scoped看起来很好用,但是在Vue项目中,scope会阻挡我们修改第三方组件样式。
当我们引入第三方组件库时(如使用element-ui),需要在局部组件中修改第三方组件库样式,而又不想去除scoped属性造成组件之间的样式覆盖。这时我们可以通过特殊的方式穿透scoped。
1、stylus的样式穿透 使用 >>>
.wrapper >>> .swiper-pagination-bullet-active
background: #fff
2、sass和less的样式穿透 使用 /deep/ (记得一定要加上外层选择器)
外层 /deep/ 第三方组件 {
样式
}
.wrapper /deep/ .swiper-pagination-bullet-active{
background: #fff;
}
实际项目中的应用截图,这个项目是要修改分页器按钮的颜色,官方默认是蓝色的,现在要改成绿色。
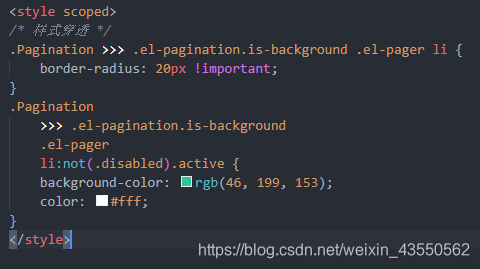
方法一:额外增加一个style scoped

方法二:不用额外增加一个style scoped,直接在上一级style scoped写即可


那么问题就来了,如果我想把项目中的所有分页蓝色按钮修改成绿色,该怎么办?
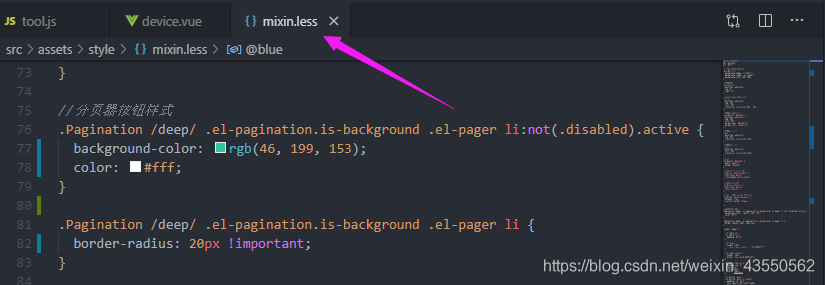
很简单,只需在公共样式文件里书写即可:

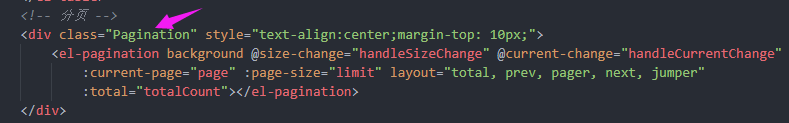
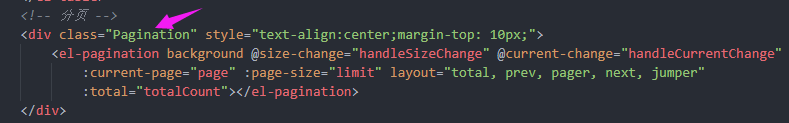
前提是需要在用到的组件中写上对应的类名(class = “Pagination”)

此时,整个项目中的蓝色分页按钮就会变成绿色。
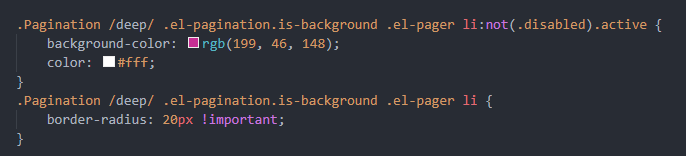
如果此时,我又想把其中一个组件的分页器按钮改成红色,又该怎么办?也很简单,这个时候只需在需要修改的组件中单独做一个样式穿透就可以了,详见上面说的方法一,方法二