插槽的使用其实是很简单,你只需明白以下三点,就很容易理解。
1.插槽是使用在子组件中的,
2.插槽的作用是将父组件中的子组件模板数据正常显示
3.插槽分为== ①默认插槽==== ②具名插槽==== ③作用域插槽==
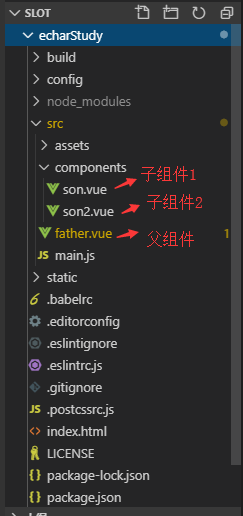
我现在创建一个demo,结构如下:

①默认插槽
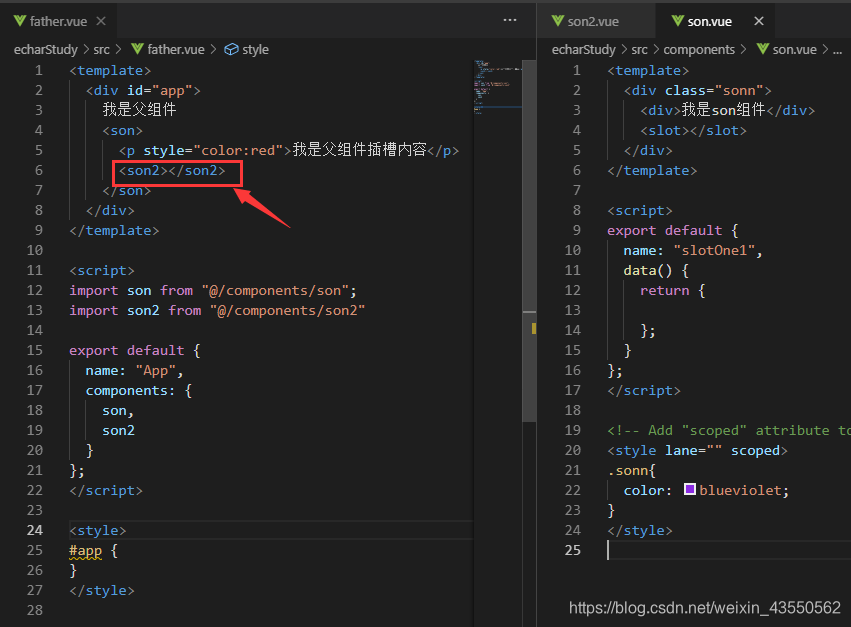
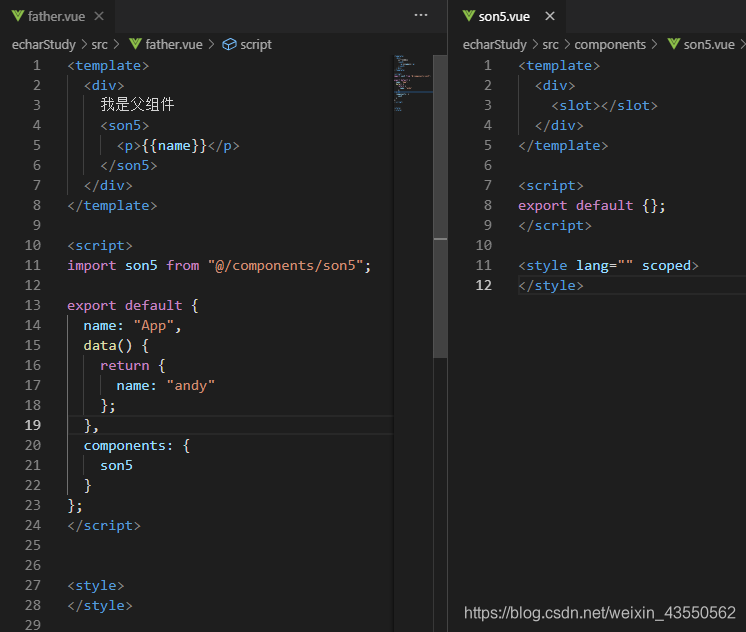
这是父组件↓
<template>
<div id="app">
我是父组件
<son>
<p style="color:red">我是父组件插槽内容</p>
</son>
</div>
</template>
<script>
import son from "@/components/son";
export default {
name: "App",
components: {
son
}
};
</script>
<style>
#app {
}
</style>
这是子组件son↓
<template>
<div class="sonn">
<div>我是son组件</div>
<slot></slot>
</div>
</template>
<script>
export default {
name: "slotOne1",
data() {
return {
};
}
};
</script>
<style lane="" scoped>
.sonn{
color: blueviolet;
}
</style>
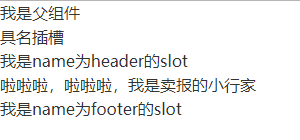
最终输出的结构如下↓

