一、简介
通过地图可以更直观地展示各个地区的统计数据,能够更清楚地进行数据分析。有些场景下,我们不仅仅需要对每个地市进行统计分析。更需要对地市一下的区县进行数据统计,并进行联动。此事我们可以通过Echart支持的 GeoJson 动态扩展地图类型,完成这一需求(GeoJson 相关规格书可访问:http://www.oschina.net/translate/geojson-spec?cmp )。需求如下:展示整改广东省的地图,并显示统计信息,当点击某一个地市的时候,就显示该地市的地图,并统计该地市区县的数据信息。
二、示例
1、下载echart
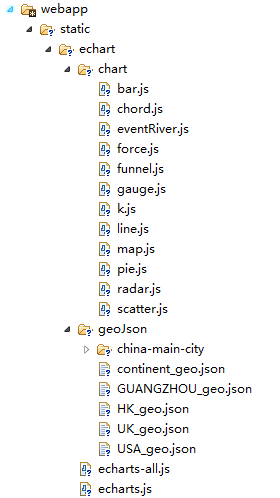
下载echart解压之后,将包中的,builddist 目录下的内容拷贝到项目中的echart资源目录中。将docexample 中的geoJson目录拷贝到echart资源目录中(geoJson 就是使用GeoJson的数据)。完成后,项目结构如下:

2、引入jquery 与 echart
<script src="${ctx}/static/jquery/jquery-1.8.3.min.js"></script> <script src="${ctx}/static/echart/echarts.js"></script>
${ctx} 为项目访问路径
3、配置echart路径(本示例使用模块的方式加载)
1 // 路径配置 2 require.config({ 3 paths: { 4 echarts: '${ctxStatic}/echart' 5 } 6 }); 7 c、使用 8 9 // 使用 10 require( 11 [ 12 'echarts', 13 'echarts/chart/map' // 使用地图就加载map模块 14 ], 15 function(ec) { 16 // 基于准备好的dom,初始化echarts图表 17 var myChart = ec.init(document.getElementById('main')); 18 19 //TODO 编写其他代码 20 21 // 为echarts对象加载数据 22 myChart.setOption(option); 23 } 24 );
4、代码
1 <%@ page contentType="text/html;charset=UTF-8"%> 2 <html> 3 <head> 4 <title>地市联动数据统计</title> 5 <meta name="decorator" content="default" /> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>ECharts地图联动</title> 8 <c:set var="ctx" value="${pageContext.request.contextPath}"/> 9 <script src="${ctx}/static/jquery/jquery-1.8.3.min.js"></script> 10 <script src="${ctx}/static/echart/echarts.js"></script> 11 </head> 12 <body> 13 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 14 <div id="main" style="height:600px; 800px"></div> 15 <script type="text/javascript"> 16 var cityMap = { 17 "广州市": "440100", 18 "韶关市": "440200", 19 "深圳市": "440300", 20 "珠海市": "440400", 21 "汕头市": "440500", 22 "佛山市": "440600", 23 "江门市": "440700", 24 "湛江市": "440800", 25 "茂名市": "440900", 26 "肇庆市": "441200", 27 "惠州市": "441300", 28 "梅州市": "441400", 29 "汕尾市": "441500", 30 "河源市": "441600", 31 "阳江市": "441700", 32 "清远市": "441800", 33 "东莞市": "441900", 34 "中山市": "442000", 35 "潮州市": "445100", 36 "揭阳市": "445200", 37 "云浮市": "445300" 38 }; 39 40 // 路径配置 41 require.config({ 42 paths: { 43 echarts: '${ctx}/static/echart' 44 } 45 }); 46 47 // 使用 48 require( 49 [ 50 'echarts', 51 'echarts/chart/map' // 使用地图就加载map模块 52 ], 53 function(ec) { 54 // 基于准备好的dom,初始化echarts图表 55 var myChart = ec.init(document.getElementById('main')); 56 57 var curIndx = 0; 58 var mapType = []; 59 var mapGeoData = require('echarts/util/mapData/params'); 60 console.log(mapGeoData) 61 for (var city in cityMap) { 62 mapType.push(city); 63 // 自定义扩展图表类型 64 mapGeoData.params[city] = { 65 