在新建好的项目中,一般执行npm run build就是打包了,但此时只能打包到一个环境,不同环境需要配置不同的地址,可以手动更改接口的地址,也可以自行配置命令而不需要每次打包进行地址切换,步骤如下:
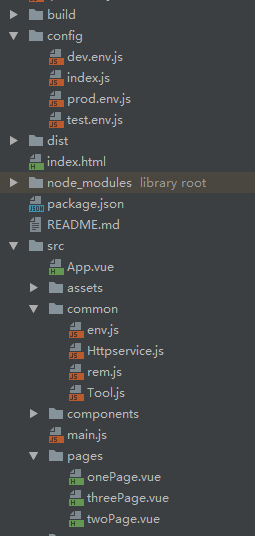
文件结构如下图:

1)在config文件内新建test.env.js文件:
'use strict' module.exports = { NODE_ENV: '"testing"', ENV_CONFIG:'"test"' }
2)修改config内的prod.env.js文件:
'use strict' module.exports = { NODE_ENV: '"production"', ENV_CONFIG:'"prod"' }
3)对build中webpack.prod.conf.js做如下修改:
// const env = require('../config/prod.env') //原始代码
或者为
// const env = process.env.NODE_ENV === 'testing' //原始代码 // ? require('../config/test.env') // : require('../config/prod.env') // console.log(process.env.NODE_ENV);
修改为:
const env = config.build[process.env.env_config+'Env']
4)config中的index.js 文件中build部分代码修改如下:
build: { prodEnv: require('./prod.env'), testEnv: require('./test.env'), // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // ····余下的代码就不写了 }
5)确认安装cross-env
npm install cross-env –save-dev
6)对build文件夹下的build.js的修改:
'use strict' require('./check-versions')() // process.env.NODE_ENV = 'production' //注释掉 const ora = require('ora') const rm = require('rimraf') const path = require('path') const chalk = require('chalk') const webpack = require('webpack') const config = require('../config') const webpackConfig = require('./webpack.prod.conf') // const spinner = ora('building for production...') //注释掉 var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' ) spinner.start()
7)修改package.json文件(在script里面添加):
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "unit": "jest --config test/unit/jest.conf.js --coverage", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e", "lint": "eslint --ext .js,.vue src test/unit test/e2e/specs", "build": "node build/build.js", "build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js", "build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js" },
8)在common文件下新建env.js,对环境进行判断并切换,内容如下:
/* * 配置编译环境和线上环境之间的切换 * baseUrl: 域名地址 * routerMode: 路由模式 */ let baseUrl = ''; let routerMode = 'history'; let DEBUG = false; let cancleHTTP = [];//取消请求头设置; //注:下面的baseUrl地址为假地址,只是模拟的,无法调通。 if (process.env.NODE_ENV == 'development') { baseUrl = "https://10.248.65.100/GetTravelMethod"; DEBUG = true; }else if(process.env.NODE_ENV == 'production'){ baseUrl = "https://10.248.65.200/GetTravelMethod"; DEBUG = false; }else if(process.env.NODE_ENV == 'testing'){ baseUrl = "https://10.248.65.150/GetTravelMethod"; DEBUG = false; } export{ baseUrl, routerMode, DEBUG, ROLE, cancleHTTP }
想要test环境下则运行:
npm run build--test
相应的改为production环境则运行:
npm run build--prod