一.语法
box-shadow:inset x-offset y-offset blur-radius sperad-radius color
bos-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色
PS:可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。
二.取值
box-shadow属性至多有6个参数设置,他们分别取值:
1.阴影类型:此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值"inset",就是将外阴影变成内阴影。
2.X-offset:X轴的阴影偏移量,正值,则阴影在对角的右边,负值,阴影在对象左边
3.X-offset:Y轴的阴影偏移量,正值,阴影在对象的底部,负值,阴影在对象顶部;
4.阴影模糊半径:此参数是可选,其值只能为正值,如果为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊;
5.阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值是,则缩小
6.阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
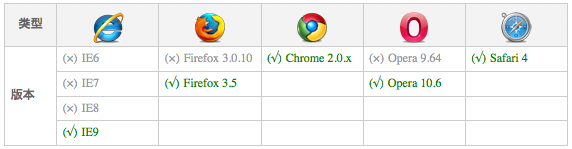
三.浏览器的兼容:

加前缀Mozilla内核的-moz,webkit内核的-webkit等,IE低版本用滤镜方法,也可以用jquery插件jquery.boxshadow.js
在box-shadow没有给出颜色时,chrom,firefox和IE,oprea,表现为黑色。safari表现为透明。
如果阴影偏移过大,阴影多出来的阴影会撑破容器跑出来

从各大浏览中的效果我们可以看出,阴影多出来的阴影会撑破容器跑出来。标准里有一张图,描述了box-shadow的工作方式,这张图直观告诉我们如何使用box-shadow

这张图可以告诉我们很多信息,比如说borer-radius圆角,阴影扩展、阴影模糊以及padding是如何影响对象阴影的:非零值的border-radius将会以相同的作用影响阴影的外形,但border-image不会影响对象阴影的任何外形;对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。所以整个层级就是:边框>内阴影>背景图片>背景颜色>外阴影。因为大家都知道,我们的背景图片是在背景颜色之上的。
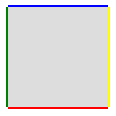
效果一:单边效果
.demo2{box-shadow:-2px 0 0 green, //左边阴影//
0 -2px 0 blue, //顶部阴影//
2px 0 0 yellow, //右边阴影//
0 2px 0 red; //底部阴影//
}

我们分别用了多层次的box-shadow对的四个边进行了box-shadow的设置,没有使用阴影模糊半径,给其加上模糊值,将更能看出效果:

使用多层次的阴影时还需注意一个细节问题,如果前面的阴影模糊值大于后面的阴影模糊值,前面的阴影将遮住后面的阴影效果
//大的阴影模糊会遮住小的阴影模糊
.demo4{
box-shadow:0 0 15px red,0 0 5px blue;
}
.demo5{
box-shadow:0 0 5px red,0 0 15px blue;
}

效果二:四边具有相同的阴影效果(只设置阴影模糊半径和阴影颜色)

也可以应用css3的rgba值给box-shadow的阴影颜色上,这样的好处是,box-shadow阴影色多了一个alpha透明值

效果三:四边具有相同的阴影(只设置阴影扩展半径和阴影颜色)

跟我们在元素中的boder: 5px solid red;属性产生的效果很相似,但继续加大阴影扩展半径的值与border的值,对比如下
.demo9-1{box-shadow:0 0 0 20px red;}
.demo9-2{border:20px solid red;}

阴影不会影响页面的任何布局,阴影浏览器却忽略不计,而border会算在宽度里
效果四:内阴影inset效果:

img标签上直接应用box-shadow的inset是没有任何效果的,解决方法如下
方法一:在img的父元素div上运用box-shadow,接着我们在给img进行相对定位,并让其在父元素下一层
.demo11{
240px;
height:170px;
background:blue;
box-shadow:inset 0 0 10px red;
}
.demo11 img{position:relative;z-index:-1;}

方法二:在img父元素上应用一上伪元素“:before”来实现:
.demo12{
240px;
height:170px;
position:relative;
}
.demo12:before{
content:"";
position:absolute;
100%;
height:100%;
box-shadow:inset 0 0 10px 1px red;
}

方法三:将图片写在背景background-images
.demo13{
margin:20px;
240px;
height:170px;
background:url(images/box-shadow.jpg) no-repeat center top;
box-shadow:inset 0 0 10px 1px blue;
}

效果五:给body顶部增加一个阴影
body:before{
content:"";
position:fixed;
top:-10px;
left:0px;
100%;
height:10px;
z-index:999;
box-shadow:0 0 10px rgba(125,255,125,0.8);
}

效果六:Drop-shadow纸张的曲线投影效果(利用box-shadow配合元素的两个伪元素:before和:after以及定位来实现)
.drop_shadow{
300px;
height:150px;
position:relative;
background:#ccc;
}
.drop_shadow:before,.drop_shadow:after{
content:"";
position:absolute;
50%;
height:20%;
bottom:15px;
z-index:-1;
box-shadow:0 15px 10px rgba(125,125,125,0.8);
max-150px;
}
.drop_shadow:before{
left:10px;
transform:rotate(-3deg);
}
.drop_shadow:after{
right:10px;
transform:rotate(3deg);
}