getGeoJson: (function(c) { 66 var geoJsonName = cityMap[c]; 67 return function(callback) { 68 $.getJSON('${ctx}/static/echart/geoJson/china-main-city/' + geoJsonName + '.json', callback); 69 } 70 })(city) 71 } 72 } 73 74 var ecConfig = require('echarts/config'); 75 var zrEvent = require('zrender/tool/event'); 76 77 //绑定鼠标滚动事件 78 document.getElementById('main').onmousewheel = function(e) { 79 var event = e || window.event; 80 curIndx += zrEvent.getDelta(event) > 0 ? (-1) : 1; 81 if (curIndx < 0) { 82 curIndx = mapType.length - 1; 83 } 84 var mt = mapType[curIndx % mapType.length]; 85 option.series[0].mapType = mt; 86 option.title.subtext = mt + ' (点击地市查看详情)'; 87 myChart.setOption(option, true); 88 zrEvent.stop(event); 89 }; 90 91 //绑定鼠标选中事件 92 var num = 0; 93 myChart.on(ecConfig.EVENT.MAP_SELECTED, function(param) { 94 console.log(param); 95 var mt = param.target; 96 var len = mapType.length; 97 var flag = false; 98 for (var i = 0; i < len; i++) { 99 if (mt == mapType[i]) { 100 flag = true; 101 mt = mapType[i]; 102 } 103 } 104 105 //没有下级、做特殊处理 106 if (mt == '东莞市') { 107 num++; 108 console.log("do"); 109 } 110 //没有下级、做特殊处理 111 if (mt == '中山市') { 112 num++; 113 console.log("do"); 114 } 115 116 console.log(num); 117 if (!flag || num == 2) { 118 mt = '广东'; 119 num = 0; 120 } 121 option.series[0].mapType = mt; 122 123 option.title.subtext = mt + ' (点击地市查看详情)'; 124 myChart.setOption(option, true); 125 }); 126 127 option = { 128 title: { 129 text: '广东地市', 130 link: 'http://www.pactera.com/', 131 subtext: '点击查看详情' 132 }, 133 tooltip: { 134 trigger: 'item' 135 }, 136 dataRange: { 137 orient: 'horizontal', 138 x: 'right', 139 min: 0, 140 max: 1000, 141 color: ['orange', 'yellow'], 142 text: ['高', '低'], // 文本,默认为数值文本 143 calculable: true, 144 splitNumber: 0 145 }, 146 series: [{ 147 name: '广东省地市', 148 type: 'map', 149 mapType: '广东', 150 selectedMode: 'single', 151 itemStyle: { 152 normal: { borderWidth : 1, borderColor : '#999999', label: { show: true } }, 153 emphasis: { label: { show: true } } 154 }, 155 data: [ 156 {name: '清远市',value: Math.round(Math.random()*1000)}, 157 {name: '韶关市',value: Math.round(Math.random()*1000)}, 158 {name: '湛江市',value: Math.round(Math.random()*1000)}, 159 {name: '梅州市',value: Math.round(Math.random()*1000)}, 160 {name: '河源市',value: Math.round(Math.random()*1000)}, 161 {name: '肇庆市',value: Math.round(Math.random()*1000)}, 162 {name: '惠州市',value: Math.round(Math.random()*1000)}, 163 {name: '茂名市',value: Math.round(Math.random()*1000)}, 164 {name: '江门市',value: Math.round(Math.random()*1000)}, 165 {name: '阳江市',value: Math.round(Math.random()*1000)}, 166 {name: '云浮市',value: Math.round(Math.random()*1000)}, 167 {name: '广州市',value: Math.round(Math.random()*1000)}, 168 {name: '汕尾市',value: Math.round(Math.random()*1000)}, 169 {name: '揭阳市',value: Math.round(Math.random()*1000)}, 170 {name: '珠海市',value: Math.round(Math.random()*1000)}, 171 {name: '佛山市',value: Math.round(Math.random()*1000)}, 172 {name: '潮州市',value: Math.round(Math.random()*1000)}, 173 {name: '汕头市',value: Math.round(Math.random()*1000)}, 174 {name: '深圳市',value: Math.round(Math.random()*1000)}, 175 {name: '东莞市',value: Math.round(Math.random()*1000)}, 176 {name: '中山市',value: Math.round(Math.random()*1000)}, 177 178 //清远 179 {name: "佛冈县",value: Math.round(Math.random()*1000)}, 180 {name: "连南瑶族自治县",value: Math.round(Math.random()*1000)}, 181 {name: "连山壮族瑶族自治县",value: Math.round(Math.random()*1000)}, 182 {name: "连州市",value: Math.round(Math.random()*1000)}, 183 {name: "清城区",value: Math.round(Math.random()*1000)}, 184 {name: "清新县",value: Math.round(Math.random()*1000)}, 185 {name: "阳山县",value: Math.round(Math.random()*1000)}, 186 {name: "英德市",value: Math.round(Math.random()*1000)}, 187 //韶关 188 {name: "乐昌市",value: Math.round(Math.random()*1000)}, 189 {name: "南雄市",value: Math.round(Math.random()*1000)}, 190 {name: "曲江区",value: Math.round(Math.random()*1000)}, 191 {name: "仁化县",value: Math.round(Math.random()*1000)}, 192 {name: "乳源瑶族自治县",value: Math.round(Math.random()*1000)}, 193 {name: "始兴县",value: Math.round(Math.random()*1000)}, 194 {name: "翁源县",value: Math.round(Math.random()*1000)}, 195 {name: "武江区",value: Math.round(Math.random()*1000)}, 196 {name: "新丰县",value: Math.round(Math.random()*1000)}, 197 {name: "浈江区",value: Math.round(Math.random()*1000)}, 198 //湛江 199 {name: "赤坎区",value: Math.round(Math.random()*1000)}, 200 {name: "雷州市",value: Math.round(Math.random()*1000)}, 201 {name: "廉江市",value: Math.round(Math.random()*1000)}, 202 {name: "麻章区",value: Math.round(Math.random()*1000)}, 203 {name: "坡头区",value: Math.round(Math.random()*1000)}, 204 {name: "遂溪县",value: Math.round(Math.random()*1000)}, 205 {name: "吴川市",value: Math.round(Math.random()*1000)}, 206 {name: "霞山区",value: Math.round(Math.random()*1000)}, 207 {name: "徐闻县",value: Math.round(Math.random()*1000)}, 208 //河源 209 {name: "紫金县",value: Math.round(Math.random()*1000)}, 210 {name: "东源县",value: Math.round(Math.random()*1000)}, 211 {name: "和平县",value: Math.round(Math.random()*1000)}, 212 {name: "连平县",value: Math.round(Math.random()*1000)}, 213 {name: "龙川县",value: