Ajax简介
一、Ajax技术的产生
Ajax被认为是(Asynchronous JavaScript and XML的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
“Ajax”这个名字是在2005年2月,Adaptive Path的Jesse James Garrett在他的文章Ajax:A New Approach to Web Application中创造。
而Ajax这项技术,是Google在Google Labs发布Google Maps和Google Suggest后真正为人所认识。
Ajax应用实例 - Google Suggest

Ajax应用实例 - Google Maps

二、深入了解Ajax
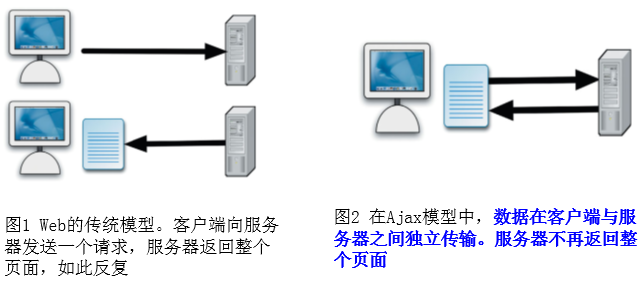
常见的不用刷新整个页面便可与服务器通讯的办法有:
①Flash
②Java applet
③框架:如果使用一组框架构造了一个网页,可以只更新其中一个框架,而不必惊动整个页面
④隐藏的iframe
⑤XMLHttpRequest:该对象是对 JavaScript 的一个扩展,可使网页与服务器进行通信。是创建 Ajax 应用的最佳选择。实际上通常把 Ajax 当成 XMLHttpRequest 对象的代名词

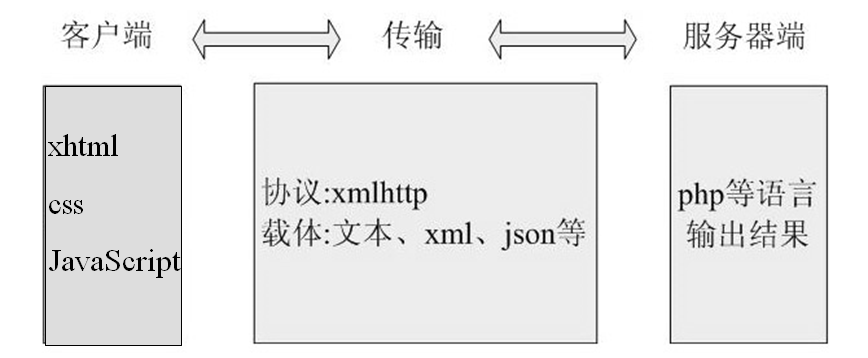
Ajax的工作原理图

Ajax工具包
Ajax并不是一项新技术,它实际上是几种技术,每种技术各尽其职,以一种全新的方式聚合在一起
服务器端语言:服务器需要具备向浏览器发送特定信息的能力。Ajax与服务器端语言无关。
XML (eXtensible Markup Language,可扩展标记语言) 是一种描述数据的格式。Aajx 程序需要某种格式化的格式来在服务器和客户端之间传递信息,XML 是其中的一种选择
XHTML(eXtended Hypertext Markup Language,使用扩展超媒体标记语言)和 CSS(Cascading Style Sheet,级联样式单)标准化呈现;
DOM(Document Object Model,文档对象模型)实现动态显示和交互;
使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取
使用JavaScript绑定和处理所有数据
Ajax的缺陷
AJAX不是完美的技术。使用AJAX,它的一些缺陷不得不权衡一下:
①由 Javascript 和 AJAX 引擎导致的浏览器的兼容
②页面局部刷新,导致后退等功能失效。
③对流媒体的支持没有FLASH、Java Applet好。
④一些手持设备(如手机、PDA等)支持性差。