Django基础四之模板系统
一 语法
模板渲染的官方文档
关于模板渲染你只需要记两种特殊符号(语法):
- {{ }}和 {% %}
- 变量相关的用{{}},逻辑相关的用{%%}。
二 变量
在Django的模板语言中按此语法使用:{{ 变量名 }}。
当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。 变量的命名包括任何字母数字以及下划线 ("_")的组合。 变量名称中不能有空格或标点符号。
深度查询据点符(.)在模板语言中有特殊的含义。当模版系统遇到点("."),它将以这样的顺序查询:
字典查询(Dictionary lookup)
属性或方法查询(Attribute or method lookup)
数字索引查询(Numeric index lookup)
注意事项:
- 如果计算结果的值是可调用的,它将被无参数的调用。 调用的结果将成为模版的值。
- 如果使用的变量不存在, 模版系统将插入 string_if_invalid 选项的值, 它被默认设置为'' (空字符串) 。
几个例子:
view中代码:
from django.shortcuts import render
# Create your views here.
def index(request):
num = 100
name = 'anwen'
lst = ['安文', 'didi']
# lst=[]
dic = {'name': '安文', 'age': 23, 'hobby': '游泳'}
class Animal():
def __init__(self):
self.kind = 'dog'
def eat(self):
return 'chi'
a = Animal()
# xx='ll'
filesize = '432511234.234'
words = 'hello word i have a dream'
tag = '<a href="http://www.baidu.com">百度</a>'
import datetime
time = datetime.datetime.now()
# return render(request,'index.html',{'num':num,'name':name,'lst':lst,'dic':dic})
print(locals())
return render(request, 'index.html', locals())
模板index中支持的写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>数字:{{ num }}</p>
<p>字符串:{{ name }}</p>
<p>列表:{{ lst }}</p>
<p>{{ lst.2 }}</p>
<p>字典:{{ dic }}</p>
<p>{{ dic.name }}</p>
<p>类方法:{{ a.eat }}</p>
</body>
</html>
三 过滤器
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
Django的模板语言中提供了大约六十个内置过滤器。
default
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
<p>{{ xx|default:'啥都没有' }}</p> #如果value没有传值或者值为空的话就显示啥都没有
length
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
{#获取数据长度#}
<p>{{ lst|length }}</p>
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
filesize = '432511234.234'
<p>{{ filesize|filesizeformat }}</p> #如果filesize是432511234.234,输出将会是412.5 MB
slice
切片,如果 value="hello world",还有其他可切片的数据类型
{#切片,如果 value="hello world",还有其他可切片的数据类型#}
<p>{{ words|slice:'6:10' }}</p>
date
格式化,如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d H:i:s"}}
关于时间日期的可用的参数(除了Y,m,d等等)还有很多,有兴趣的可以去查查看看。
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
words = 'hello word i have a dream'
{{ words|truncatechars:9}} #注意:最后那三个省略号也是9个字符里面的,也就是这个9截断出来的是6个字符+3个省略号,有人会说,怎么展开啊,配合前端的点击事件就行啦
truncatewords
在一定数量的字后截断字符串,是截多少个单词。
例如:‘hello word i have a dream’,
{{ value|truncatewords:3}} #上面例子得到的结果是 'hello word i...'
