1.盒子模型-宽度和高度
盒模型是CSS布局的基石,它规定了网页元素如何显示以及元素间相互关系。
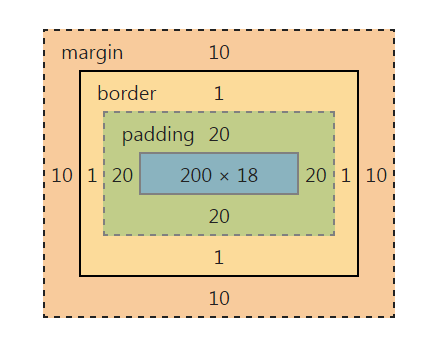
一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界
CSS:
div{
200px;
padding:20px;
border:1px solid red;
margin:10px;
}
HTML:
<body>
<div>文本内容</div>
</body>
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。

2. 盒子模型-填充、内边距(padding)
2.1 元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。
div{padding:20px 10px 15px 30px;}
2.2 可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
2.3 如果上、右、下、左的填充都为10px;可以这么写:
div{padding:10px;}
2.4 如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
3. 盒子模型-边界、外边距(margin)
3.1 元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}
3.2 也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
3.3 如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}
3.4 如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}