静态成员变量(回收机制)
StaticDemo 和 MyDemo
package android.java.oop13; class MyDemo { /** * 定义一个静态变量 */ public static String country = "中国"; } public class StaticDemo { public static void main(String[] args) { /** * 能够使用 类名.静态成员变量,是因为静态成员变量是存放在(方法区(数据共享区) 的 静态区中) * 属于共享数据,不需要实例化对象,直接拿类名访问静态成员变量即可 */ System.out.println("country:" + MyDemo.country); } }
执行结果:

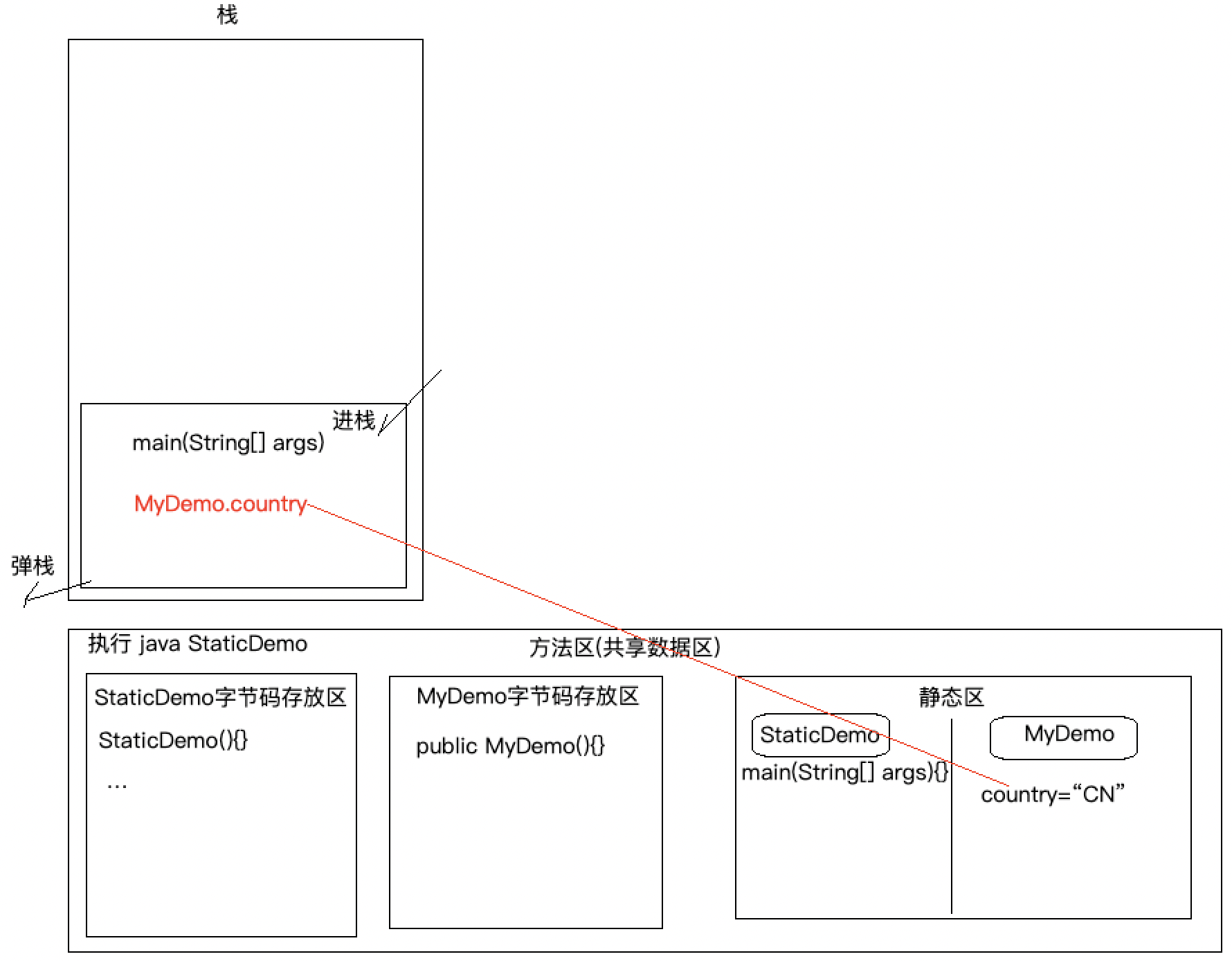
对应以上案例的内存图:

回收机制:
静态成员变量的回收机制是:随着类的加载而加载,随着类的消失而消失,由于类需要非常长时间的不使用,不利用,不关联,才有可能会被回收机制回收,
所以静态成员变量的生命周期特别长,除非是共享数据,否则不建议使用静态;
成员变量:
Demo 与 DemoTest
package android.java.oop13; class Demo { /** * 定义一个普通成员变量name */ public String name; // 定义此方法就是为了打印name public void showName() { System.out.println(this.name); } } public class DemoTest { public static void main(String[] args) { Demo demo = new Demo(); demo.name = "许文强"; demo.showName(); } }
执行结果:

以上案例对应内存图:

回收机制:
成员变量:是随着对象的实例化而存在,随着对象的回收而消亡,所以比静态成员变量生命周期要短一些,建议非共享数据,定义成 成员变量;
局部变量:
Demo 与 DemoTest:
package android.java.oop13; class Demo { public void showName() { /** * 定义局部变量 */ String name = "谢晓峰"; System.out.println(name); } } public class DemoTest2 { public static void main(String[] args) { Demo demo = new Demo(); demo.showName(); } }
执行结果:

以上案例对应的内存图:

回收机制:
局部变量:局部变量的回收机制 生命周期 现对于 静态成员变量/成员变量/ 来说是最短的;
因为 方法一旦弹栈/出栈 此局部变量就会被回收了;
