、页面调试+抓包
2、操作简单
3、支持HTTPS。
4、spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。
6、可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
安装
Windows 下
npm install spy-debugger -gMac 下
sudo npm install spy-debugger -g第一步:手机和PC保持在同一网络下(比如同时连到一个Wi-Fi下)
第二步:命令行输入spy-debugger,按命令行提示用浏览器打开相应地址。
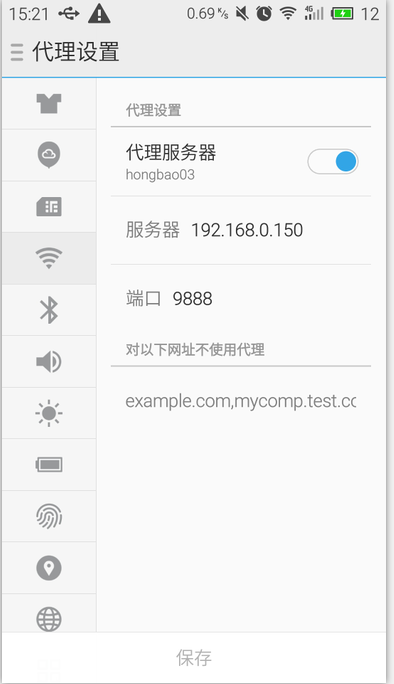
第三步:设置手机的HTTP代理,代理IP地址设置为PC的IP地址,端口为spy-debugger的启动端口(默认端口:9888)。
- Android设置代理步骤:
设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动 - iOS设置代理步骤:
设置 - 无线局域网 - 选中网络 - HTTP代理手动
第四步:手机安装证书。注:手机必须先设置完代理后再通过(非微信)手机浏览器访问http://spydebugger.com/cert(地址二维码)安装证书(手机首次调试需要安装证书,已安装了证书的手机无需重复安装)。问题:iOS 10.3.1以上版本证书安装问题
第五步:用手机浏览器访问你要调试的页面即可。
电脑连wifi设置

电脑水晶头直连IP

自定义选项
端口
(默认端口:9888)
spy-debugger -p 8888设置外部代理(默认使用AnyProxy)
spy-debugger -e http://127.0.0.1:8888spy-debugger内置AnyProxy提供抓包功能,但是也可通过设置外部代理和其它抓包代理工具一起使用,如:Charles、Fiddler。
是否让weinre监控iframe加载的页面
(默认: false)
spy-debugger -i true是否只拦截浏览器发起的https请求
(默认: true)
spy-debugger -b false有些浏览器发出的connect请求没有正确的携带userAgent,这个判断有时候会出错,如UC浏览器。这个时候需要设置为false。大多数情况建议启用默认配置:true,由于目前大量App应用自身(非WebView)发出的请求会使用到SSL pinning技术,自定义的证书将不能通过app的证书校验。
是否允许HTTP缓存
(默认: false)
spy-debugger -c true更多
spy-debugger原理是集成了weinre,简化了weinre需要给每个调试的页面添加js代码。spy-debugger原理是拦截所有html页面请求注入weinre所需要的js代码。让页面调试更加方便。
参考地址: https://github.com/wuchangming/spy-debugger