解构赋值
这个知识点非常有用,特别是在做数据交互的时候(Ajax)。那么它是怎么使用的呢?
它就是这么使用的↓

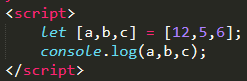
let [a,b,c] = [12,5,6]; 这就是解构赋值
注意:左右两边,结构格式要保持一致
例如:

--------------------------------------------------------
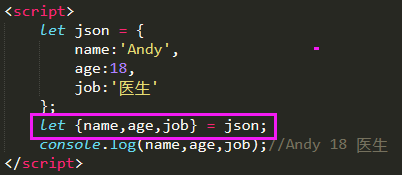
刚才是一个数组,那如果想要解构一个json的话,如何操作?

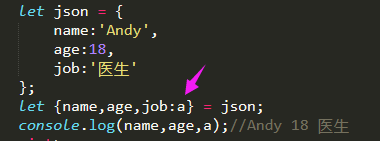
也可以起别名,比如说,为这里的job起个名字a

为所有的元素起别名

(了解即可,平时用的不多,平时搞交互的时候可能会用到)
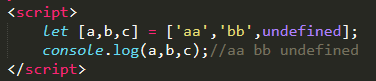
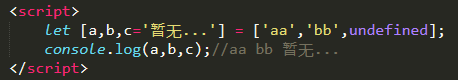
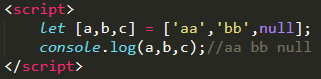
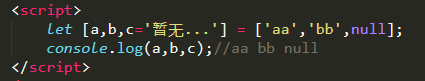
另外,注意下解构的时候undefined和null的区别
undefined


null


------------------------------------------------------
解构的时候可以给默认值
let [a,b,c='默认值'] = ['aaa','bbb']
------------------------------------------------------

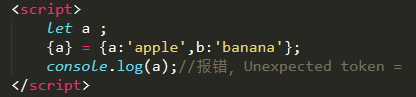
在花括号外面加一对括号即可,因为花括号内部属于局部作用域,了解即可

--------------------------------------------------------
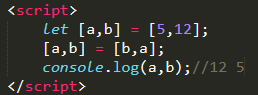
案例:交换两个数的位置

----------------------------------------------------
案例:函数应用

------------------------------------------------------
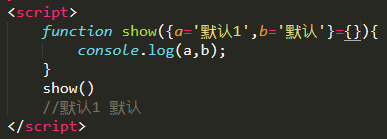
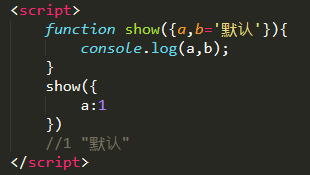
案例:函数传参

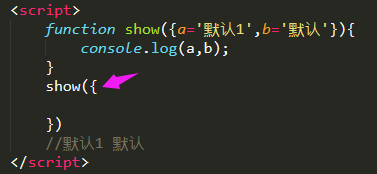
也可以不用传参数值,但是函数调用的时候,括号里一定要加上json花括号,不然会报错

如果show()里没有加json花括号,则可以采用以下方法处理↓