俗话说,工欲善其事必先利其器.
作为一个强迫症码奴,写代码时的格式十分重要,但是一步步改又很麻烦,不小心ALT+SHIFT+F又还原了,于是做了如下相关配置.
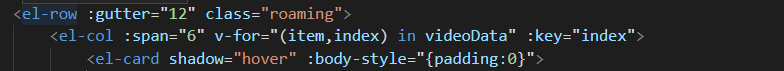
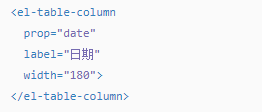
使多行属性在一行显示
现在的

原来的

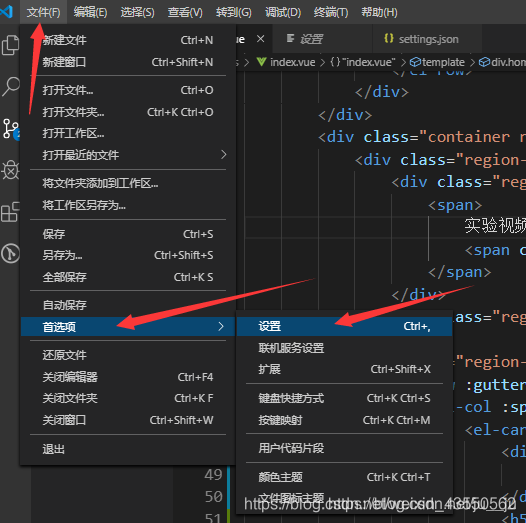
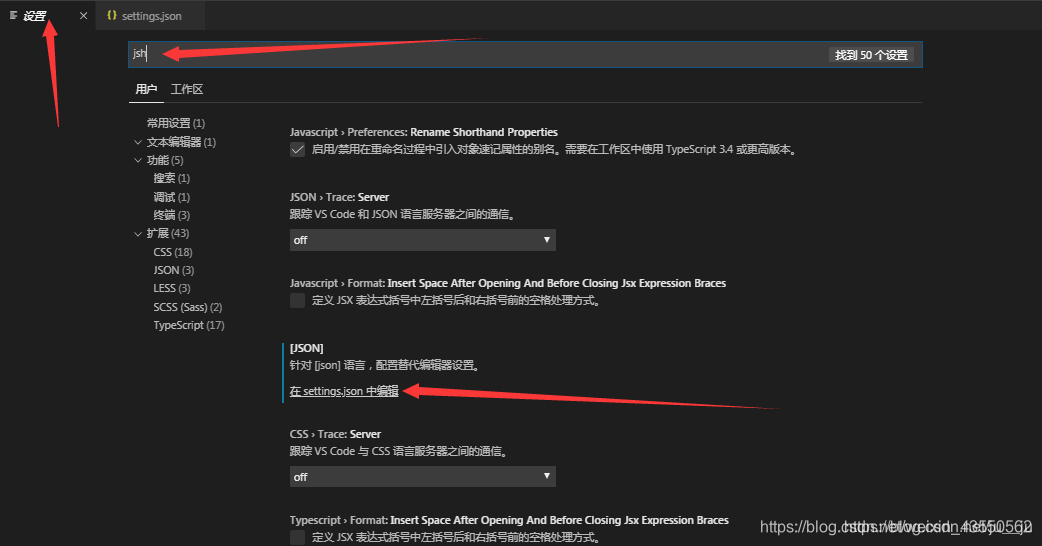
操作如下

打开设置搜索jsh,---->在settings.json中编辑+

ALT+A选中删除,然后把如下代码复制粘贴到settings.json,然后就完事了.
{
"window.zoomLevel": -1,
"git.autofetch": true,
"git.confirmSync": false,
"prettier.singleQuote": true,
"prettier.semi": false,
"vetur.validation.template": false,
"vetur.format.options.tabSize": 4,
// "vetur.format.defaultFormatter.html": "prettier",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
},
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
},
"explorer.confirmDelete": false,
"terminal.integrated.shell.windows": "C:\windows\Sysnative\cmd.exe",
"search.followSymlinks": false,
"search.location": "sidebar",
"breadcrumbs.enabled": true,
"editor.fontSize": 20,
"editor.tabSize": 4,
"editor.detectIndentation": false,
"scm.diffDecorationsGutterWidth": 4,
"eslint.autoFixOnSave": true,
"javascript.updateImportsOnFileMove.enabled": "never",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// "javascript.format.insertSpaceAfterFunctionKeywordForAnonymousFunctions": false,
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[json]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[scss]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[less]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[css]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[jsonc]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
}