转载于王福朋博客--------http://www.cnblogs.com/wangfupeng1988/p/4277959.html
1. “层叠”的概念
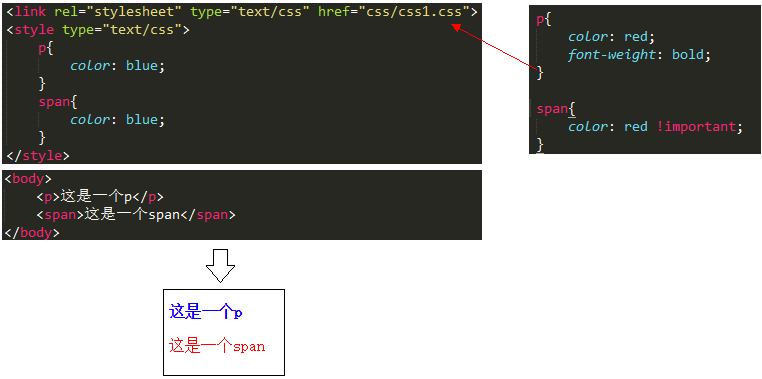
CSS——层叠样式表,其中的“层叠”是什么意思呢?层叠就是浏览器对多个样式来源进行叠加,最终确定结果的过程。举一个简单的例子:

上图中有两个样式来源,第一个是引用的css1.css,第二个是自己在style中编写的样式。“层叠”是个叠加的过程,可通过下图表示:

上面用一个简单的例子来说明了层叠的过程,形象的体验一下。
层叠是CSS的核心机制,理解了它才能以最经济的方式写出最容易改动的CSS,让文档外观在达到设计要求的同时,也给用户留下一些空间,让他们根据需要更改文档的显示效果,例如调整字号。——摘自《CSS设计指南》
2.样式来源
上文中提到,css之所以有“层叠”的概念,是因为有多个样式来源。其实css的样式来源有5个,开发人员只能接触到后面3个。

第一,浏览器默认样式表
当你不为html设置任何样式时,显示在浏览器上,b标签会显示粗体、p有纵向margin、h1字号比p大一倍……这是为什么呢?
因为浏览器自带一个默认的样式,如果html中没有为标签设置样式,则浏览器会按照自己的样式来显示。但是浏览器默认样式的级别是最低的,一旦有其他地方设置了标签样式,浏览器默认样式就会被冲掉。
注意,不同浏览器的默认样式有些地方是不一样的。例如,我们在写css时,都会首先设置 * {margin:0; padding:0;},这是为何?就是因为有浏览器兼容性问题。干脆,全部弄成0,这样各个浏览器就都统一了。
此处先把默认样式的代码贴出来 ,我们下一节专门解说默认样式,有很多值得玩味的地方。
 浏览器默认样式
浏览器默认样式第二,用户样式表
在一些新闻网站中,经常看到可以设置字体大小的快捷菜单,例如下图就是搜狐新闻中的设置。

这些是给一些有视觉障碍的人看的,反正我是没用过,我也有视觉障碍,不过我是通过近视镜来解决的。
其实浏览器也有这样的设置,例如chrome浏览器中,我们就可以设置字号和字体。

用户在这里设置了字体和字号之后,它们会覆盖掉浏览器默认的样式。
第三,<link>引用的css文件 优先级较低
引用css文件,大家应该都比较熟悉了。
第四,<style>中编写的样式代码 优先级次之
<style>中编写样式也都比较熟悉。
第五,<a style=’ ’>中编写的样式代码 优先级最高
标签style属性中编写样式,也都用过吧。
后面这三种是咱们程序开发中比较常用的,这里就不多说了,不了解的朋友需要去补一补基础知识了。
3.层叠的规则
由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显示出正确的界面效果——浏览器会通过叠加和覆盖这两种方式来生成最终的样式值。
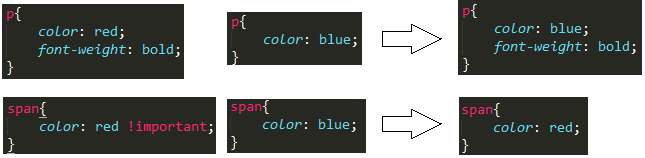
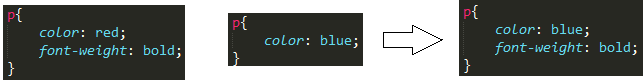
下面是举例说明:

如上图,不同来源的两个样式,第一个样式设置了font-weight,第二个没有,浏览器会把它叠加在一起,即浏览器会把各个零散的整合成一个整体。第一个样式color:red,第二个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
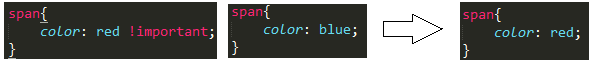
覆盖的默认规则是后者覆盖前者,但是又一个特殊情况——!important。

如上图。虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。这就像得到一个尚方宝剑,有最高执行权,其他人统统让路,否则佛挡杀佛。
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
选择器的优先权
解释:
1. 内联样式表的权值最高 1000;
2. ID 选择器的权值为 100
3. Class 类选择器的权值为 10
4. HTML 标签选择器的权值为 1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS样式优先级</title> <style type="text/css"> #colors p { /* 权值 = 100+1=101 */ color: #F00; /* 红色 */ } #colors .p-color { /* 权值 = 100+10=110 */ color: #00F; /* 蓝色 */ } #colors .p-color em { /* 权值 = 100+10+1=111 */ color: #00F; /* 蓝色 */ } #colors .p-color span em { /* 权值 = 100+10+1+1=112 */ color: #FF0; /*黄色*/ } </style> <link rel="stylesheet" type="text/css" href="../css/cssStylePrioty.css"> </head> <body> <div id="colors"> <p class="p-color">猜猜我是什么颜色 <span><em>那你再猜猜我是什么颜色</em></span> </p> <p>对于某一元素来说,如果外联样式文件和内部样式定义的权值相同,如果把外部样式文件放在内部样式后面,那么外部的样式会覆盖内部的样式。针对1,cssStylePrioty.css中定义了#colors .p-color {color: #FF0;},字体变成黄色,覆盖了内部样式</p> <p>如果外部样式文件中,某一元素的权值小于内部样式,即使外部文件放在内部样式后面,也不会覆盖内部样式。</p> </div> </body> </html>
结果:
猜猜我是什么颜色 那你再猜猜我是什么颜色
对于某一元素来说,如果外联样式文件和内部样式定义的权值相同,如果把外部样式文件放在内部样式后面,那么外部的样式会覆盖内部的样式。针对1,cssStylePrioty.css中定义了#colors .p-color {color: #FF0;},字体变成黄色,覆盖了内部样式
如果外部样式文件中,某一元素的权值小于内部样式,即使外部文件放在内部样式后面,也不会覆盖内部样式。