当然在父组件引用的子组件中也可以写入其他组件

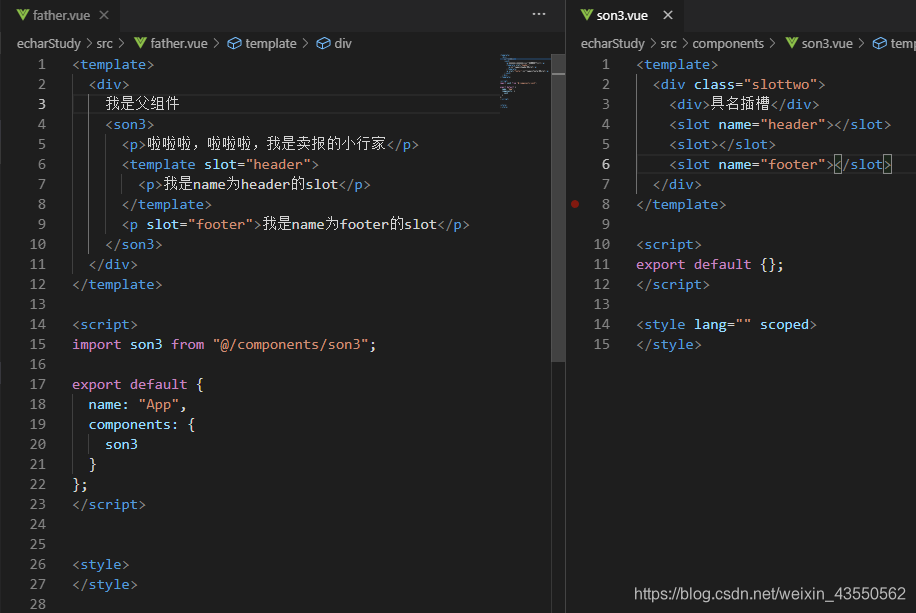
②具名插槽
在子组件中定义了三个slot标签,其中有两个分别添加了name属性header和footer

在父组件中使用template并写入对应的slot值来指定该内容在子组件中现实的位置(当然也不用必须写到template),没有对应值的其他内容会被放到子组件中没有添加name属性的slot中

从上面可以看出来:父组件最终打印的结果并不是根据自身代码书写的顺序展现出来的,而是根据子组件的内容顺序排列的。
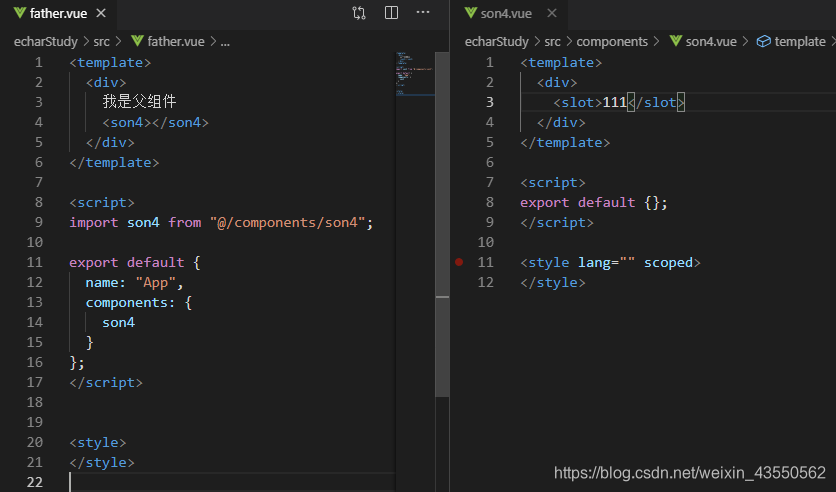
插槽的默认内容

可以在子组件的slot标签中写入内容,当父组件没有写入内容时会显示子组件的默认内容,当父组件写入内容时,会替换子组件的默认内容

编译作用域


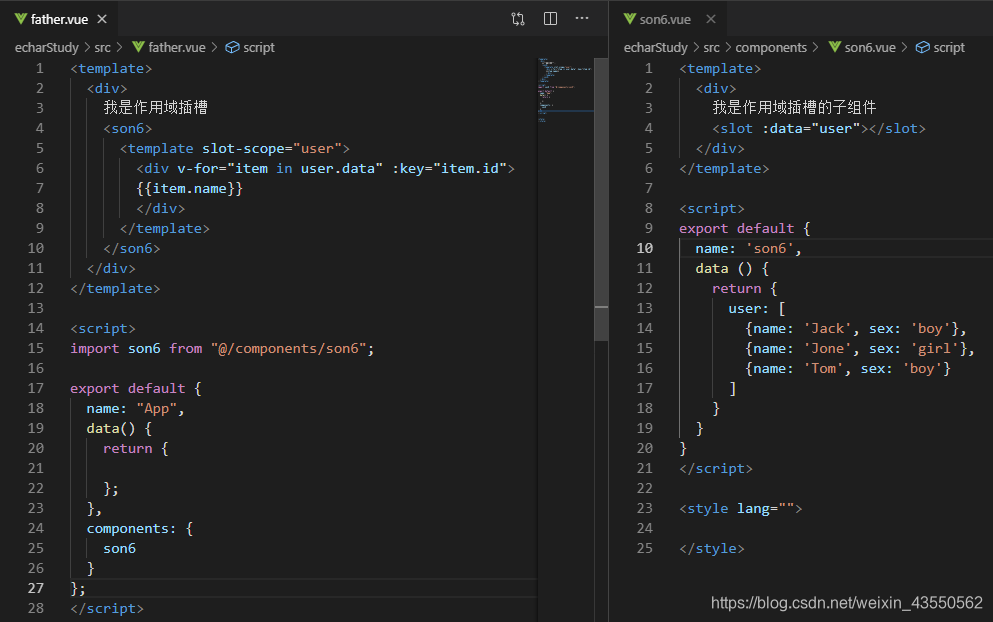
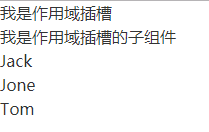
③作用域插槽
在子组件的slot标签上绑定需要的值,在父组件上使用slot-scope属性,user.data就是子组件传过来的值