cut
移除value中所有的与给出的变量相同的字符串
hello word i have a dream
{{ value|cut:' ' }} #hellowordihaveadream
join
使用字符串连接列表,{{ list|join:', ' }},就像Python的str.join(list)
lst = ['安文', 'didi','yage']
<p>{{ lst|join:'+' }}</p> #安文+didi+yage
四 标签Tags
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
遍历每一个元素: 写个for,然后 tab键自动生成for循环的结构,循环很基础,就这么简单的用,没有什么break之类的,复杂一些的功能,你要通过js
{% for l in lst %}
<p>{{ forloop.counter }}{{ l }}</p> <!--凡是变量都要用两个大括号括起来-->
<!--for ... empty-->
<!--for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。-->
{% empty %}
<p>no</p>
{% endfor %}
{#遍历一个字典#}
{% for key,value in dic.items %}
<p>{{ key }}--{{ value }}</p>
{% endfor %}
注:循环序号可以通过{{forloop}}显示,必须在循环内部用
forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能
forloop.counter0 当前循环的索引值(从0开始)
forloop.revcounter 当前循环的倒序索引值(从1开始)
forloop.revcounter0 当前循环的倒序索引值(从0开始)
forloop.first 当前循环是不是第一次循环(布尔值)
forloop.last 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等
if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,注意条件两边都有空格。
{% if num > 100 %}
<p>大于100</p>
{% elif num < 100 %}
<p>小于100</p>
{% else %}
<p>等于100</p>
{% endif %}
{#Django的模板语言不支持连续判断,即不支持以下写法:#}
{#{% if a > b > c %}#}
{#...#}
{#{% endif %}#}
with
使用一个简单地名字缓存一个复杂的变量,多用于给一个复杂的变量起别名,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
注意等号左右不要加空格。
{% with dic.hobby as hb %}
<p>{{ hb }}</p>
{% endwith %}
{#注意:等号左右不要加空格。#}
{% with hb=dic.hobby %}
<p>{{ hb }}</p>
{% endwith %}
csrf_token
我们以post方式提交表单的时候,会报错,还记得我们在settings里面的中间件配置里面把一个csrf的防御机制给注销了啊,本身不应该注销的,而是应该学会怎么使用它,并且不让自己的操作被forbiden,通过这个东西就能搞定。
这个标签用于跨站请求伪造保护,
在页面的form表单里面(注意是在form表单里面)任何位置写上{% csrf_token %},这个东西模板渲染的时候替换成了,隐藏的,这个标签的值是个随机字符串,提交的时候,这个东西也被提交了,首先这个东西是我们后端渲染的时候给页面加上的,那么当你通过我给你的form表单提交数据的时候,你带着这个内容我就认识你,不带着,我就禁止你,因为后台我们django也存着这个东西,和你这个值相同的一个值,可以做对应验证是不是我给你的token,存储这个值的东西我们后面再学,你先知道一下就行了,就像一个我们后台给这个用户的一个通行证,如果你用户没有按照我给你的这个正常的页面来post提交表单数据,或者说你没有先去请求我这个登陆页面,而是直接模拟请求来提交数据,那么我就能知道,你这个请求是非法的,反爬虫或者恶意攻击我的网站,以后将中间件的时候我们在细说这个东西,但是现在你要明白怎么回事,明白为什么django会加这一套防御。
爬虫发送post请求简单模拟:
import requests
res = requests.post('http://127.0.0.1:8000/login/',data={
'username':'chao',
'password':'123'
})
print(res.text)
csrf_token绕过csrf的防御机制
#views.py
from django.shortcuts import render
def token(request):
return render(request, 'token.html')
<!--token.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>token</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
用户名: <input type="text" name="username">
<button>提交</button>
</form>
</body>
</html>
五 模板继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 模板
url(r'^base/', views.base),
url(r'^menu1/', views.menu1),
url(r'^menu2/', views.menu2),
url(r'^menu3/', views.menu3),
]
#views.py
from django.shortcuts import render
def base(request): #模板函数
return render(request, 'base.html') #模板页面
def menu1(request):
return render(request, 'menu1.html')
def menu2(request):
return render(request, 'menu2.html')
def menu3(request):
return render(request, 'menu3.html')
<!--menu1.html-->
{% extends 'base.html' %}
{% block content %}
menu1
{% endblock %}
<!--menu2.html-->
{% extends 'base.html' %}
{% block content %}
menu2
{% endblock %}
<!--menu3.html-->
{% extends 'base.html' %}
{% block content %}
menu3
{% endblock %}
六 组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方,文件的任意位置按如下语法导入即可。
