文本不受影响


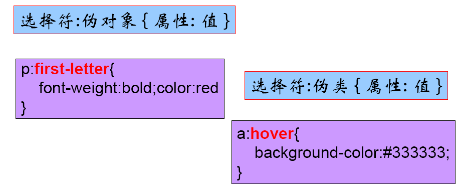
伪类及伪对象
由CSS自动支持,属CSS的一种扩展型类
名称不能被用户自定义
使用时只能按照标准格式进行应用

超链接伪类
a:link { font-size: 14px; color: #ffffff; text-decoration: none; }
a:visited { color: #db7093; text-decoration: none; }
a:hover { color: #564b47; }
a:active { color: #000000; } //注意必须保持4个伪类的顺序
伪对象
div:first-line { color: red; font-size: 16px; }
p:first-letter { color: red; font-size: 16px; }
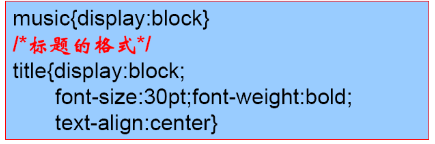
注释 /* */注释,但要注意不要将注释嵌入到选择器语句里面

常用的样式属性

常见CSS
1.CSS文字属性:
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration:verline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
2.CSS符号属性:
list-style-type:none; /*不编号*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:lower-roman; /*小写罗马数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:lower-alpha; /*小写英文字母*/
list-style-type:upper-alpha; /*大写英文字母*/
list-style-type:disc; /*实心圆形符号*/
list-style-type:circle; /*空心圆形符号*/
list-style-type:square; /*实心方形符号*/
list-style-image:url(/dot.gif); /*图片式符号*/
list-style-position:outside; /*凸排*/
list-style-position:inside; /*缩进*/
3.CSS背景样式:
background-color:#F5E2EC; /*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
background-repeat : no-repeat; /*不重复排列*/
background-repeat : repeat-x; /*在x轴重复排列*/
background-repeat : repeat-y; /*在y轴重复排列*/
指定背景位置
background-position : top; /*向上对齐*/
background-position : bottom; /*向下对齐*/
background-position : left; /*向左对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
4.CSS连接属性:
a /*所有超链接*/
a:link /*超链接文字格式*/
a:visited /*浏览过的链接文字格式*/
a:active /*按下链接的格式*/
a:hover /*鼠标转到链接*/
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}
5.CSS框线一览表:
border-top : 1px solid #6699cc; /*上框线*/
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
border-right : 1px solid #6699cc; /*右框线*/
以上是建议书写方式,但也可以使用常规的方式
如下: border-top-color : #369 /*设置上框线top颜色*/
border-top-width :1px /*设置上框线top宽度*/
border-top-style : solid /*设置上框线top样式*/
其他框线样式
solid /*实线框*/
dotted /*虚线框*/
double /*双线框*/
groove /*立体内凸框*/
ridge /*立体浮雕框*/
inset /*凹框*/
outset /*凸框*/
#round, 使用CSS3代码实现圆角.
#indie, 应用个别的几个圆角.
#opacity, 展示新的CSS3实现不透明度的方式.
#shadow,展示不使用的情况下,使用CSS3来实现阴影效果.
#resize, 展示如何使用某种CSS来实现重设大小的效果.
opacity:0.75;透明效果
6.CSS边界样式:
margin-top:10px; /*上边界*/
margin-right:10px; /*右边界值*/
margin-bottom:10px; /*下边界值*/
margin-left:10px; /*左边界值*/
7.CSS边框空白
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白*/
<frame> /*插入网页*/
scrolling:yes/no/auto; /*设置滚动条*/
frameborder:1/0: -- 定义了内容页的边框,取值为(1|0),缺省值为1
1 -- 在每个页面之间都显示边框
0 -- 不显示边框
