需求:
很多个微信群,群中进行接龙,填写个人姓名及英文名称。原始数据格式如下:
#接龙
为了双师课堂的有效进行,现需要统计学生的英文名字,如下
1. 一2班+中文名+英文名
2. 一2班+孟诗达+King
3. 一2班+汤博源+Peter
4. 一2班+邓冠涵+Tracy
5. 一2班 胡思沁 Elsa
6. 一2班+陈烯琪+Crystal
7. 一2班+丁梓鸣+Apple
8. 一2班郭兆艺+George
9. 一2班 冯语铄 Steven
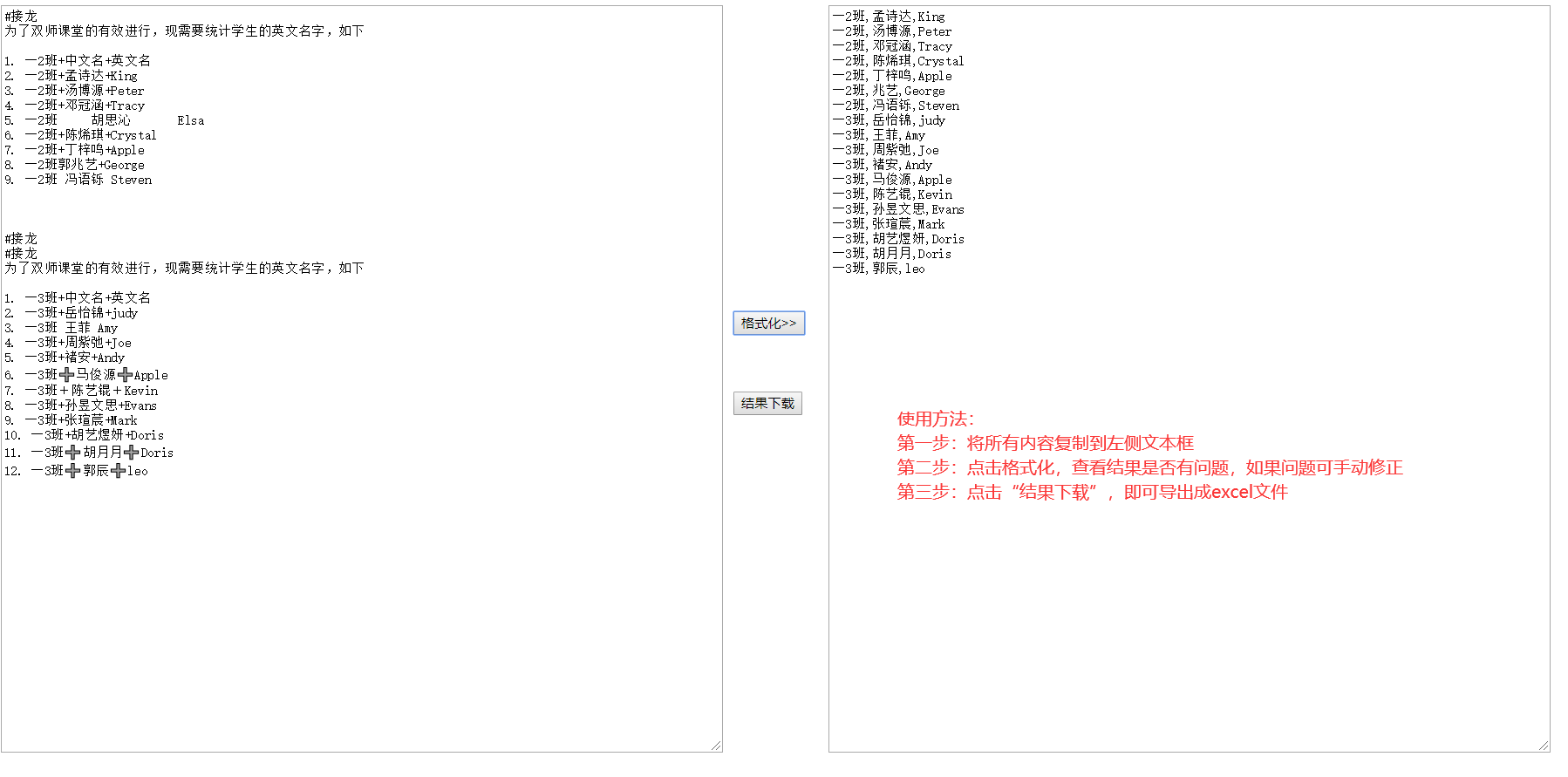
因为有很多个班,要将这些数据汇总并导出到excel中,于是花了半个小时来写了个小工具来解析数据,导出csv文件,效果如下:

用excel打开的效果如下:

附上源代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=1380"> </head> <body> <textarea id="content" rows="50" cols="100" placeholder="把微信里的接龙信息全部复制到这个框里,然后点格式化"></textarea> <button onclick="format()" style="position:absolute;top:313px;left:738px">格式化>></button> <button onclick="download()" style="position:absolute;top:393px;left:738px">结果下载</button> <textarea id="result" rows="50" cols="100" style="margin-left:100px" placeholder="格式化结果显示框"></textarea> </body> <script> function format(){ document.getElementById("result").value ="" var content = document.getElementById("content").value; if(content){ var array = content.match(/(d+).s*([一二三四五六]d+班).?([u4e00-u9fa5]+).?(w+)/g); for(var i=0;i<array.length;i++){ var line = array[i]; line.match(/(d+).s*([一二三四五六]d+班).?([u4e00-u9fa5]+).?(w+)/g); var result = RegExp.$2+","+RegExp.$3+","+RegExp.$4; document.getElementById("result").value = document.getElementById("result").value+result+" " } } } function download( ){ var array = document.getElementById("result").value.split(" ") var data = []; for(var i=0;i<array.length;i++){ var line = array[i]; var lineData = line.split(","); var className = lineData[0]; var cname = lineData[1]; var ename = lineData[2]; data.push({className:className,cname:cname,ename:ename}) } JSONToExcelConvertor(data) } function JSONToExcelConvertor( data) { var content = "班级,中文姓名,英文姓名 "; for (var i = 0; i < data.length; i++) { if(data[i].cname){ content+=data[i].className+","+data[i].cname+","+data[i].ename+" "; } } var uri = new Blob(['ufeff' + content], {type:"text/csv"}); if (window.navigator && window.navigator.msSaveOrOpenBlob) { // for IE window.navigator.msSaveOrOpenBlob(content, "下载的表格.csv"); } else { var link = document.createElement("a"); link.href = URL.createObjectURL(uri); link.style = "visibility:hidden"; link.download = "下载的表格.csv"; document.body.appendChild(link); link.click(); document.body.removeChild(link); } } </script> </html>