转载https://blog.csdn.net/shiwy_ab/article/details/54967662
前面两篇文章写了HTML和CSS,接下来这篇我把我学到的JavaScript,做一下简单的总结。如果我把一张网页比作是一幢大楼,那么HTML就是大楼的根基和基本骨架,CSS就是使大楼宏伟的一些装饰物,那么JS就是大楼里面活动的东西。简单的说就是网页上的特效效果都要靠JS来完成,比如一些焦点新闻的轮换、与用户的交互等等。
一.JS的基本知识及窗口交互
1.写js的基本格式:
<script type="text/javascript”>...</script>2.有关注释:
(1)单行注释://
(2)多行注释:/*.......*/
3.定义变量:var 变量名;
4.函数:
- function 函数名()
- {
- 函数代码;
- }
5.输出内容:document.write()
(1)多项内容之间用“+”
(2)要输出空格的时候,可以在输入时加“ ”,一个“ ”表示一个空格。
6.窗口交互方法
(1)消息对话框-警告:alert(字符串或变量);
(2)消息对话框-确认:confirm(str);
(3)消息对话框-提问:prompt(str1,str2);
需要注意的是str1是显示在文本框中的内容,不可以修改
而str2是自己要输进去的内容,这是可以修改的
(4)打开新窗口
window.open([URL], [窗口名称], [参数字符串]}1>URL这是在网页打开的地址或路径。
2>窗口名称:被打开窗口的名称,由字母、数字和下划线组成
一些特殊的名称:
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
(5)关闭新窗口
Window.close();二.认识事件和内置对象
我把一些常用的事件整理出来:
1.onclick(鼠标单击事件)
2.onmouseover(鼠标经过事件)
3.onmouseout(鼠标移开事件)
4.onfocus(光标聚焦事件)
5.onblur(失焦事件)
6.onselect(内容选中事件)
7.onchange(文本框内容改变事件)
8.onload(加载事件)
9.onunload(卸载事件)
接下来的内容是在js中内置对象
1.定义一个时间对象:
var Udate=new Date();定义初始化:
- var d = new Date(2017, 10, 1); //2017年10月1日
- var d = new Date('Oct 1, 2017'); //2017年10月1日
2.返回、设置年份,用四位数表示
get/setFullYear() 3.返回星期,返回的是0-6的数字,0表示星期天。如果要返回相对应“星期”,通过数组完成
getDay()4.返回/设置时间,单位毫秒数
get/setTime()5.小写字母转大写字母
- var mystr="Hello world!";
- var mynum=mystr.toUpperCase();
大写字母转小写字母
toLowerCase()
6.返回指定位置的字符
字符串中第一个字符的小标是0,最后一个字符的下标为字符串长度减一(string.length-1)
7.返回指定的字符串首次出现的位置
- <script type="text/javascript">
- var str="I love JavaScript!"
- document.write(str.indexOf("I") + "<br />");
- document.write(str.indexOf("v") + "<br />");
- document.write(str.indexOf("v",8));
- </script>
结果:0
4
9
在该例子中,str.indexof(“v”,8) 这个的意思是说从该字符串的下标为8的数开始寻找v这个字符,找到它在9这个位置。
如果没有找到该字符,则会输出-1.
8.字符串的分割split()
var mystr = "www.baidu.com";- document.write(mystr.split(".")+"</br>");
- document.write(mystr.split("", 2)+"</br>“);
三.DOM操作
1.在网页中,我们通过id先找到标签,然后进行操作,这是通过ID获取元素。
document.getElementById(“id”)当然,通过name属性查也未尝不可。
ducument,getElementsByname("name")
需要注意的是,id只能有一个,但是name属性可以不唯一。
2.通过innerHTML我们可以获取甚至改变网页上的内容。
Object.innerHTML举个例子��:
- <html>
- <head>
- <title>TODO supply a title</title>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- </head>
- <body>
- <p id="test">hello world!</p>
- </body>
- <script type="text/javascript">
- var mystr = document.getElementById("test")
- document.write("p标签修改之前:"+mystr.innerHTML+ "</br>");
- mystr.innerHTML="hello DSCN!"
