在javascript里有4种数据存储的方式:
直接量:仅表示自己,不存储于某特定的位置,没有指向
变量:js中使用var关键字创建并存储信息
数组:具有数字索引,存储一个数组对象
对象:具有字符串索引,存储一个js对象
在代码中访问数据都会造成一定的操作负担,毋庸置疑,电脑的每一次操作都会占用性能
而对于4中存储的访问照成的性能负担都是有差异的
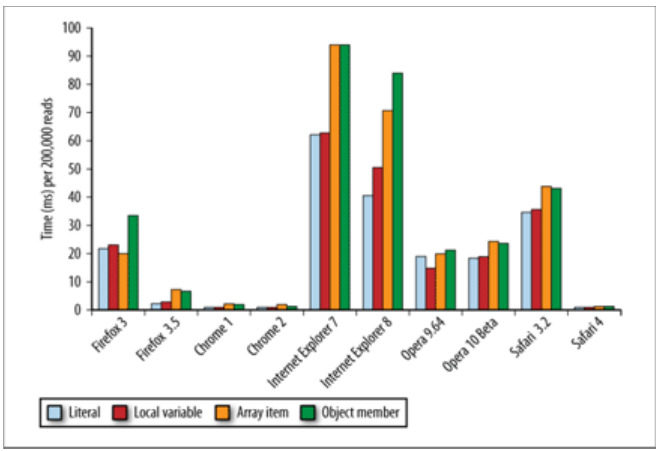
以下使用一张图表表示对不用数据类型进行200000次读操作的时间(引用自《高性能的javascript》)

尽管不能代表全部,但总体来说,通过这些数据可以发现,
在访问直接量和变量的时候所耗费的性能会远远低于访问数组和对象所耗费的性能,
所以,我们在写js程序的时候,可以使用直接量和变量的就不要使用数组和对象存储,
一小段js也许看不出什么差异,但一整个程序下来,可以挽回的性能就不是一个小数了
作用域优化:
作用域是javascript中的一个重要的知识点,懂的此处可忽略往下看,是每一个javascript开发者都应该掌握的
先来看一个例子:
var a="hellow" function a(){ var a = "world" } console.log(a) //hellow
以上程序打印出来的是“hellow”,相信所有人都看得出来这个结果
可是,有没有想过这是为什么?
这里面就涉及了作用域的问题
当js开始运行时,会有一个全局执行环境一般指向window对象
每一个函数都已一个自己的执行环境,每个执行环境都有一个与之关联的变量对象
当执行流进入该执行环境时,该执行环境的变量对象将处于激活状态并建立该执行环境下的作用域链,当函数执行完后执行环境销毁
当前的执行环境对象将处于作用域链的最前端
以上打印出来的hellow是因为console.log(a)处于全局执行环境下,作用域链中找不到函数中的变量
同样的,如果在a方法中执行打印,则会打印出world,这是因为作用域链是从前端开始逐级搜索,当在a的执行环境下搜索到该变量后
便停止了继续搜索,所以才找到了world这个结果,而hellow这个结果在作用域链的后面,被忽略

以上的说法比较含糊,不必较真,这里是想说关于作用域的优化,略过
OK,浅浅理解了下作用域,接着聊
当进入一个执行环境后
每次js引擎对作用域链的逐级搜索都会耗费一定的性能
所以,我们在编码的时候要注意的是,尽量让需要的值或对象放在该执行环境下作用域的最前沿
一个好的经验法则是:用局部变量存储本地范围之外的变量值,如果它们在函数中的使用多于一次(高性能的javascript)
var ui = "ui"; function UI(){ console.log(ui+"是谁"); console.log(ui+"是alex"); }UI();
如以上的代码
UI函数执行流程:
第一个console.log
先搜索当前执行环境对象,找不到ui值,继续往作用域上级搜索
找到window对象,发现ui值,搜索结束
第二个console.log
先搜索当前执行环境对象,找不到ui值,继续往作用域上级搜索
找到window对象,发现ui值,搜索结束
函数结束
通过作用域的知识,我们可以对这个函数进行优化:
var ui = "ui"; function UI(){ var copy = ui; console.log(copy +"是谁"); console.log(copy +"是alex"); }UI();
UI函数执行流程:
赋值,
先搜索当前执行环境对象,找不到ui值,继续往作用域上级搜索
找到window对象,发现ui值,搜索结束,进行赋值操作
第一个console.log
先搜索当前执行环境对象,找到copy值,搜索结束
第二个console.log
先搜索当前执行环境对象,找到copy值,搜索结束
优化结束
当一个函数中需要大量使用到执行环境之外的对象数据时,使用这种方式将节省大量的性能损耗
不对之处请指正
个人原创,转载请注明来源
博客:http://www.cnblogs.com/alex-web/
注:小疯纸的yy