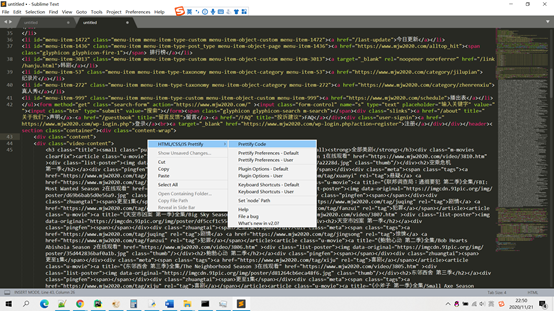
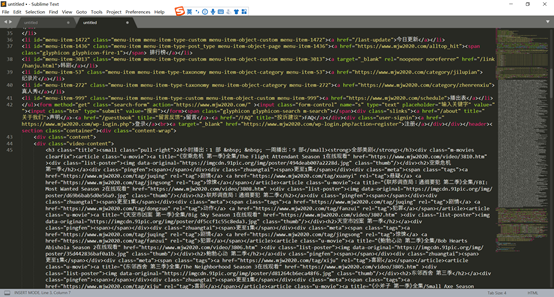
问题1:如下图,在做python爬虫时,发现HTML源码竟然中间有一大段是没有格式化的,但是想要爬取的目标又恰好是这一段没有格式的源码,故想找一个插件将此源码格式化,便于分析结构。

1、找到目标插件HTML-CSS-JS Prettify,然后准备用sublime 的Package Control直接安装插件,于是遇到问题2:sublime 下没有Package Control!也就无法进行下一步的插件安装了。
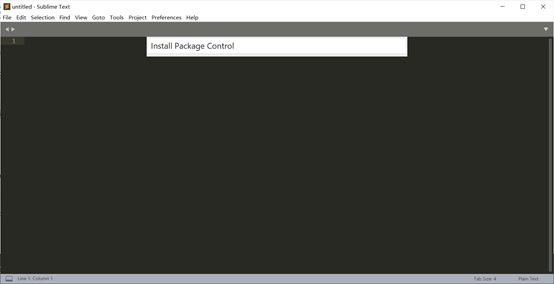
现象如下:1)使用Package Control快捷键按下之后除了有个白色的搜索框就没反应了
2)首选项下也没有Package Setting 和Package Control子选项
3)但是sublime的Installed Package目录下是有Package Control的包的!!
2)

3)

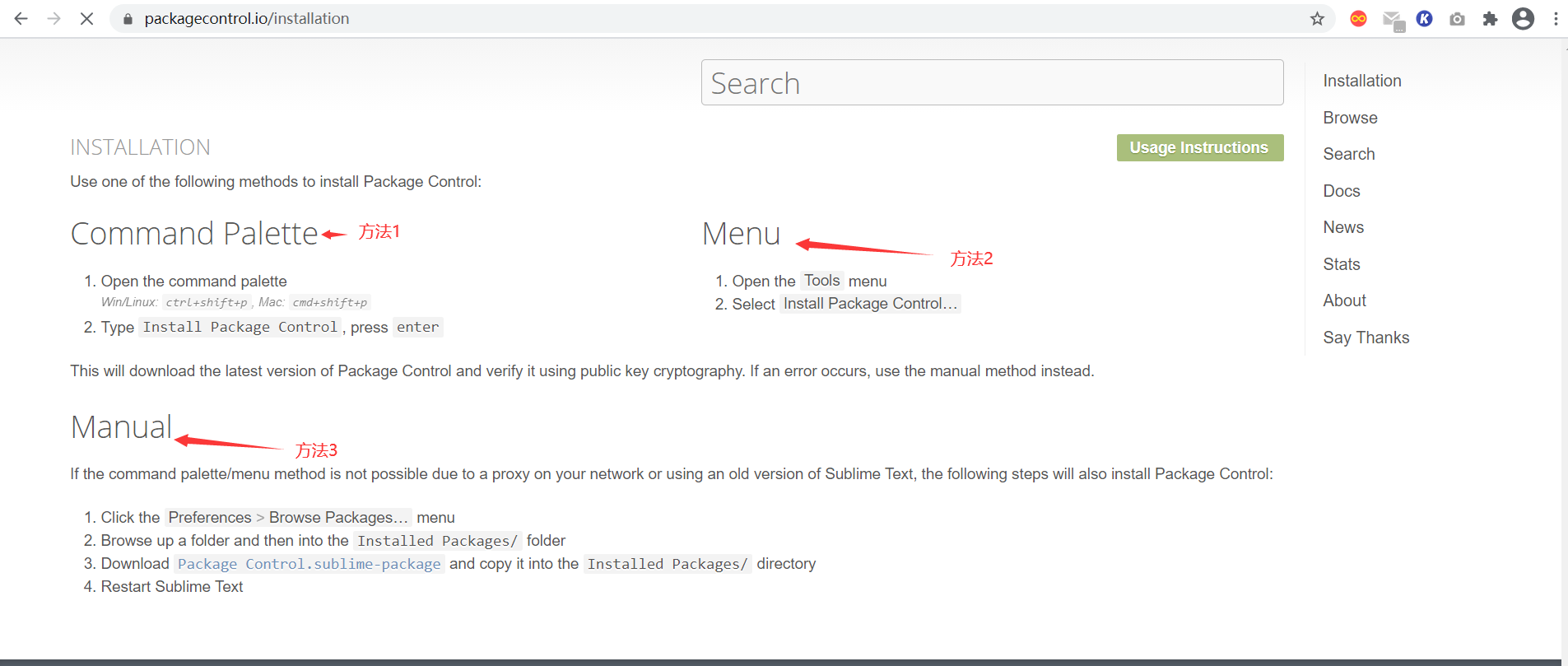
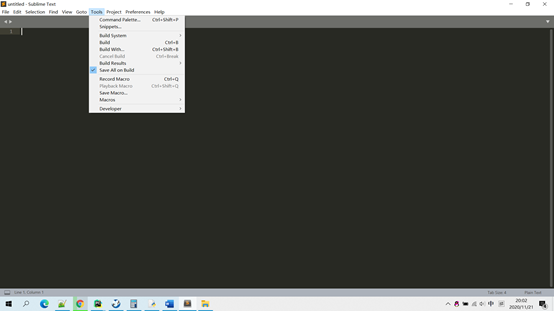
2、为了解决package Control的问题,百度之后进行了插件网站的如下三种方法尝试,结果方法1点击enter之后根本没有反应,方法二的tools菜单下也没有Install Package Control…选项,方法三中下载替换后还是没有解决



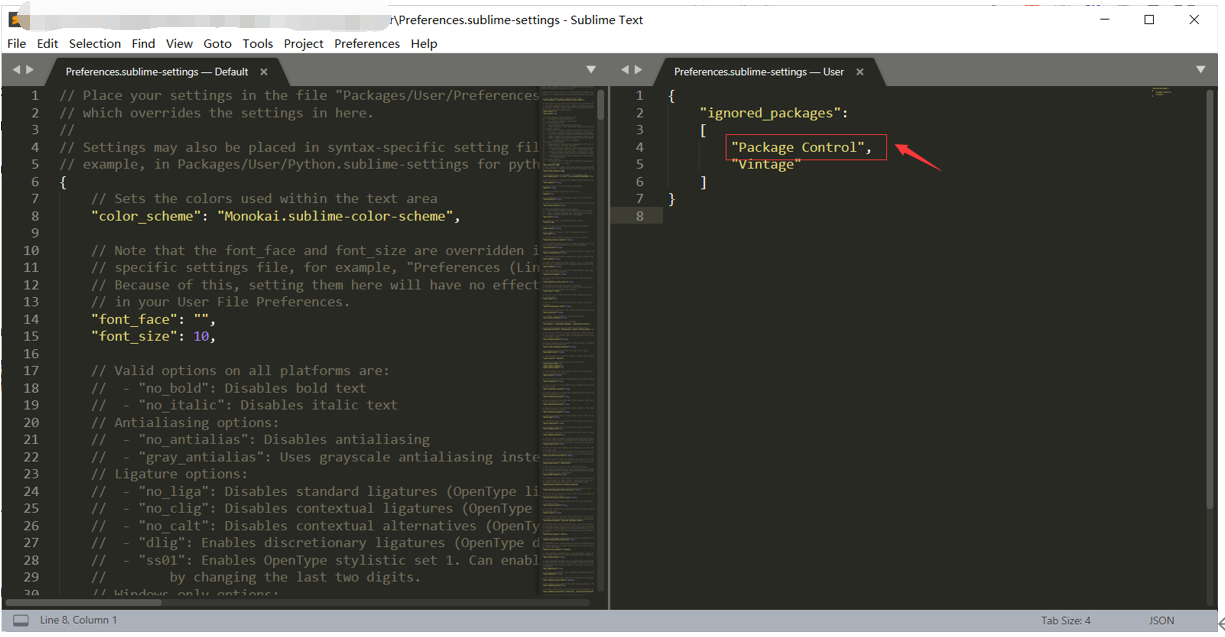
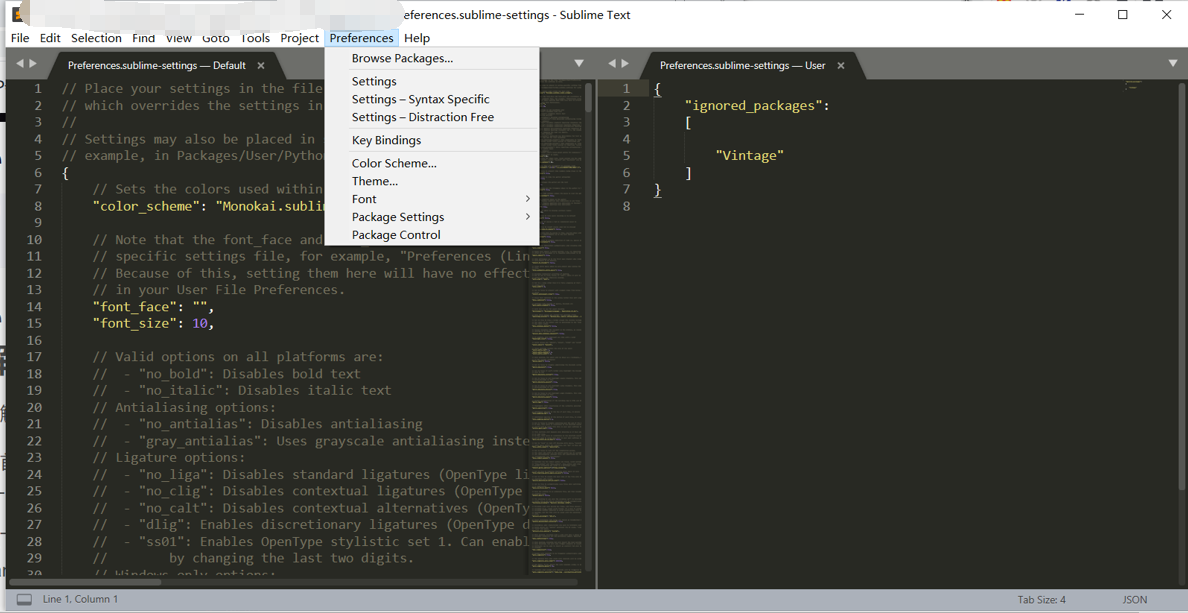
3、然后又百度了其他方法,还是没有解决,最后就想着sublime的Installed Package目录下既然是有包的,会不会是因为设置问题呢?然后就打开了preferences->Settings文件,发现果然如此,虽然包安装了,但是不知道什么原因在设置文件中它被ignore了!!!

关闭sublime,再次用管理员权限运行后,打开Settings文件,将文件中“Package Control”字符串删除并保存,然后就看到Package Control选项了!!!之后启动也能看到该选项(为啥要重启,因为亲试非管理员运行后修改设置保存后,下次打开修改并没有真正生效,所以一定要管理员)

至此问题2解决了。
4、接着进行安装插件的问题,在安装HTML-CSS-JS Prettify插件前,还要安装Node.js,因为安装非常顺利(就是选择对应的版本下载,安装时不断点击下一步就好了,还有问题就自行百度),就顺利进行下一步插件的安装了。
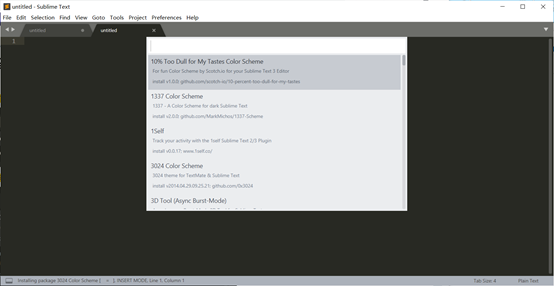
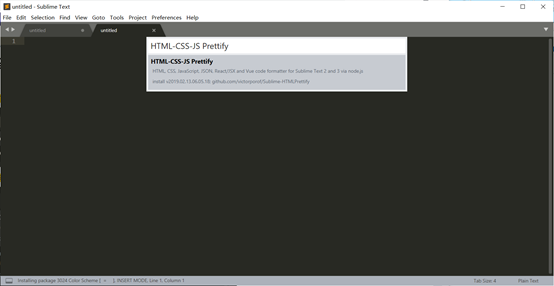
5、在sublime中使用快捷键ctrl+shift+p调起命令面板,然后输入install 调出 Install Package 选项并回车,输入HTML-CSS-JS Prettify后回车即可安装。页面左下角是安装进度


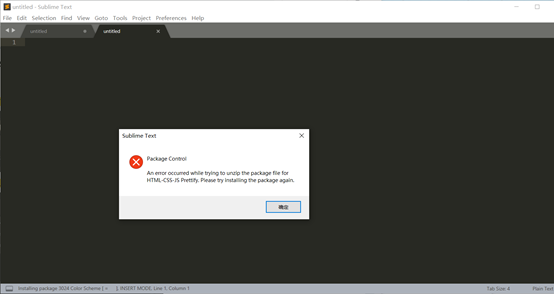
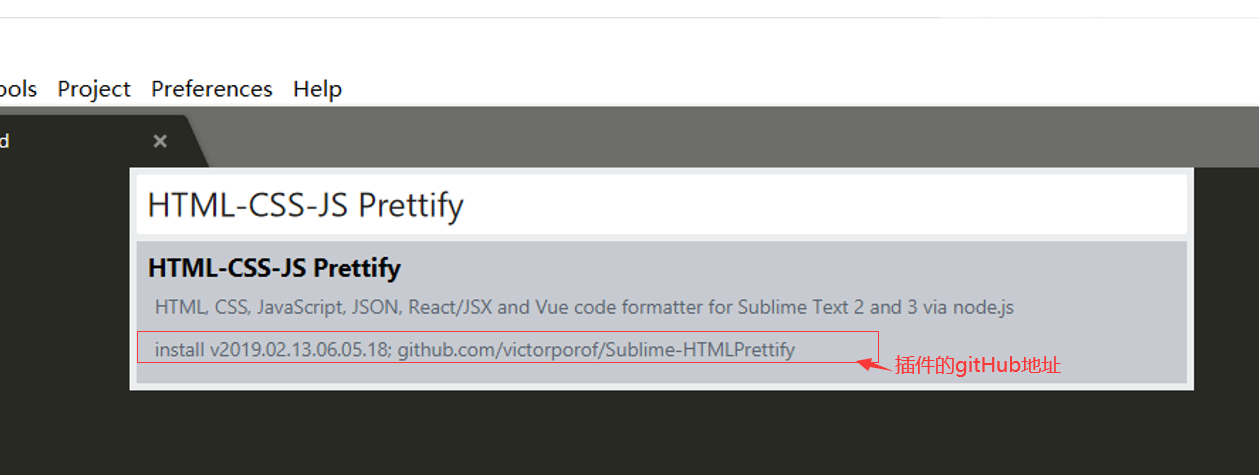
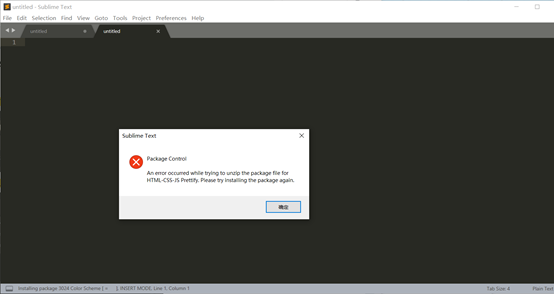
6、如果你在安装插件的时候遇到如下图所示目录错误,则可能是网络问题,等网络好一点后进行重试即可,当然你也可以从手动打开git开源库中的地址,手动进行下载,并将下载后的package进行解包,放到Packages目录下。

注:插件的github地址就在你用package control搜索出来的插件简介下面,如下图

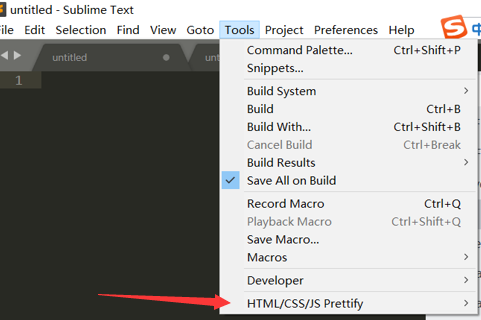
7、再次重试安装后,待页面左下角安装过程显示完成,点击sublime的preferences—>Browse Package选项时,查看包目录下有对应插件名的文件夹,tools下面也有该插件,就表示插件安装成功啦!


8、现在离真正可以使用该插件来格式化我们的文档就差一步啦,那就是插件的设置!!
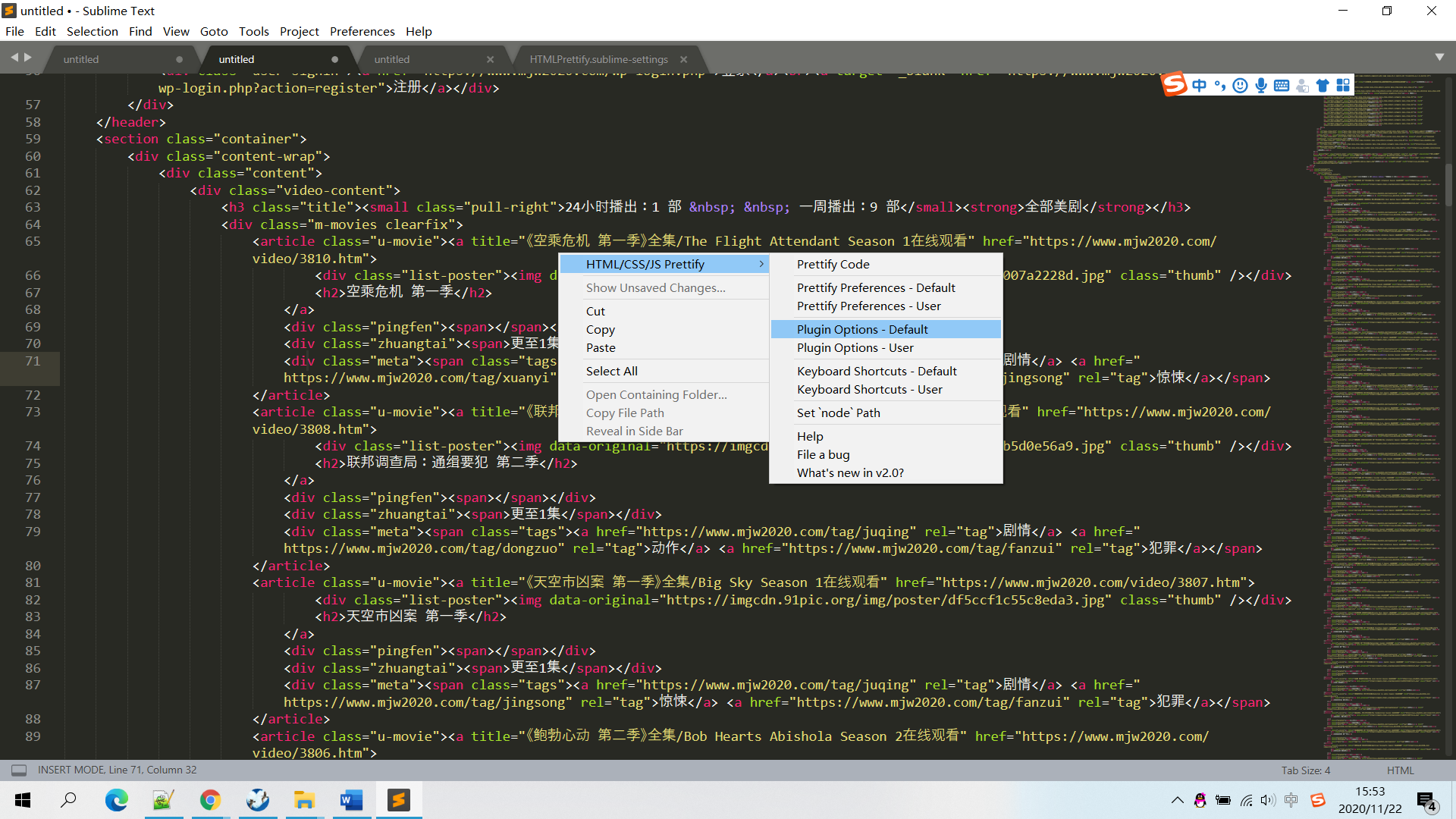
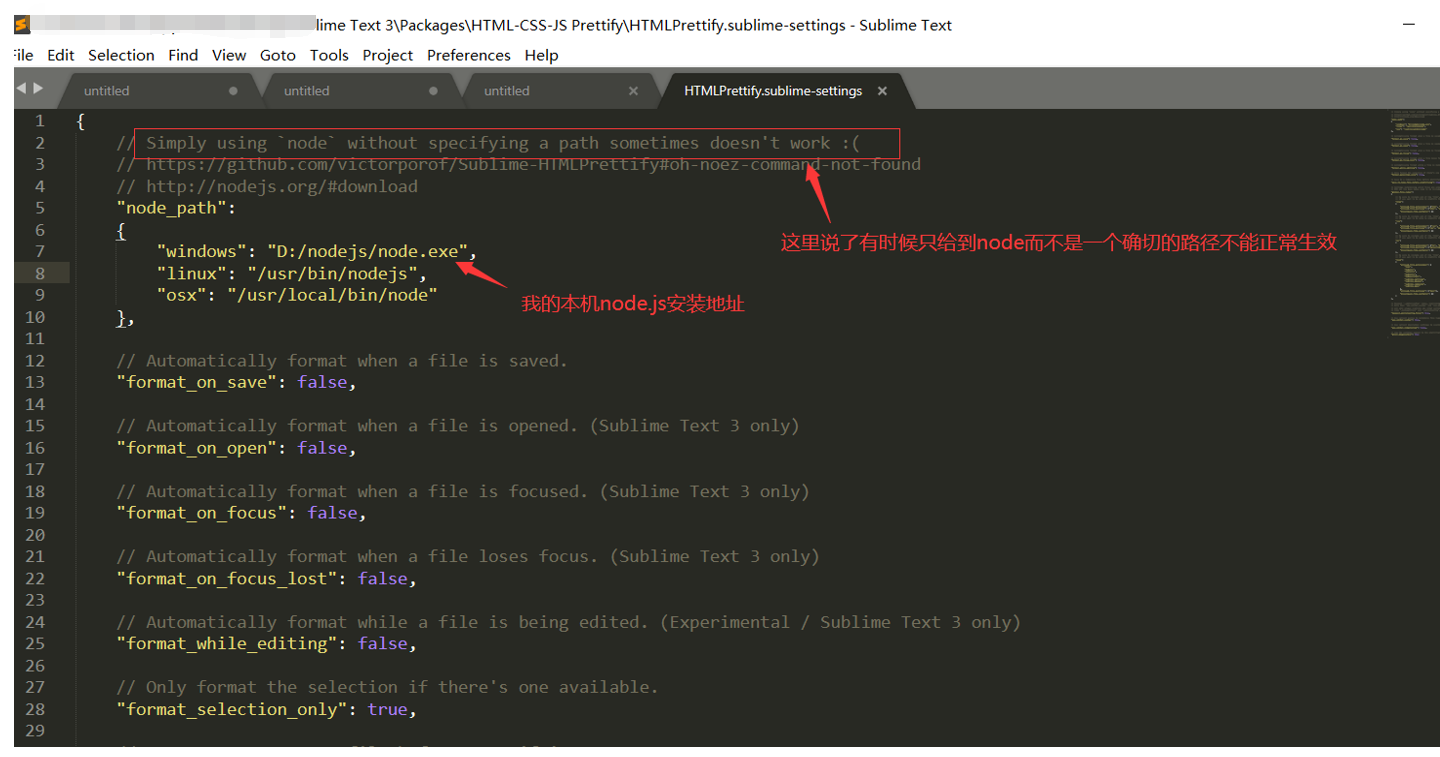
设置方法:在任何一份HTML文件中右键,然后如下图所示,单击HTML/CSS/JS Prettify->Plugin Options -Default,然后在打开的文件中写入你的本机node.js的安装路径即可,这样插件就能正常找到它了。


注:我的本机不加上exe的具体路径会有如下报错,看了设置文件中的注释之后,加上了node.exe的绝对路径解决的

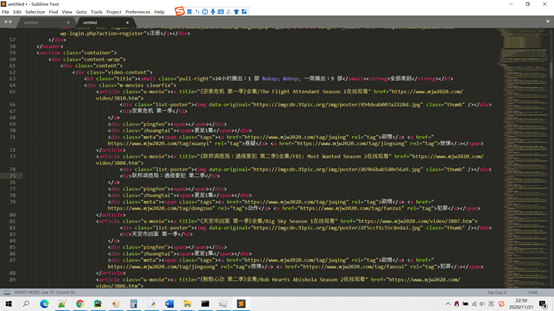
9、最后!终于可以使用插件格式化文件了,在HTML文档中右键选择HTML-CSS-JS Prettify->Prettify Code后,所有的代码都格式化了,HTML的结构清晰明了!!!