主要是看这边文章学习:http://blog.csdn.net/lonelyroamer/article/details/8349601
Region.op参数
- DIFFERENCE(0), //最终区域为region1 与 region2不同的区域
- INTERSECT(1), // 最终区域为region1 与 region2相交的区域
- UNION(2), //最终区域为region1 与 region2组合一起的区域
- XOR(3), //最终区域为region1 与 region2相交之外的区域
- REVERSE_DIFFERENCE(4), //最终区域为region2 与 region1不同的区域
- REPLACE(5); //最终区域为为region2的区域
Canvas裁剪相关方法:
1、最基本的clipRect,裁剪一个矩形
2、clipPath,裁剪Path包括的范围,Path所包括的范围不是空的才有效。
3、clipRegion。
public class CustomView extends View { private Context context; // 画笔变量,必创建 private Paint paint; private Path path; public CustomView(Context context) { super(context); this.context = context; initView(); } public CustomView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); this.context = context; initView(); } public CustomView(Context context, AttributeSet attrs) { super(context, attrs); this.context = context; initView(); } private void initView() { paint = new Paint(); // 抗锯齿 paint.setAntiAlias(true); paint.setTextSize(6); // 绘制文字的位置 // Paint.Align.CENTER // Paint.Align.LEFT // Paint.Align.LEFT paint.setTextAlign(Paint.Align.RIGHT); path = new Path(); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); // 設置畫布顏色 canvas.drawColor(Color.YELLOW); // 具体讲解:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2013/0304/960.html // save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。 // restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。 canvas.save(); // 画布进行水平移动 canvas.translate(10, 10); drawScene(canvas); canvas.restore(); // 开始裁剪操作 // 首先保存画布状态 canvas.save(); canvas.translate(160, 10); canvas.clipRect(20, 20, 100, 100); // Region,中文意思即区域的意思,它表示的是canvas图层上的某一块封闭的区域。 // 参考http://blog.csdn.net/lonelyroamer/article/details/8349601 // Region.Op.INTERSECT // Region.Op.REPLACE // Region.Op.REVERSE_DIFFERENCE // Region.Op.UNION // Region.Op.XOR // Region.Op.DIFFERENCE canvas.clipRect(40, 40, 80, 80, Region.Op.DIFFERENCE); drawScene(canvas); } private void drawScene(Canvas canvas) { // 绘制矩形 0,0左上角,100,100右下角 canvas.clipRect(0, 0, 100, 100); // 画布颜色为白色 canvas.drawColor(Color.WHITE); // 画笔为红色 paint.setColor(Color.RED); // 绘制线条,从矩形左上角绘制到矩形右下角 canvas.drawLine(0, 0, 100, 100, paint); // 画笔颜色为绿色 paint.setColor(Color.GREEN); // 画圆,中心点,30,70,半径30 canvas.drawCircle(30, 70, 30, paint); // 画笔为蓝色 paint.setColor(Color.BLUE); // 绘制文字,文字坐标100,30 canvas.drawText("Clipping", 100, 30, paint); } }
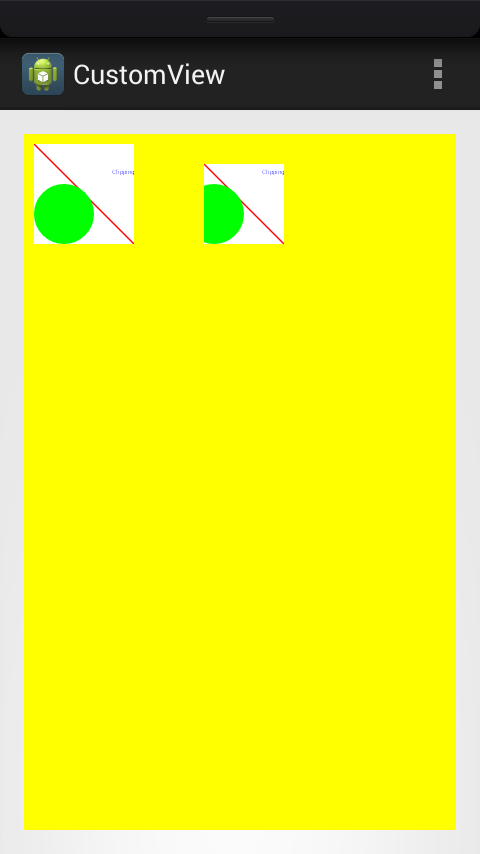
效果:

//还不算详细,后面补