Math.round(Math.random()*1000)}, 214 {name: "源城区",value: Math.round(Math.random()*1000)}, 215 //肇庆 216 {name: "德庆县",value: Math.round(Math.random()*1000)}, 217 {name: "鼎湖区",value: Math.round(Math.random()*1000)}, 218 {name: "端州区",value: Math.round(Math.random()*1000)}, 219 {name: "封开县",value: Math.round(Math.random()*1000)}, 220 {name: "高要市",value: Math.round(Math.random()*1000)}, 221 {name: "广宁县",value: Math.round(Math.random()*1000)}, 222 {name: "怀集县",value: Math.round(Math.random()*1000)}, 223 {name: "四会市",value: Math.round(Math.random()*1000)}, 224 //惠州 225 {name: "博罗县",value: Math.round(Math.random()*1000)}, 226 {name: "博罗县",value: Math.round(Math.random()*1000)}, 227 {name: "惠城区",value: Math.round(Math.random()*1000)}, 228 {name: "惠东县",value: Math.round(Math.random()*1000)}, 229 {name: "惠阳区",value: Math.round(Math.random()*1000)}, 230 {name: "龙门县",value: Math.round(Math.random()*1000)}, 231 //茂名市 232 {name: "电白县",value: Math.round(Math.random()*1000)}, 233 {name: "高州市",value: Math.round(Math.random()*1000)}, 234 {name: "化州市",value: Math.round(Math.random()*1000)}, 235 {name: "茂港区",value: Math.round(Math.random()*1000)}, 236 {name: "茂南区",value: Math.round(Math.random()*1000)}, 237 {name: "信宜市",value: Math.round(Math.random()*1000)}, 238 //江门 239 {name: "江海区",value: Math.round(Math.random()*1000)}, 240 {name: "蓬江区",value: Math.round(Math.random()*1000)}, 241 {name: "台山市",value: Math.round(Math.random()*1000)}, 242 {name: "开平市",value: Math.round(Math.random()*1000)}, 243 {name: "恩平市",value: Math.round(Math.random()*1000)}, 244 {name: "鹤山市",value: Math.round(Math.random()*1000)}, 245 {name: "新会区",value: Math.round(Math.random()*1000)}, 246 //阳江市 247 {name: "阳春市",value: Math.round(Math.random()*1000)}, 248 {name: "阳东县",value: Math.round(Math.random()*1000)}, 249 {name: "江城区",value: Math.round(Math.random()*1000)}, 250 {name: "阳西县",value: Math.round(Math.random()*1000)}, 251 //云浮市 252 {name: "罗定市",value: Math.round(Math.random()*1000)}, 253 {name: "新兴县",value: Math.round(Math.random()*1000)}, 254 {name: "郁南县",value: Math.round(Math.random()*1000)}, 255 {name: "云安县",value: Math.round(Math.random()*1000)}, 256 {name: "云城区",value: Math.round(Math.random()*1000)}, 257 //广州 258 {name: "海珠区",value: Math.round(Math.random()*1000)}, 259 {name: "番禺区",value: Math.round(Math.random()*1000)}, 260 {name: "白云区",value: Math.round(Math.random()*1000)}, 261 {name: "从化市",value: Math.round(Math.random()*1000)}, 262 {name: "花都区",value: Math.round(Math.random()*1000)}, 263 {name: "黄埔区",value: Math.round(Math.random()*1000)}, 