
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#C5DAED"
android:orientation="vertical" >
<include layout="@layout/top" />
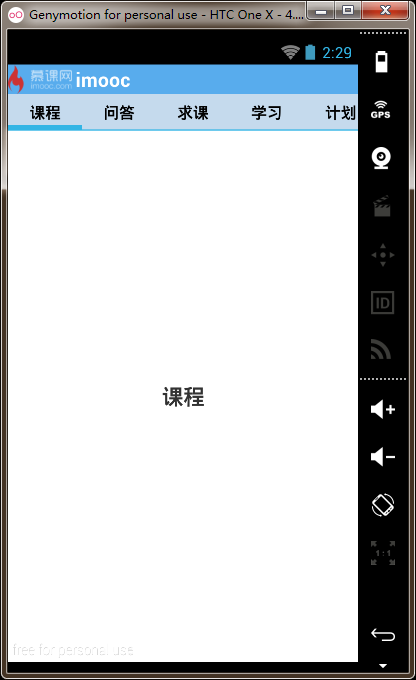
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/id_indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent" />
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
1 package com.imooc.tab04; 2 3 import android.os.Bundle; 4 import android.support.v4.app.FragmentActivity; 5 import android.support.v4.view.ViewPager; 6 import android.view.Window; 7 8 import com.viewpagerindicator.TabPageIndicator; 9 10 public class MainActivity extends FragmentActivity { 11 private ViewPager mViewPager; 12 private TabPageIndicator mTabPageIndicator; 13 private TabAdapter mAdapter; 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 requestWindowFeature(Window.FEATURE_NO_TITLE); 19 setContentView(R.layout.activity_main); 20 21 initView(); 22 } 23 24 private void initView() { 25 mViewPager = (ViewPager) findViewById(R.id.id_viewpager); 26 mTabPageIndicator = (TabPageIndicator) findViewById(R.id.id_indicator); 27 mAdapter = new TabAdapter(getSupportFragmentManager()); 28 mViewPager.setAdapter(mAdapter); 29 30 mTabPageIndicator.setViewPager(mViewPager, 0); 31 } 32 33 }
3 import android.support.v4.app.Fragment;
4 import android.support.v4.app.FragmentManager;
5 import android.support.v4.app.FragmentPagerAdapter;
6
7 public class TabAdapter extends FragmentPagerAdapter {
9 public static String[] TITLES = new String[] { "课程", "问答", "求课", "学习", "计划" };
10
11 public TabAdapter(FragmentManager fm) {
12 super(fm);
13 }
15 @Override
16 public Fragment getItem(int arg0) {
17 TabFragment fragment = new TabFragment(arg0);
18 return fragment;
19 }
21 @Override
22 public int getCount() {
23 return TITLES.length;
24 }
26 @Override
27 public CharSequence getPageTitle(int position) {
28 return TITLES[position];
29 }
31 }
package com.imooc.tab04;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
@SuppressLint("ValidFragment")
public class TabFragment extends Fragment {
private int pos;
@SuppressLint("ValidFragment")
public TabFragment(int pos) {
this.pos = pos;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.frag, container, false);
TextView tv = (TextView) view.findViewById(R.id.id_tv);
tv.setText(TabAdapter.TITLES[pos]);
return view;
}
}
DEMO:http://download.csdn.net/detail/androidsj/9354439