例如我们给String的原型加上hello这个方法,然后我们发现在任意一个字符串下都可以找到这个方法

这是因为JS引擎有意去模糊“对象”和“基本类型”之间的关系
遇到"."时,JS引擎会临时帮我们做一层“装箱转换”,这里就是 new String() 生成一个“临时对象”
(ps: number的类型JS殷勤没有做装箱)
装箱转换
就是基本类型转换成对应的类:
// Number 1 new Number(1) // String 'aaa' new String('aaa') // Boolean true new Boolean(true)
Symbol不能new,我们用特殊的方法把它new出来
因为围绕原始数据类型创建一个显式包装器对象从ECMAScript 6开始不再被支持,所以Symbol不能被new了,而其他原始类型的包装器还能用是历史遗留问题了。
推荐阅读:简单了解ES6/ES2015 Symbol() 方法
Object(Symbol('aaa'))
// 或者
(function(){return this}).call(Symbol('aaa'))
拆箱转换
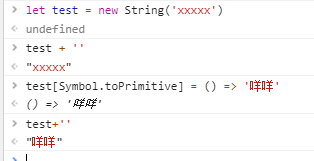
JS中拆箱转换是调用了对象的toPrimitive方法来拆箱
它会依次尝试使用valueOf toString来转换
如果没有valueOf toString方法,或者这2个方法转换出来的都是非基本类型,则报错
我们还可以自定义这个拆箱转换的方法