新的学习之旅。
模仿饿了么团队的Element组件库
Vue官方文档:Vue.js
Elemet 官方文档:Element UI
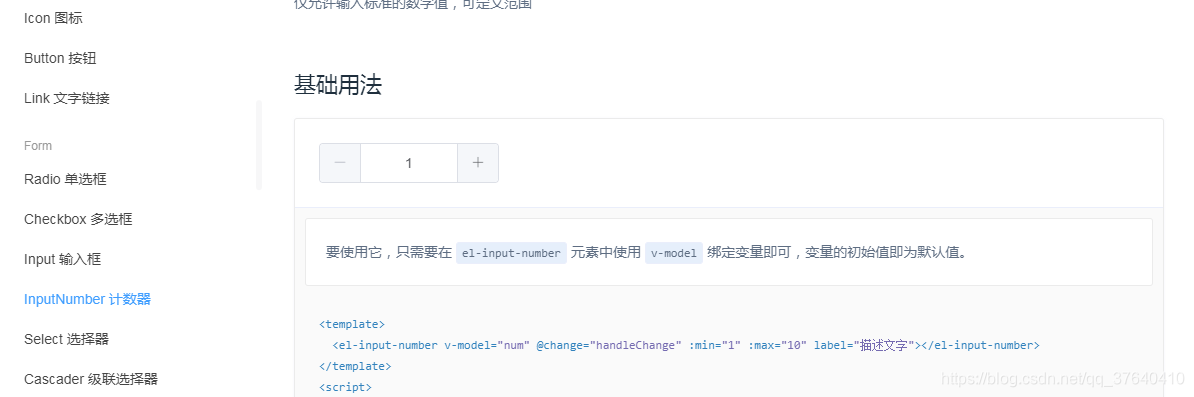
要实现的组件功能如下:

组件代码
<template>
<view class="count">
<button class="before" @click="down">-</button>
<input type="text" :value="currentInputValue" @blur.prevent="handleInput" />
<button class="after" @click="up">+</button>
</view>
</template>
<script>
export default {
props:{
myNum:{
type: Number,
default:()=>{
return 1;
}
},
min:{
type: Number
},
max:{
type: Number
}
},
data() {
return {
currentInputValue: this.myNum,
currentMin: this.min ,
currentMax: this.max
}
},
methods: {
// 减
down:function(){
if(this.currentMin!=undefined) {
if(parseInt(this.currentInputValue-1)>=this.currentMin) {
this.currentInputValue = this.currentInputValue-1 ;
this.$emit('changeNum',parseInt(this.currentInputValue))
}
} else {
this.currentInputValue = this.currentInputValue-1 ;
this.$emit('changeNum',parseInt(this.currentInputValue))
}
},
// 加
up:function(){
if(this.currentMax!=undefined) {
if(parseInt(this.currentInputValue+1)<=this.currentMax) {
this.currentInputValue = this.currentInputValue+1 ;
this.$emit('changeNum',parseInt(this.currentInputValue))
}
} else {
this.currentInputValue = this.currentInputValue+1 ;
this.$emit('changeNum',parseInt(this.currentInputValue))
}
},
// 输入框改变
handleInput: function(e){
let value = e.target.value ;
let emitValue = 1 ;
// 防止输入不合法
emitValue = parseInt(value) ;
if(emitValue > this.currentMax) {
emitValue = this.currentMax ;
}
if( emitValue < this.currentMin) {
emitValue = parseInt(this.currentMin) ;
}
this.currentInputValue = emitValue ;
this.$emit('changeNum',parseInt(this.currentInputValue))
}
}
}
</script>
<style>
.count{
360rpx;
display: flex;
align-items: center;
}
.count input{
100%;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 80rpx;
line-height: 40px;
outline: none;
padding: 0 15px;
text-align: center;
}
.count .before{
105rpx;
height: 38px ;
line-height:38px
}
.count .after{
105rpx;
height: 38px;
line-height:38px
}
</style>
在其他vue中引入
<template>
<div>
<view class="wrap">
<input-number :myNum='myNum' @changeNum="changeNum" :min="1" :max="12"></input-number>
</view>
</template>
<script>
import InputNumber from '@/pages/components/inputNumber/inputNumber'
export default {
components: {
InputNumber
},
data() {
return {
myNum: 1,
}
},
onLoad() {
},
methods: {
changeNum: function(num) {
// console.log(num)
// console.log(num)
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
}
.title,
.age {
font-size: 36rpx;
color: #8f8f94;
margin-bottom: 10rpx;
}
.wrap {
padding: 1rpx;
}
.wrap2 {
/* height: 300px!important; */
background-color: rgb(243, 244, 246);
}
.wrap2 uni-swiper {
height: 300px !important
}
</style>