{% include 'navbar.html' %}
#urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 组件nav
url(r'^nav/', views.nav),
url(r'^newnav/', views.nav),
]
#views.py
from django.shortcuts import render
def nav(request):
return render(request,'nav.html')
def newnav(request):
return render(request,'newnav.html')
有个如下的导航栏,nav.html
<!--nav.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>nav</title>
<style>
body {
margin: 0;
padding: 0;
}
.nav {
background: red;
height: 40px;
}
</style>
</head>
<body>
<div class="nav">
<a href="">导航</a>
<a href="">导航</a>
<a href="">导航</a>
<a href="">导航</a>
<input type="text">
<button>搜索</button>
</div>
</body>
</html>
用了组件的newnav.html
<!--newnav.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{# 组件#}
{#可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方,文件的任意位置按如下语法导入即可。#}
{% include 'nav.html' %}
</body>
</html>
组件和插件的简单区别
组件是提供某一完整功能的模块,如:编辑器组件,QQ空间提供的关注组件 等。
而插件更倾向封闭某一功能方法的函数。
这两者的区别在 Javascript 里区别很小,组件这个名词用得不多,一般统称插件。
自定义标签和过滤器
自定义过滤器
1. app应用文件夹中创建一个templatetags文件件,必须是这个名字
2. templatetags文件夹中创建一个 filtertest.py文件,文件名字随便起
3. 创建自定义过滤器
from django import template
# register的名字是固定的,不可改变,注册器
register = template.Library()
# @register.filter
# def filter(v1): #一个参数
# v = v1 + 'yage'
# return v
@register.filter
def filter(v1, v2): # 两个参数
v = v1 + 'yage' + v2
return v
4. 使用 html文件中 {% load 文件名 %}
{% load filtertest %}
{#一个参数#}
{{ v1|filter }}
{#两个参数#}
{{ v1|filter:' nihao' }}
5. 注意:# filter参数有限制,最多两个参数
自定义标签
1. app应用文件夹中创建一个templatetags文件件,必须是这个名字
2. templatetags文件夹中创建一个 xx.py文件,文件名字随便起
3. 创建自定义标签
from django import template
# register的名字是固定的,不可改变,注册器
register = template.Library()
# simple_tag和自定义filter类似,只不过接收更灵活的参数,没有个数限制。
# 注意:filter可以用在if、for等语句后,simple_tag不可以
@register.simple_tag
def simple_tag(vv):
v = 'yagehaha' + vv
return v
4. 使用 html文件中 {% load 文件名 %}
{#simple_tag标签#}
<p>{% simple_tag v1 %}</p>
5. #可以传多个参数
inclusion_tag
1. app应用文件夹中创建一个templatetags文件件,必须是这个名字
2. templatetags文件夹中创建一个 xx.py文件,文件名字随便起
3. 创建自定义inclusion_tag
# 多用于返回html代码片段 作为一个组件
@register.inclusion_tag('inclusion_tag.html')
# 将inclusion_tag.html里面的内容用下面函数的返回值渲染,然后作为一个组件一样,加载到使用这个函数的html文件里面
def inclusion_tag(ll): # 参数可以传多个进来
return {'date': ll}
# 这里可以穿多个值,和render的感觉是一样的{'data1':data1,'data2':data2....}
# views 的 ll 传给 index.html 中的{% inclusion_tag ll%},
# inclusion_tag 接收参数到filtertest.py 的 def inclusion_tag(ll),
# 将参数ll传给@register.inclusion_tag('inclusion_tag.html') 进行模板渲染。
4.使用
{% inclusion_tag ll%}
静态文件配置
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:
1 在项目中创建一个文件夹,比如叫jingtaiwenjian
# STATIC_URL = '/xxx/' #别名,随便写名字,但是如果你改名字,别忘了前面页面里面如果你是通过/xxx/bootstrap.css的时候,如果这里的别名你改成了/static/的话,你前端页面的路径要改成/static/bootstrap.css。所以我们都是用下面的load static的方式来使用静态文件路径
2 STATIC_URL = '/static/' #别名
3 STATICFILES_DIRS = [
os.path.join(BASE_DIR,'jingtaiwenjian'), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称
]
目录:别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击。

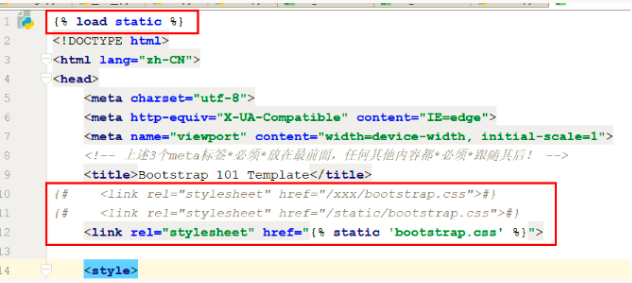
前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找到别名,通过别名映射路径的方式来获取静态文件

{% static %}
{% load static %}
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
{% get_static_prefix %}
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />