【阿里云产品公测】阿里云ACE部署通用完整教程及评测
作者:阿里云用户bailimei

ACE应该是目前在公测的服务中应用最广泛的一项服务。在公测云引擎ACE前曾使用过新浪SAE,而ACE给我的最初印象是比SAE要简单易用的多,除了上传文件需用SVN外,其它就像在用ECS+RDS,体验上没多大差别,因我现在就用着这两项产品,所以感觉比较直观。原先已有同学写了一些优秀的ACE教程,对分享自己的体验我们都应该点赞。下面以测试部署wordpress为例,重点对ACE使用过程中遇到的难点问题展开说明,并详细评测整个ACE的部署过程,希望对初次试用ACE的同学有帮助。
一、申请公测开通ACE:
这个就不多说了,只需提交申请,审核通过后即可开通,开通后默认是1GB共享数据库空间和512MB缓存空间,请注意数据库为共享型RDS,无增加数据库名权限,只有一个数据库名,但能创建多个数据库账号。如果你有多个应用均需MYSQL,那就只好都装到这一个数据库中了,可以用不同的表前缀区分,这样也是可行的,只是管理起来较麻烦。
(ACE答复:由于现在是免费公测期,资源有限,还未给出类似独享的RDS。您可以在ace里使用自己购置的 RDS 服务哦,现在有活动,0元体验半年:http://free.aliyun.com/)
二、开通MYSQL数据库备用:
开通很简单,去ACE控制台“扩展服务”中的数据库项开通即可,见图1-2。

图1 
图2
数据库表管理面板与普通RDS版基本一致,没看出来有什么区别,只是RDS控制台功能只有基本的账户信息及账号管理,其它如增加数据库名、备份、性能优化、资源使用等等均没有。
三、创建应用:
1、直接点击“创建应用环境”即可开始创建步骤,见图3。

图3
2、设置应用名、二级域名及开发语言等,填写完毕后点击确定按钮即可开始创建,见图4-5。

图4

图5
3、创建成功后应用并未真正生效,还需要打开版本管理生成SVN并发布应用才能正式生效。(创建SVN的方法请见以下第四项第一条的介绍)
此处需要注意的是,应用版本发布后需等待2-3分钟左右才能打开应用URL,ACE需解析子域名并部署生效后才能访问你所创建的应用网址。若您打开应用URL看到如下图6所示页面就说明你已经创建成功。

图6
四、如何利用SVN管理应用:
很多新手对前面几步都基本没什么问题,关键就对SVN不怎么会用,也许压根就没用过,下面以安装wordpress为例重点介绍下如何用SVN来上传、修改和删除文件等。
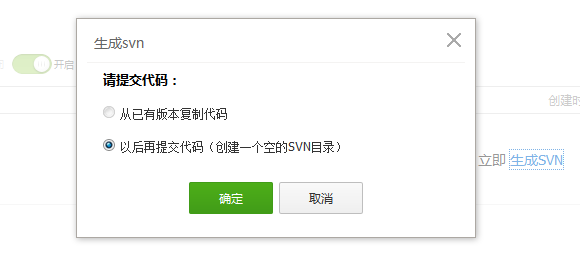
1、到所创建应用的“版本管理”页点击“生成SVN”,见图7-8。

图7

图8
建议在生成SVN前开启代码自动部署按钮(见图9),这样当你修改本地程序文件并通过SVN更新ACE端文件后就不需要再次发布应用了,ACE这个功能还是相当人性化且用处大大的。

图9
2、发布SVN,见图10-11。

图10

图11
3、下载并安装SVN客户端。
在此页下载并安装最新版SVN客户端:http://tortoisesvn.net/downloads.zh.html
4、安装完成后在本地创建一个SVN专用的文件夹,然后选中该文件夹并点右键选中checkout进行SVN初次校验,见图12。

图12
在URL项中输入你先前创建的SVN地址,下面一项为本地目录地址,其它选项默认即可,然后点OK即可进行校验,见图13。 
图13
页面说的是输入阿里云账户密码即可连接SVN,但此处需要特别注意的是,直接用云账户密码无法登陆SVN,需修改密码。可奇怪的是在SVN页面修改密码后,阿里云账户密码并未变更,也许是我的理解有误,页面上说的只是用云账户,而需要给SVN重新设置个密码,总之你需要修改密码。
5、连通SVN后本地目录将自动同步ACE端文件,见图14。 
图14
这里的webroot文件夹就是你上传程序文件的目录了,相当于我们所常见的www目录,app.yaml这个文件是控制ace规则的文件,通常用来配置伪静态规则、目录访问限制等,但经实测,wordpress程序的伪静态规则并不需要自己在此文件中设置,只需直接后台设置URL样式即可,所以对初级用户来说你可以暂时忽略此文件的配置,此文件配置类似于.htaccess和Apache config的结合体。
6、添加上传文件,见15-16。

图15

图16
直接复制或解压缩wordpress文件到本地目录,选中所有要上传的文件。上传文件需要注意的是,在提交到SVN地址之前,需要先进行“Add”操作,告知SVN客户端增加了文件或目录,见图17。 
图17
“add”添加所有文件后您还需点右键用“commit”命令将所有文件同步到SVN地址中去。若需修改本地文件,修改后选中文件点commit就可以同步更新到SVN端对应文件。
注意:若本地文件与SVN上的文件对比没变化是不能commit的,commit只是用来更新同步有变化的文件。另外还需注意的是,当commit同步修改文件后系统需要一小会儿自动重新发布应用,你如果太心急,直接去刷新页面会打不开,这时莫急!但如果你没有开启自动发布功能,你就得在每次修改并commit文件后手动重新发布应用了,所以一定要开启“提交代码自动部署”功能。
7、删除文件和目录,见图18。

图18
选中要删除的文件,选择SVN的“delete”操作,然后还需要点右键中的“commit”命令来执行同步删除ACE端当前要删除的文件。不要在本地直接删除,直接删除文件会造成无法同步删除SVN上的这个文件,切记!
8、安装程序,见图19。 
图19
在本地创建一个wp-config.php文件并修改为ACE数据库连接信息后add或commit同步到SVN即可,现在我们可以开始按正常程序安装wordpress了,直接打开应用URL开始安装并设置WP账号,无需再输入SQL信息。若你想创建多个应用,那就需要将config文件中的表前缀“wp”修改成与其它应用不一样,否则就直接覆盖原表了,切记!(注意:记得将wp-config.php文件中的localhost替换为你的RDS数据库地址)
五、其它扩展服务使用。
1、存储服务:这其实就是个OSS空间,只是功能上限制了一些管理功能,类似于共享版RDS一样,但对于ACE应用来说足够用,创建非常简单。存储服务可以作为独立的附件存储空间使用,详情请参考OSS使用帮助。补充:在往ACE里添加新的WP主题做进一步测试时发现需要开通一个ACE里的存储服务才行,否则用SVN来add主题后后台将打不开,直接给501错误页面,不能执行应用,这点跟SAE不一样。当然你也可以通过修改app.yaml里关于oss的设置来解决此问题。
2、Fetchurl服务:分布式网页抓取服务,用来同步抓取http页面,对绝大多数普通用户来说都用不上,初级用户可忽略。
3、定时cron任务:与wordpress内建定时文章发布功能类似,如果你用的是wordpress,此功能也基本用不上了。
4、网页代理:不常用的功能。
5、缓存服务:若你的应用需要大量数据查询检索的,我建议你还是开通此服务作为数据缓存池来用,可以大幅提升响应速度,ACE中的这个扩展实际就是OCS,见图20。 
图20
总结
本次公测对阿里云ACE的易用性印象深刻,很好的结合了阿里云的很多优势核心服务,对应用的响应速度也非常快。从我的ECS运行接近两年的经验来看,稳定性我想应该是完全不需要考虑的问题,目前我的ECS综合在线率几乎是99.99%以上了。我对ACE最大的不满就在于只有单个共享型MYSQL,如果在目前共享数据库空间基础上能像存储和缓存空间一样创建多个MYSQL名就好了,可以限制创建个数上限,哪怕是能再多创建一个也可以啊。希望今后可以稍微放宽限制!
附ACE应用演示URL:http://zhide.aliapp.com
原文地址:http://bbs.aliyun.com/read/178849.html
微博互动:http://weibo.com/1644971875/Bre4HpfrE?mod=weibotime
参加活动:http://promotion.aliyun.com/act/aliyun/freebeta/