- document.write("p标签修改之前:"+mystr.innerHTML + "</br>");
- </script>
- </html>
显示效果:
3.在js中还能改变HTML的样式
(1)基本语法:
Object.style.property=new style;(2)基本属性(property)
backgroundColor(元素的背景颜色)
height(元素的高度)
width(元素的宽度)
color(文本的颜色)
font(在一行设置所有的字体属性)
fontFamily(设置元素的字体系列)
fontSize(设置元素的字体大小)
4.显示和隐藏(display)
Object.style.display = value值为none时,此元素会被隐藏;值为block时,此元素会被显示。
四.实例介绍
我们已经把网页加上了一些图片来修饰,接下来,我在上面两篇的代码基础之上,在加上一些其他的功能。比如检查表单有没有空格项用户没有填写,而这些需要js来完成。
代码如下:
- <html>
- <head>
- <style type="text/css">
- div {
-
- font-weight:bold;
- font-family: Microsoft Yahei;
- width: 400px;
- padding-left: 50px;
- margin-left: 450px;
- }
-
- h1 {
- text-align: center;
- }
-
- #sub {
- background-color: #689;
- width: 250px;
- height: 30px;
- color:white;
- font-weight: bold;
- }
- body {
- background-image: url("http://pic.qiantucdn.com/58pic/20/13/88/25r58PICqQa_1024.jpg");
- }
- </style>
- <script type="text/javascript">
- function abc()
- {
- if (document.getElementById("name").value == "")
- {
- alert("Please write your name!");
- form.myname.focus();
- return false;
- }
- if (document.getElementById("passward").value == "")
- {
- alert("Please write your password!");
- form.mypassward.focus();
- return false;
- }
- if (document.getElementById("profile").value == "")
- {
- alert("please write your profile!");
- form.profile.focus();
- return false;
- }
- }
-
-
- </script>
-
- </head>
-
- <body>
- <div id="sign">
- <h1>Sigh Up</h1></br>
- <h2>Your basic info</h2>
- <form>
- <strong>Name:</strong>
- <input type="text" name="myname" id="name"/></br>
- </br>
-
- <strong>Passward:</strong>
- <input type="password" name="mypassward" id="passward"/></br>
- </br>
-
- <strong>Age:</strong></br>
- <input type="radio" name="age" value="1" checked="checked"/>Under 13</br>
- <input type="radio" name="age" value="2" />13 or older</br>
- </br>
-
- <strong>Your profile:</strong></br>
- <textarea cols="50" rows="4" name="profile" id="profile"></textarea></br>
- </br>
-
- <strong>Job Role:</strong></br>
- <select>
- <option value="Front-End Developer" selected="selected" name="job">Front-End Developer</option>
- <option value="Back-End Developer" name="job">Back-End Developer</option>
- </select></br>
- </br>
-
- <strong>Interests:</strong></br>
- <input type="checkbox" name="development" value="1" checked="checked">Development</br>
- <input type="checkbox" name="design" value="2" >Design</br>
- <input type="checkbox" name="business" value="3" >Business</br>
- </br>
-
- <input type="submit" name="Sign Up" value="Sign Up" id="sub" οnclick="abc()">
- </input>
- </form>
- </div>
- </body>
- </html>
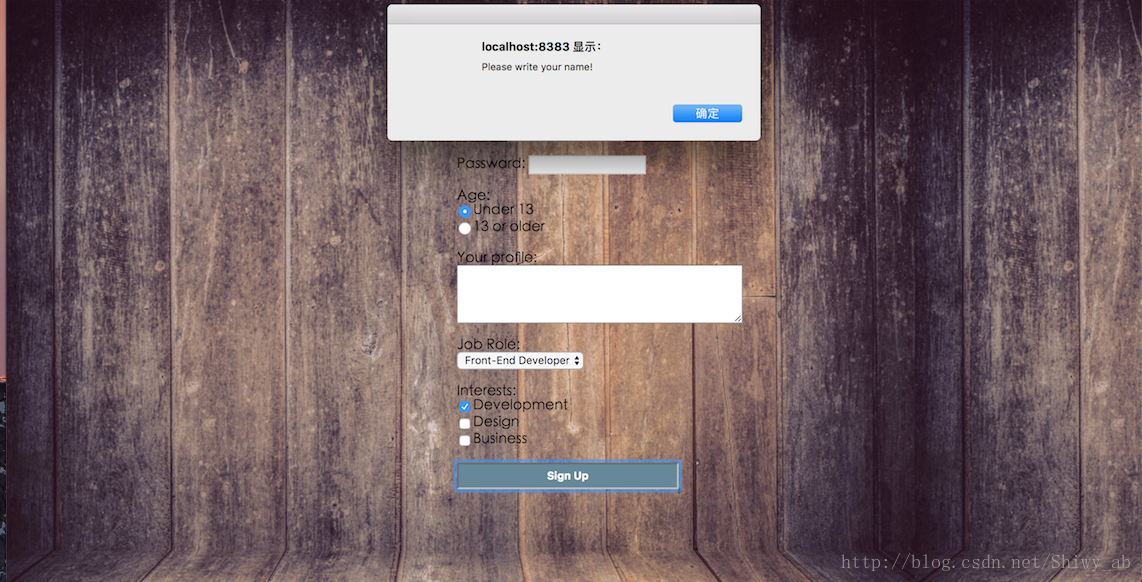
显示效果:
当我没填姓名时:
当我没输入密码时,然后以此类推:
另外安利一个学习教程:高级工程师手把手带你做企业门户前端(视频+源码)