<phone:PhoneApplicationPage.Resources>
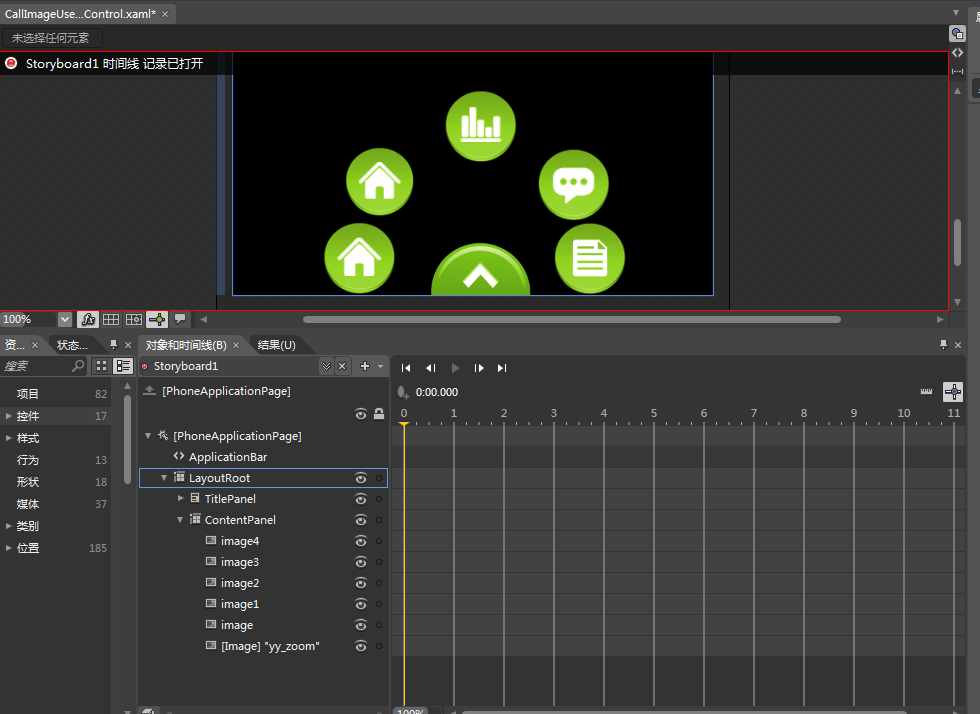
<Storyboard x:Name="Storyboard1">
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="image4">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="image4">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="123"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="image4">
<EasingDoubleKeyFrame KeyTime="0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="image3">
<DiscreteObjectKeyFrame KeyTime="0:0:0.2">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="image3">
<EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="95"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="image3">
<EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="-75"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="image2">
<DiscreteObjectKeyFrame KeyTime="0:0:0.4">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="image2">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="-110"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="image2">
<EasingDoubleKeyFrame KeyTime="0:0:0.4" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="image1">
<DiscreteObjectKeyFrame KeyTime="0:0:0.6">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="image1">
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.8" Value="-95"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="image1">
<EasingDoubleKeyFrame KeyTime="0:0:0.6" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.8" Value="-75"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="image">
<DiscreteObjectKeyFrame KeyTime="0:0:0.8">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="image">
<EasingDoubleKeyFrame KeyTime="0:0:0.8" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="-123"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="image">
<EasingDoubleKeyFrame KeyTime="0:0:0.8" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:1" Value="0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</phone:PhoneApplicationPage.Resources>
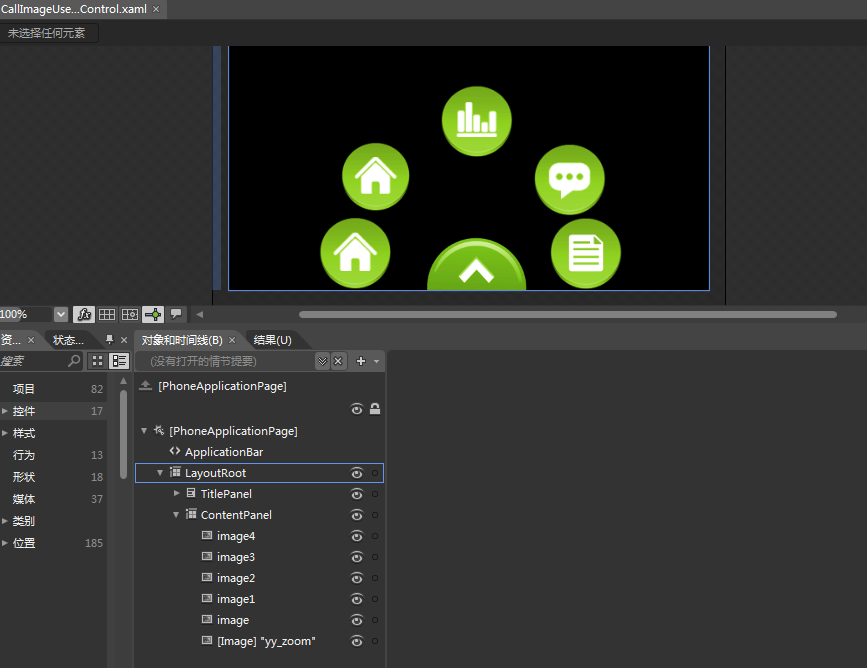
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image x:Name="image4" Height="74" VerticalAlignment="Bottom" Margin="178,0,178,0" Source="/images/yy_infos.png" RenderTransformOrigin="0.5,0.5" Visibility="Collapsed">
<Image.RenderTransform>
<CompositeTransform/>
</Image.RenderTransform>
</Image>
<Image x:Name="image3" Height="74" VerticalAlignment="Bottom" Margin="178,0,178,0" Source="/images/yy_comment.png" RenderTransformOrigin="0.5,0.5" Visibility="Collapsed">
<Image.RenderTransform>
<CompositeTransform/>
</Image.RenderTransform>
</Image>
<Image x:Name="image2" Height="100" VerticalAlignment="Bottom" Margin="178,0,178,0" Source="/images/yy_class.png" RenderTransformOrigin="0.5,0.5" Visibility="Collapsed">
<Image.RenderTransform>
<CompositeTransform/>
</Image.RenderTransform>
</Image>
<Image x:Name="image1" Height="74" VerticalAlignment="Bottom" Margin="178,0,178,0" Source="/images/yy_home.png" RenderTransformOrigin="0.5,0.5" Visibility="Collapsed">
<Image.RenderTransform>
<CompositeTransform/>
</Image.RenderTransform>
</Image>
<Image x:Name="image" Margin="178,0,178,0" Height="74" VerticalAlignment="Bottom" Source="/images/yy_home.png" RenderTransformOrigin="0.5,0.5" Visibility="Collapsed">
<Image.RenderTransform>
<CompositeTransform/>
</Image.RenderTransform>
</Image>
<Image Height="54" VerticalAlignment="Bottom" Margin="178,0,178,0" Source="/images/yy_zoom.png"/>
</Grid>








 到这里差不多都会了吧。不懂的在Q我。
到这里差不多都会了吧。不懂的在Q我。
群号:171022561