转行学开发,代码100天——2018-04-09
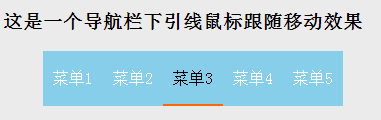
前面的学习笔记中记录过,利用:before和:after实现导航栏鼠标移动跟随效果,今天通过JavaScript代码实现同样的效果,以作对比。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>JavaScript实现导航栏底部引线跟随移动</title> <!--适应移动端--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--css样式--> <style> body{background-color: #EBEBEB} ul{ list-style:none; position:relative; overflow:hidden; } ul li{ float:left; padding:5px 10px; background:skyblue; color:#fff; line-height:45px; text-align:center; transition:all .2s linear; cursor:pointer; } ul span{ width:100%; height:2px; bottom:0; background:#f60; position:absolute; display:black; } li:hover{ color:#000; } </style> <!--引用jquery库--> <script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script> </head> <body> <h3>这是一个导航栏下引线鼠标跟随移动效果</h3> <div id="aaa"> <ul> <li>菜单1</li> <li>菜单2</li> <li>菜单3</li> <li>菜单4</li> <li>菜单5</li> <span class="line"></span> </ul> </div> <script type="text/javascript"> $(document).ready(function(){ $("ul span").css({ 'left':$("ul li").eq(0).position().left, 'wodth':$("ul li").eq(0).outerWidth() }); $("ul li").hover(function(){ $("ul span").stop().animate({ left:$(this).position().left, $(this).outerWidth() }); },function(){ $("ul span").stop().animate({ left:$("ul li").eq(0).position().left, $("ul li").eq(0).outerWidth() }) }); }); </script> </body> </html>


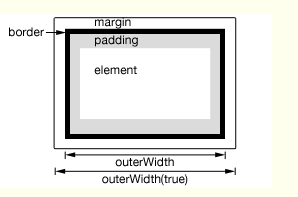
注:在本例中利用了outerWidth()方法获取元素的外部宽度。注意其与width,innerWidth()的区别。