longdesc -- 定义框架页的说明
marginwidth -- 定义了框架中HTML文件显示的左右边界的宽度,取值为px,缺省值由浏览器决定
marginheight -- 定义了框架中HTML文件显示的上下边界的矿度,取值为px,缺省值由浏览器决定
name -- 在一个框架页链接到另一框架页时使用(另一个框架页可以使用target定义链接页)
noresize -- 定义了浏览者是否可以通过拖拽改变框架页尺寸,取值为(noresize)
src -- 定义了内容页URL
display:
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 此元素会作为一个表格标题显示(类似 <caption>)
CSS经验技巧
1. CSS字体定义简写规则 一般写法: font-weight: bold;font-style: italic;font-varient:small-caps;font-size:1em;line-height:1.5em;font-family:verdana,sans-serif
简洁写法: font: bold italic small-caps 1em/1.5em verdana,sans-serif
简写注意: A.必须提供 font-size 和 font-family 这两个属性 B.同时font-weight, font-style 以及 font-varient 默认 normal
2. background DIV.comment{background:#f0f0f0 url(url address) repeat-x left top}
3. border 给DIV加边框: DIV.special{border:1px solid color4} 定义div四边的颜色不同:
DIV.special{border:1px solid; border-color:color1 color2 color3 color4}
4. 同时使用多个Class定义 <p class="css1 css2">...</p>
5. CSS border的缺省值 通常定义border属性会提供color,width,style属性,实际必须提供的属性只有style,如果只写 border: solid,其他属性会自动使用缺省值。
border缺省宽度是medium(大约3px-4px),缺省颜色是border里面的内容文字的颜色。 如果这些缺省值可以满足你的要求,你完全可以省略这两项属性。
6. 专门用于打印的CSS文档 <link type="text/css" rel="stylesheet" href="stylesheet.css" media="screen" />
<link type="text/css" rel="stylesheet" href="printstyle.css" media="print" />
7. 单行文字CSS中的内容垂直对齐 设置行高与内容块等高,如:line-height: 32px;
8. 让背景色能够垂直拉齐到底部 要解决这个问题似乎只能用一个取巧的办法,根据每列的宽度和背景色设置背景图片,让用户看上去似乎拉平了:
body{background: url(blue-image.gif) 0 0 repeat-y}
9. block / inline 属性
block元素的特性包括: 总是另起一行开始显示 height line-height top bottom margin属性可以被设置,width缺省值是100%
这一类的HTML元素包括<div>, <p>, <h1>, <form>, <ul> 以及 <li>等。
inline元素的特性包括: 直接跟在当前行的后面显示 height line-height top bottom margin属性不能改变,width等于包含文字/图片的宽度,width不能改变 这一类的HTML元素包括<span>, <a>, <label>, <input>, <img>, <strong> 以及 <em>等。
可以通过设置元素属性display: inline 或 display: block来改变元素的以上特性。
10. 设置页面的最小宽度 CSS语法中很有用的一个属性是 min-width,通过它可以设置任何元素的最小宽度。 但有个问题:IE浏览器无法为元素设置min-width,
解决方法: #container{ min-600px;max-1200px; expression(document.body.clientWidth < 600? "600px" : document.body.clientWidth > 1200? "1200px" : "auto"); }
第一个属性是最小宽度定义的标准写法;
第二个属性则是只有IE能够理解的javascript表达式。
11. Text-transform 属性 其常见的可用值包括:text-transform: uppercase(大写)/lowercase(小写)/capitalize(首字母大写)。
12. IE中消失的文字和图片 IE有个很莫名其妙的Bug:有时候文字或者背景图片死活显示不出来。如果你全选整个页面,会发现那些内容实际上还在那里,或者重新刷新一下页面显示就正常了。 解决: 可以尝试给消失的元素加 position: relative 属性。 如果不行,再试着设置width属性。
13. 颜色的缩写 可以将 #ff0033 缩写成 #f03
14. 关闭输入法状态 使用户只能输入英文状态下的字符,类似输入密码:input{ime-mode:disabled;}
15.半透明 .cls {filter:alpha(opacity=50); opacity:0.5;}