有了上一篇,对flex的初次使用,心里痒痒的试着,实现了电商首页,商品展示的floor,先看下效果:

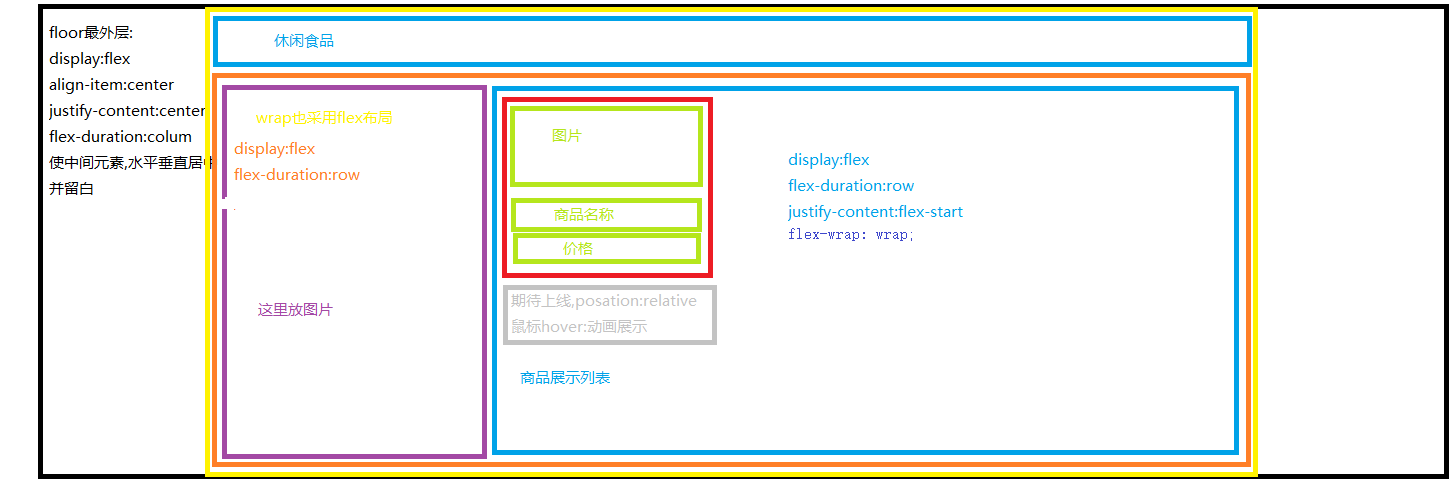
要实现首先是对组件构件的拆解,拆解如下:

页面布局如下:
<div class="floor"> <div class="floor-wrap"> <div class="floor-first"> <span class="floor-title">休闲零食</span> <span>|</span> <span class="floor-title-dec">精选美味 超值好货</span> </div> <div class="floor-second"> <div class="floor-second-left"> <img src="https://img-b2b.gznb.com/b2c/132202877794914304.jpg"/> </div> <div class="floor-second-right"> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> <div class="product-show"> <div style=" 200px;height: 200px"> <div class="product-show-pic" style='background-image: url("https://img-b2b.gznb.com/b2c/133315103138254848.jpg")'></div> </div> <div class="product-show-desc"> <span class="title" style="font-size: 14px; color: rgb(74, 74, 74);">陕西省宝鸡市灵山薄壳核桃原味500g</span> <span class="price" style="font-weight: 600;">¥23.8 </span> </div> <div class="cart-button"> <span>期待上线</span> </div> </div> </div> </div> </div> </div>
样式如下:
.floor { display: flex; width: 100%; padding-bottom: 60px; padding-top: 60px; background-color: #f4f4f4; flex-direction: column; align-items: center; justify-content: center; } .floor .floor-wrap { /*指定宽度,两边留白*/ width: 1200px; flex: 1; margin: 10px; } .floor .floor-wrap .floor-first { margin-bottom: 15px; } .floor .floor-wrap .floor-title { margin-bottom: 30px; letter-spacing: 0.5px; font-size: 22px; margin: 10px; } .floor .floor-wrap .floor-title-dec { color: #333; } .floor .floor-wrap .floor-second-left { width: 440px; height: 520px; } .floor-second { display: flex; flex-direction: row; } .floor .floor-wrap .floor-second-right { background: white; display: flex; flex-direction: row; justify-content: flex-start; flex-wrap: wrap; } .product-show-desc { padding: 10px; } .product-show-desc span { overflow: hidden; /*防止商品名称太长,多余的部分用...显示*/ text-overflow: ellipsis; -o-text-overflow: ellipsis; white-space: nowrap; width: 180px; display: block; } .product-show-desc .price { text-align: center; color: red; } .floor .floor-wrap .floor-second-right .product-show { width: 199px; height: 259px; border: 1px solid #f4f4f4; /*商品展示的外边框,统一设置为1px solid,所以紧挨着两个的边框看起来是两像素,为了消灭一个边框,margin统一设置为-1px*/ margin-right: -1px; margin-bottom: -1px; margin-top: -1px; } .product-show-pic { width: 80%; height: 80%; margin: 0px auto; padding-top: 5%; box-sizing: content-box; background-size: contain; background-repeat: no-repeat; background-position: 50%; } .cart-button { display: none; width: 100%; height: 50px; display: flex; align-items: center; justify-content: center; color: white; overflow: hidden; position: relative; top: -52px; z-index: 999; } .cart-button span { display: block; flex-grow: 1; background: red; line-height: 52px; height: 52px; position: relative; top: 52px; /*本来是放置加入购物车按钮,鼠标悬浮才展示,默认是在外,被父元素overflow:hidden影藏*/ text-align: center; /*展示动画*/ transition: .6s; } .product-show:hover .cart-button > span { /*鼠标悬浮,激活动画,展示期待..*/ position: relative; display: block; top: 0px; }
flex 弹性布局,在实现子元素对齐方式,和排列顺序上很方便!