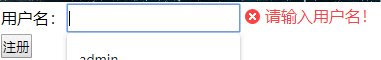
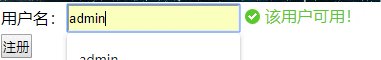
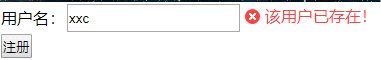
效果:

精灵图(来源:从百度注册中download下来的):

userVerify.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> *{ margin:0; padding:0; } input{ height:24px; } span{ display:none; float: right; position: relative; width: 250px; top: 5px; left: 5px; height: 16px; line-height: 14px; padding-left: 20px; background:url(img/reg_icons.png) -80px 0 no-repeat; } </style> </head> <body> <table> <tr> <td>用户名:</td> <td><input type="text" name="uname" id="uname" onblur="checkUserName()"><span id="tip"></span></td> </tr> <tr> <td colspan="2"><input type="button" value="注册"></td> </tr> </table> <script type="text/javascript"> function checkUserName(){ var uname = document.getElementById("uname").value; var xmlHttp; if(window.XMLHttpRequest){ xmlHttp = new XMLHttpRequest(); }else{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlHttp.onreadystatechange = function(){ //判断返回状态 if(xmlHttp.readyState == 4 && xmlHttp.status == 200){ document.getElementById("tip").style.display = "block"; var dataObj = eval("("+xmlHttp.responseText+")"); if(dataObj.exist == "success"){ document.getElementById("tip").innerText = "该用户可用!"; document.getElementById("tip").style.color = "#5BC92E"; document.getElementById("tip").style.backgroundPosition = "-80px 0"; }else if(dataObj.exist == "error"){ document.getElementById("tip").innerText = "请输入用户名!"; document.getElementById("tip").style.color = "#fc4343"; document.getElementById("tip").style.backgroundPosition = "-80px -24px"; }else{ document.getElementById("tip").innerText = "该用户已存在!"; document.getElementById("tip").style.color = "#fc4343"; document.getElementById("tip").style.backgroundPosition = "-80px -24px"; } } } xmlHttp.open("get","checkUserName?action=checkUserName&uname="+uname,true); xmlHttp.send(); } </script> </body> </html>
CheckUserNameAjaxServlet.java
package com.xxc.ajax; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONObject; public class CheckUserNameAjaxServlet extends HttpServlet{ /** * */ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("text/html;charset=utf-8"); String action = req.getParameter("action"); if("checkUserName".equals(action)) { this.checkUserName(req, resp); } } public void checkUserName(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { PrintWriter out = resp.getWriter(); String uname = req.getParameter("uname"); JSONObject resultJson = new JSONObject();//注意:使用此对象需要导入包,下面会介绍 if(uname.trim()==null || "".equals(uname.trim())){ resultJson.put("exist", "error");//用户名为空 }else if("xxc".equals(uname)) { resultJson.put("exist", true);//用户名已存在 }else { resultJson.put("exist", "success");//用户名不存在 } out.println(resultJson); out.flush(); out.close(); } }
web.xml
<servlet> <servlet-name>CheckUserNameAjaxServlet</servlet-name> <servlet-class>com.xxc.ajax.CheckUserNameAjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CheckUserNameAjaxServlet</servlet-name> <url-pattern>/checkUserName</url-pattern> </servlet-mapping>
实现ajax 的所需的json包(版本不一定是我所列的):