264 {name: "荔湾区",value: Math.round(Math.random()*1000)}, 265 {name: "萝岗区",value: Math.round(Math.random()*1000)}, 266 {name: "南沙区",value: Math.round(Math.random()*1000)}, 267 {name: "天河区",value: Math.round(Math.random()*1000)}, 268 {name: "越秀区",value: Math.round(Math.random()*1000)}, 269 {name: "增城市",value: Math.round(Math.random()*1000)}, 270 //汕尾市 271 {name: "海丰县",value: Math.round(Math.random()*1000)}, 272 {name: "陆丰市",value: Math.round(Math.random()*1000)}, 273 {name: "陆河县",value: Math.round(Math.random()*1000)}, 274 {name: "城区",value: Math.round(Math.random()*1000)}, 275 //揭阳市 276 {name: "榕城区",value: Math.round(Math.random()*1000)}, 277 {name: "惠来县",value: Math.round(Math.random()*1000)}, 278 {name: "揭东县",value: Math.round(Math.random()*1000)}, 279 {name: "揭西县",value: Math.round(Math.random()*1000)}, 280 {name: "普宁市",value: Math.round(Math.random()*1000)}, 281 //珠海 282 {name: "斗门区", value: Math.round(Math.random()*1000)}, 283 {name: "金湾区", value: Math.round(Math.random()*1000)}, 284 {name: "香洲区", value: Math.round(Math.random()*1000)}, 285 //佛山市 286 {name: "高明区", value: Math.round(Math.random()*1000)}, 287 {name: "南海区", value: Math.round(Math.random()*1000)}, 288 {name: "三水区", value: Math.round(Math.random()*1000)}, 289 {name: "顺德区", value: Math.round(Math.random()*1000)}, 290 {name: "禅城区", value: Math.round(Math.random()*1000)}, 291 //潮州市 292 {name: "潮安县",value: Math.round(Math.random()*1000)}, 293 {name: "饶平县",value: Math.round(Math.random()*1000)}, 294 {name: "湘桥区",value: Math.round(Math.random()*1000)}, 295 //汕头市 296 {name: "南澳县",value: Math.round(Math.random()*1000)}, 297 {name: "濠江区",value: Math.round(Math.random()*1000)}, 298 {name: "金平区",value: Math.round(Math.random()*1000)}, 299 {name: "龙湖区",value: Math.round(Math.random()*1000)}, 300 {name: "澄海区",value: Math.round(Math.random()*1000)}, 301 {name: "潮阳区",value: Math.round(Math.random()*1000)}, 302 {name: "潮南区",value: Math.round(Math.random()*1000)}, 303 //深圳市 304 {name: "南山区",value: Math.round(Math.random()*1000)}, 305 {name: "盐田区",value: Math.round(Math.random()*1000)}, 306 {name: "宝安区",value: Math.round(Math.random()*1000)}, 307 {name: "福田区",value: Math.round(Math.random()*1000)}, 308 {name: "龙岗区",value: Math.round(Math.random()*1000)}, 309 {name: "罗湖区",value: Math.round(Math.random()*1000)} 310 //东莞市 311 //中山市 312 ] 313 }] 314 }; 315 // 为echarts对象加载数据 316 myChart.setOption(option); 317 } 318 ); 319 </script> 320 </body>
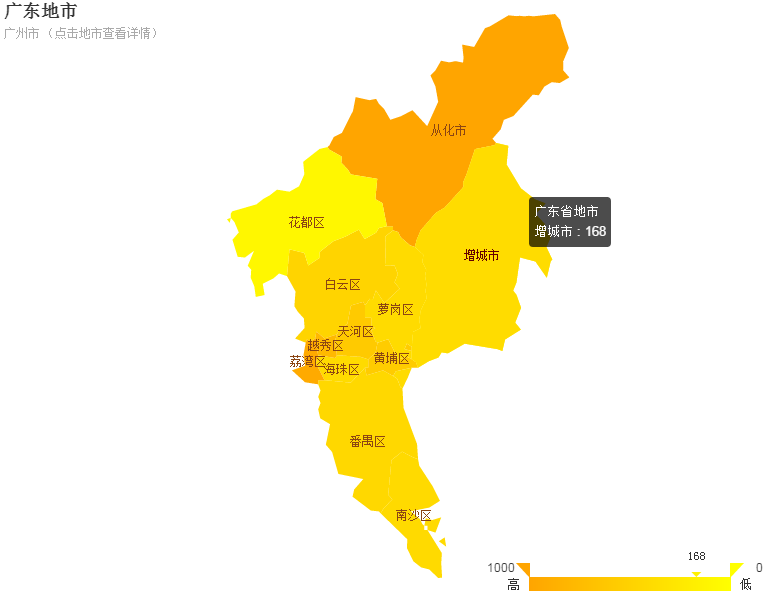
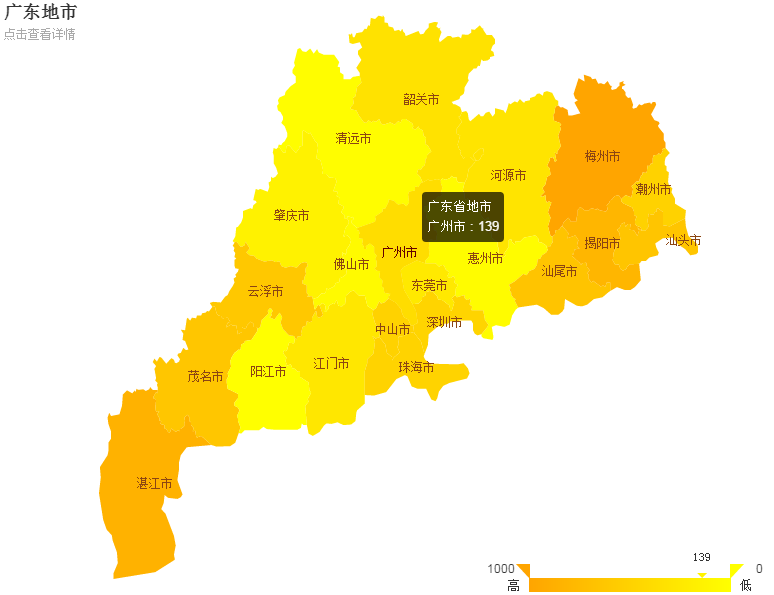
相关效果图如下:
广东地图:

广州市地图