各个浏览器下select默认的下拉箭头差别较大,通常会清除默认样式,重新设计
<html>
<head>
<meta charset="utf-8"></meta>
</head>
<style>
.bar{
400px;
height:50px;
}
.labelSelect{
80px;
height:50px;
line-height:50px;
display:inline-block;
}
.mySelect{
300px;
height:50px;
border:1px solid #ccc;
display:inline-block;
}
/* --ie清除--*/
select::-ms-expand{ display: none; }
select{
border: 1px solid #E9E9E9;
appearance:none;//将默认的select选择框样式清除
-moz-appearance:none;
-webkit-appearance:none;
background: url("arrowDown.png") no-repeat scroll right center transparent;//在选择框的最右侧中间显示小箭头图片
padding-right: 20px; //为下拉小箭头留出一点位置,避免被文字覆盖
}
</style>
<body>
<div class="bar">
<div class="labelSelect">性别</div>
<select class="mySelect">
<option>男</option>
<option>女</option>
</select>
</div>
</body>
</html>
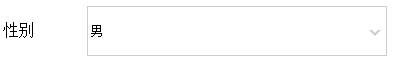
css下啊使用appearance除去select中的箭头样式,而ie下需要用select::-ms-expand{ display: none; }方能去掉,去掉箭头以后通过设置背景颜色,给select添加统一的箭头,这样所有浏览器下的select箭头样式就保持一致了,效果如图所示

但是ie8/9下并不适用,这种情况下则需要使用css+图片+javascript来模拟下拉菜单