最终的效果截图

上代码
<el-table :data="tableData" stripe v-loading="loading" width="100%" height="388px"
:header-cell-style="headStyle" :row-style="rowStyle" :cell-style="cellStyle">
<el-table-column prop="deviceNo" label="编号" width="200" align='center'></el-table-column>
<el-table-column prop="deviceName" label="设备名称" width="180" align="center"></el-table-column>
<el-table-column prop="ip" label="设备ip地址" align="center"></el-table-column>
<el-table-column prop="type" :formatter="deviceType" label="设备类型" align="center"></el-table-column>
<el-table-column prop="configIndex" label="最大分辨率" align="center"></el-table-column>
<el-table-column prop="deptName" label="所属单位" align="center"></el-table-column>
<el-table-column prop="adminName" label="管理员" align="center"></el-table-column>
<el-table-column prop="online" :formatter="isOnline" label="状态" align="center"></el-table-column>
<el-table-column label="操作" width="150" align="center">
<template slot-scope="scope">
<span size="small" type="danger" @click="handleUpdate(scope.row)"
v-if="hasPermission('app:device:update')">修改</span>
<span size="small" type="danger" v-if="hasPermission('app:device:delete')"
@click="handleDelete(scope.row)">删除</span>
<span size="small" type="danger" v-if="hasPermission('app:device:info')"
@click="handleDetail(scope.row)">详情</span>
<span size="small" type="danger" v-if="hasPermission('app:device:play')"
@click="handlePlays(scope.row)">播放</span>
</template>
</el-table-column>
</el-table>
主要是el-table里以下三个属性:
:header-cell-style=“headStyle” :row-style=“rowStyle” :cell-style=“cellStyle”
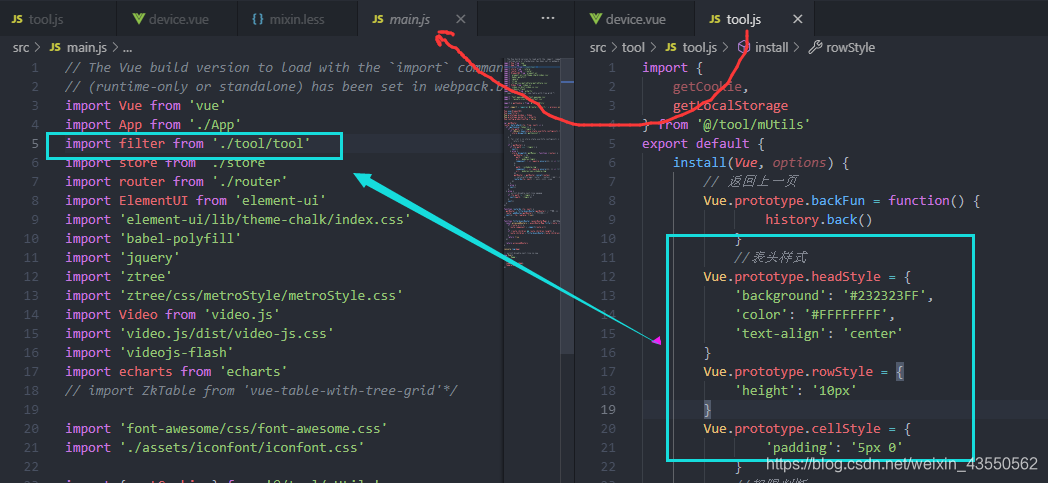
以下是封装好了的写法

如果没有封装,仅仅是简单的修改,有两种方法:
方式1:
直接在标签上添加上属性值:
<el-table
:header-cell-style="{background:'#F3F4F7',color:'#555'}"
></el-table>
方式2:
在method里面写上方法:
rowClass({ row, rowIndex}) {
console.log(rowIndex) //表头行下标
return 'background:#F3F4F7;color:#555'
}
然后在el-table标签中使用方法:
<el-table :header-cell-style="rowClass"></el-table>